 Google hat den Mobile Friendly-Test und den Test für AMP-Seiten erweitert, so dass direkt in den Tools der Code der getesteten Webseiten editiert werden kann.
Google hat den Mobile Friendly-Test und den Test für AMP-Seiten erweitert, so dass direkt in den Tools der Code der getesteten Webseiten editiert werden kann.
Googles Mobile Friendly-Test sowie der Test für AMP-Seiten wurden erweitert: Ab sofort kann der Code getesteter Webseiten direkt im Tool bearbeitet werden. Das ist hilfreich, wenn die Auswirkungen von Code-Änderungen sofort getestet werden sollen. Damit lassen sich Zeit und Arbeit sparen.
Google hat die Änderung heute per Twitter bekannt gegeben:
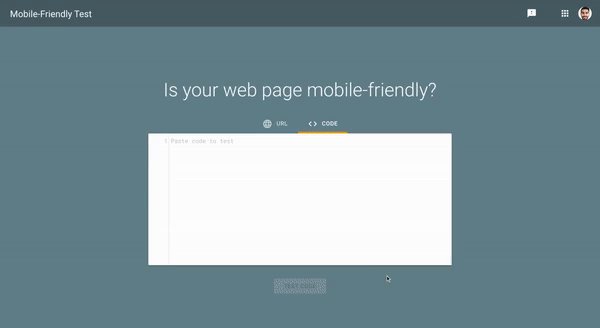
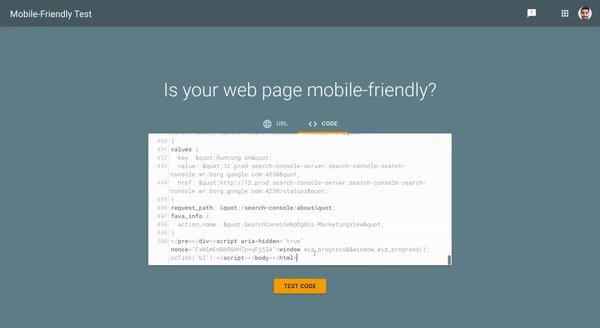
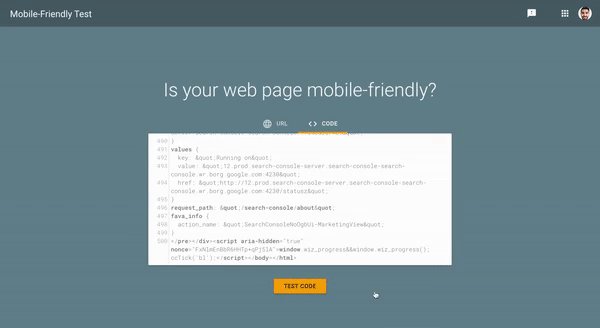
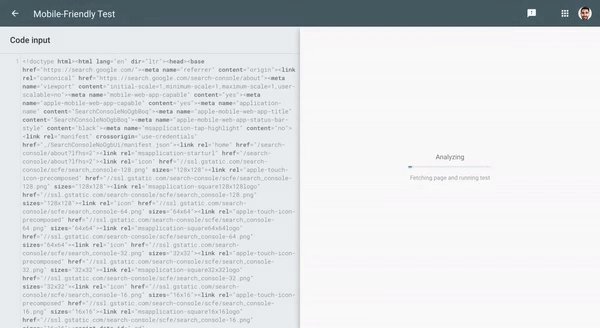
Durch einen Klick landet man in einem Bearbeitungsfenster, in dem der Code direkt angepasst werden kann. Per Klick auf "Test Code" werden die Änderungen überprüft:

Bereits im Januar hatte Google das Rich Snippets Testing Tool entsprechend erweitert. Seither sind auch dort direkte Änderungen am getesteten Code möglich.
Titelbild: Copyright andersphoto - Fotolia.com