Strukturierte Daten sind wichtig, um in den Suchergebnissen mit so genannten Rich Snippets zu erscheinen. Rich Snippets stellen neben den Standardinformationen erweiterte Elemente dar. Dazu zählen beispielsweise das Profilfoto des Autors, Bewertungen oder auch Termine. Damit Rich Snippets dargestellt werden können, muss man die dafür benötigten Informationen in geeigneter Form zur Verfügung stellen. Bisher war das relativ aufwändig, und man musste zu Formaten wie RDFa, Microformats oder ähnlichen greifen. Nun bietet Google mit dem Data Highlighter in den Webmaster Tools ein Hilfsmittel an, mit dem man Google erklären kann, was einzelne Seitenelemente bedeuten. Ich erkläre das Tool an einem Beispiel.
Strukturierte Daten sind wichtig, um in den Suchergebnissen mit so genannten Rich Snippets zu erscheinen. Rich Snippets stellen neben den Standardinformationen erweiterte Elemente dar. Dazu zählen beispielsweise das Profilfoto des Autors, Bewertungen oder auch Termine. Damit Rich Snippets dargestellt werden können, muss man die dafür benötigten Informationen in geeigneter Form zur Verfügung stellen. Bisher war das relativ aufwändig, und man musste zu Formaten wie RDFa, Microformats oder ähnlichen greifen. Nun bietet Google mit dem Data Highlighter in den Webmaster Tools ein Hilfsmittel an, mit dem man Google erklären kann, was einzelne Seitenelemente bedeuten. Ich erkläre das Tool an einem Beispiel.
Semantische Informationen ohne zusätzlichen Code
Zunächst ein paar grundsätzliche Informationen. Der Data Highlighter ermöglicht es laut Google, ohne die Ausweisung strukturierter Daten bzw. semantischer Code-Elemente, die Bedeutung von Webseitenbereichen zu deklarieren. Bisher benötigte man dafür eines der folgenden Auszeichnungsformate:
- schema.org
- Microformats
- Microdata
- RDFa
Google bietet mit seinem Data Highlighter eine einfach zu bedienende Oberfläche an, die es erlaubt, per Mausklick Tags zu setzen und somit festzulegen, was einzelne Seitenelemente bedeuten, also deren semantische Bedeutung zu erklären. Das wird in folgendem kurzen Video beschrieben:
So kurz das Video auch ist, so einfach ist die Verwendung des Data Highlighters. Ich zeige nachfolgend anhand eines Beispiels, wie es funktioniert.
Schritt für Schritt zum Ziel
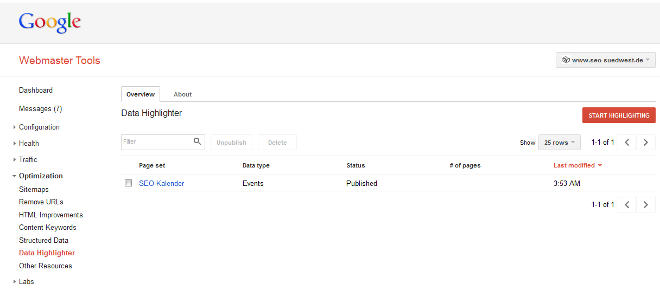
Vorab bitte beachten, dass der Data Highlighter noch nicht in der deutschprachigen Version der Webmaster Tools verfügbar ist. Daher müsst Ihr zunächst einmal die Profilsprache Eures Google-Kontos auf Englisch umstellen. Sobald das erledigt ist, findet Ihr in der linken Navigation unter "Optimization" den Data Highlighter. Nach Klick auf den Link landet Ihr auf einer Startseite, die so oder so ähnlich aussieht:

Ein Klick auf "Start Highlighting" öffnet ein Dialog-Fenster, in welches Ihr eine URL eingeben könnt, die getaggt werden und als Vorlage dienen soll. Vorlage deshalb, weil die dort gesetzten Tags auch für andere Seiten der Domain verwendet werden. Benutzt Ihr also ein ähnliches Datumsformat auf vielen Seiten, dann werden die Tags entsprechend auch auf die anderen Seiten angewandt. In meinem Fall habe ich zum Ausprobieren die URL meines SEO-Kalenders eingetragen, denn ich möchte gerne, dass die Termine in den Snippets der Google-Suche auftauchen.
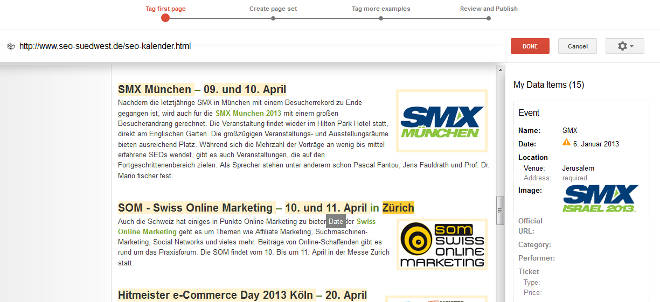
Nun folgt der Hauptteil der Arbeit. Nach der Eingabe der URL wird die betreffende Seite in den Editor geladen. Für einzelne Bereiche der Seite können nun Tags gesetzt werden. Dazu muss einfach der jeweilige Bereich der Seite markiert und dann mit einer Bedeutung versehen werden. Als Bedeutung gibt es beispielsweise Name, Ort, Datum oder Image. Das Ganze funktioniert nicht auf Anhieb. Manchmal markiert der Data Highlighter zu viel, so dass man den Tag erst löschen und dann neu setzen muss, um zu vermeiden, dass außer dem Datum noch weitere Bestandteile in den Tag rutschen.

Google versucht bereits während der Bearbeitung, das Muster auf andere Elemente der Seite zu übertragen. Auch hier kann es zu Fehlern kommen. Daher sollte man genau nachschauen, ob sich auch keine Fehler einschleichen. Sobald dann alles wunschgemäß markiert ist, kann das Ergebnis abgespeichert werden. In meinem Fall habe ich einen Hinweis erhalten, dass bestimmte Tags fehlen. Diese lassen sich aber generisch ergänzen. Im Fall meines SEO-Kalenders war das zum Beispiel die Jahreszahl. Hier habe ich den Wert 2013 für alle Termine gesetzt.
Auf einheitliche Darstellung achten
Nun muss noch das so genannte Page Set ausgewählt werden. Google schlägt automatisch Seiten der jeweiligen Domain vor, auf die es das Schema anwenden soll. Hier muss aber darauf geachtet werden, dass man wirklich auf allen Seiten das gleiche Format verwendet. Wenn man etwa Datümer auf der einen Seite im englischen Format schreibt (Jahr/Monat/Tag), auf der anderen Seite jedoch in deutscher Schreibweise (Tag/Monat/Jahr), kann Google durcheinander kommen.Falls Ihr Euch nicht sicher seid, bearbeitet lieber einzelne Seiten getrennt als eigene Page-Sets.
Anschließend kann das Ergebnis veröffentlicht werden. Man erhält nach dem Klick auf "Publish" eine Übersicht der Page-Sets, die man bereits bearbeitet hat. Nach dem nächsten Crawl des Google-Bots werden dann die zusätzlichen Daten (hoffentlich) im Snippet dargestellt,
{extravote 1}