Wer seine Webseite möglichst suchmaschinenfreundlich gestalten möchte, der kann auf sogenannte Mikrodaten zurückgreifen. Mikrodaten halten zusätzliche Informationen für die Auswertung von Webseiten parat und liefern Beschreibungen zu den jeweiligen Elementen im Quelltext. Am Beispiel von Breadcrumbs (Brotkrumen-Navigation) soll das hier erläutert werden.
Eine Brotkrumen-Navigation ist eine meist im oberen Bereich einer Webseite dargestellte hierarchische Anordnung von Links, mit der man jederzeit zwischen den einzelnen Ebenen einer Webseite wechseln kann, also zum Beispiel "Home > Ebene 1 > Ebene 2 > Ebene 3". Wird diese Brotkrumen-Navigation mit Mikrodaten versehen, können die Suchmaschinen diese auswerten und sie für den Aufbau der Suchergebnisse nutzen. So stellt Google gelegentlich die Brotkrumen-Navigation von referenzierten Webseiten dar, was folgendes Beispiel zeigt: 
Damit ergibt sich ein einfaches und effektives Mittel, die Auswertbarkeit der eigenen Seiten zu erhöhen und damit die Chancen auf gut platzierte Suchtreffer zu verbessern. Der Vollständigkeit halber sei erwähnt, dass Google den Mechanismus zur Auswertung von Mikrodaten als Experiment kennzeichnet und sich damit die Situation in kurzer Zeit ändern kann.
Mikrodaten werden verwendet, um Elemente im Quelltext näher zu kennzeichnen. So können etwa <div>-Tags mit zusätzlichen Attributen ausgestattet werden, die den Inhalt zwischen den Tags zu spezifizieren. Beispiel: <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> beschreibt, dass der Inhalt des <div>-Tags eine Brotkrumen-Navigation enthält. Dabei kennzeichnet das Attribut itemtype die URL, in der das entsprechende Vokabular zu finden ist.
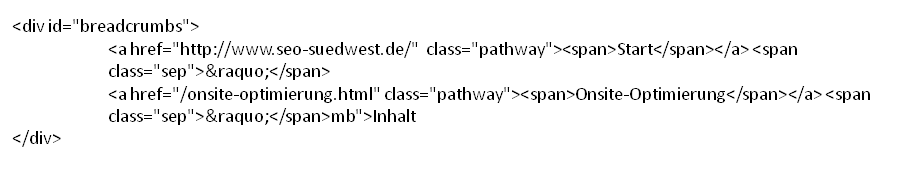
Am Beispiel der Seite SEO Südwest lässt sich die Verwendung von Mikrodaten für die Brotkrumen-Navigation gut demonstrieren. Ohne Mikrodaten sieht der Quelltext der Breadcrumb für die Seite "Onsite-Optimierung/Inhalt" wie folgt aus:

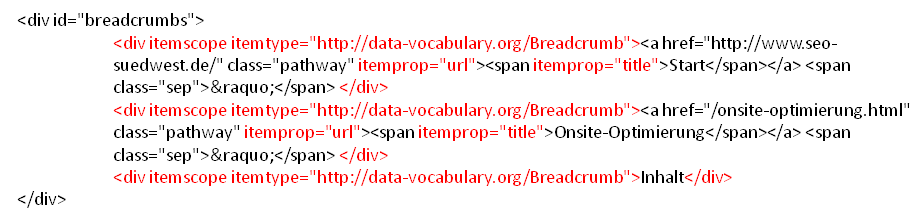
Hier werden lediglich die Links und die jeweiligen Trennungszeichen gesetzt. Die Brotkrumen-Navigation ist in ein einziges <div> gebettet. Anders sieht es nach dem Einfügen von Mikrodaten aus. Die zusätzlichen Informationen sind in roter Schrift gekennzeichnet:

Erläuterung:
- itemscope itemtype: beschreibt die Art des Inhalts und den Ort, wo das zugehörige Vokabular abgerufen werden kann
- itemprop: Art des Elements - handelt es sich dabei um einen Titel, eine URL etc.
Welche tatsächliche Verbesserung für die Findbarkeit einer Webseite sich dadurch ergibt, bleibt abzuwarten. Falls jemand bereits Erfahrungen mit Mikrodaten im Zusammenhang mit Suchmaschinenoptimierung gemacht hat, freue ich mich über Rückmeldung.