 Wenn auf einer Webseite zu viele Verweise auf JavaScript- und CSS-Dateien enthalten sind, kann es passieren, dass bestimmte Google-Tools ihren Dienst verweigern, denn die pro Webseitentest verfügbare Rechenzeit ist begrenzt.
Wenn auf einer Webseite zu viele Verweise auf JavaScript- und CSS-Dateien enthalten sind, kann es passieren, dass bestimmte Google-Tools ihren Dienst verweigern, denn die pro Webseitentest verfügbare Rechenzeit ist begrenzt.
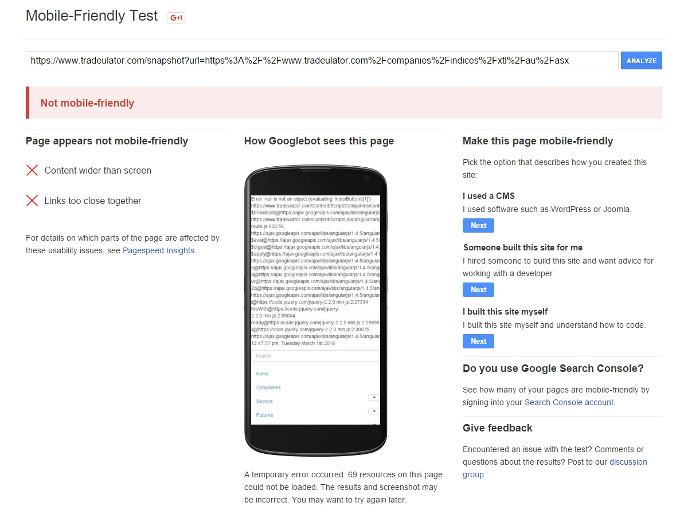
In einem aktuellen Fall besaß eine Webseite 86 Verweise auf JavaScript- und 21 Verweise auf CSS-Dateien. Das war offensichtlich sowohl für die Funktion "Abruf wie durch Google" in der Google Search Console als auch für Googles Tool zum Testen der Mobilfreundlichkeit zu viel: Die Webseite konnte nicht dargestellt werden, und es wurden zahlreiche Fehlermeldungen ausgegeben. Nachfolgend ein Screenshot des Google Mobile Friendly-Tools:

Nur wenn der Crawler alle in eine Webseite eingebundenen JavaScript- und CSS-Dateien abrufen kann, ist Google auch in der Lage, die Webseite zu rendern und entsprechende Bewertungen vorzunehmen. Die pro Webseitentest verfügbare Zeit ist begrenzt. Dies erklärt Johannes Müller von Google in einem Beitrag des Webmaster-Hilfeforums:
"The main problem comes down to there just being too many JS (86) & CSS (21) files used in that page. We have to fetch all of them in order to render the page, and since they're all on the same host (even if one is called "cdn" -- it's the same IP address), we're limited by the time we have available. With that, we end up dropping some of them, and can't properly render the page (it doesn't allow the code to completely run). You also see that with the Page Speed Insights tool, or with webpagetest.org (sample run). The other problem here is that your page has a "meta fragment" on it, but the "escaped-fragment" version of the URL doesn't properly display either. Ideally, I'd recommend fixing the issue with the number of JS & CSS files regardless of any rendering. This will significantly improve how your page displays, to users & search engines. Past that, you need to decide whether to use the AJAX crawling scheme or not. (We don't recommend it anymore, but we currently still support it.) If you do want to use it, make sure that the "escaped-fragment" version of the URL returns a fully rendered view that properly matches what a user would see."
In Fällen wie diesem ist es also dringend zu empfehlen, die Zahl der externen JavaScript- und CSS-Dateien zu reduzieren. Das hilft dabei, die Ladezeit zu reduzieren und kommt damit sowohl den Seitenbesuchern als auch dem Ranking in den Suchmaschinen zugute.
Titelbild © Dirk Schumann - Fotolia.com

