 Google stellt mit der Initiative Core Web Vitals einige grundlegende Kennzahlen vor, anhand derer die Qualität von Websites und insbesondere die User Experience bewertet werden kann. Vieles davon dreht sich um die Ladezeit.
Google stellt mit der Initiative Core Web Vitals einige grundlegende Kennzahlen vor, anhand derer die Qualität von Websites und insbesondere die User Experience bewertet werden kann. Vieles davon dreht sich um die Ladezeit.
Welches sind die wichtigsten Kennzahlen, um eine Website zu bewerten? Auf diese Frage gibt es sicherlich viele Antworten - je nachdem, worauf die Perspektive gerichtet wird, kommen dafür viele verschiedene Metriken wie zum Beispiel die Ladezeit oder die Verweildauer der Nutzer in Frage.
Um den Blick auf relevante Kennzahlen ein wenig zu schärfen, hat Google jetzt die Initiative Web Vitals präsentiert. Darin werden Kennzahlen beschrieben, die essentiell für eine gute User Experience sind. Die sogenannten Core Web Vitals sind Metriken, die für alle Websites von Bedeutung sind. Dabei geht es um die Nutzerfahrung während des Ladens einer Website, um Interaktivität sowie um die visuelle Stabilität.
Folgende Kennzahlen nennt Google in diesem Zusammenhang:
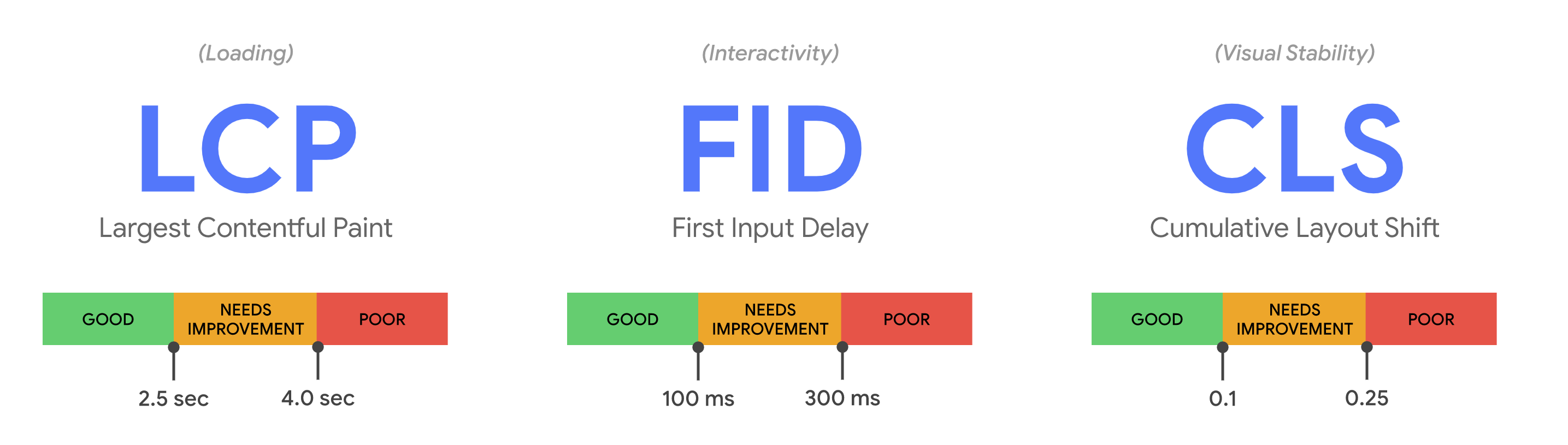
- Largest Contentful Paint: Diese Kennzahl misst die wahregnommene Geschwindigkeit beim Laden und kennzeichnet den Punkt der Ladezeit, zu welchem die Hauptinhalte einer Seite geladen sind.
- First Input Delay: Damit wird die Fähigkeit einer Seite gemessen, auf Eingaben der Nutzer zu reagieren. Dies drückt die Nutzererfahrung beim Laden aus, wenn der Nutzer zum ersten Mal probiert, mit einer Seite zu interagieren.
- Cumulative Layout Shift: Damit werden die visuelle Stabilität sowie der Umfang der unerwarteten Änderungen des Layouts sichtbarer Seiteninhalte ausgedrückt.

Alle genannten Kennzahlen stellen den Nutzer in den Mittelpunkt und sind im Feld messbar, das heißt, sie können bei tatsächlichen Ladevorgängen von Seitenbesuchern erfasst werden. Unterstützt werden können die Metriken durch weitere Kennzahlen, die in Labormessungen erfasst werden können. So ist es zum Beispiel möglich, zusätzlich zum Largest Contentful Paint als übergeordneter Kennzahl den First Contentful Paint und die Time to First Byte zu erfassen. Auch diese Kennzahlen müssen überwacht und bei Bedarf optimiert werden.
Abrufbar sind die Core Web Vitals zum Beispiel über den Chrome UX Report. Dessen Daten stehen auch in Google PageSpeed Insights zur Verfügung.
Interessierte Website-Betreiber können selbst die Daten erfassen. Dazu kann die Web Vitals Open-Source JavaScript-Bibliothek im Zusammenspiel mit beliebigen Analytics-Providern genutzt werden, die nutzerspezifische Metriken ermöglichen. Zudem gibt es eine passende Erweiterung für Google Chrome als Developer Preview, welche beim Aufruf von Webseiten die entsprechenden Kennzahlen anzeigt.
In den kommenden Monaten sollen außerdem Google Lighthouse, Chrome DevTools, Google PageSpeed Insights sowie der Speed Report in der Google Search Console angepasst werden, um die Core Web Vitals darzustellen und Tipps für Verbesserungen zu liefern.
Die wichtigsten Fragen und Antworten zu den Google Core Web Vitals sind auf dieser Seite zusammengestellt.
Titelbild: Google
SEO-Newsletter bestellen