 Google möchte die Berechnung des Cumulative Layout Shifts überarbeiten, einer von drei Kennzahlen der Core Web Vitals. Die aktuelle Berechnungsweise könnte längere Seiten sowie Single Page Applications benachteiligen.
Google möchte die Berechnung des Cumulative Layout Shifts überarbeiten, einer von drei Kennzahlen der Core Web Vitals. Die aktuelle Berechnungsweise könnte längere Seiten sowie Single Page Applications benachteiligen.
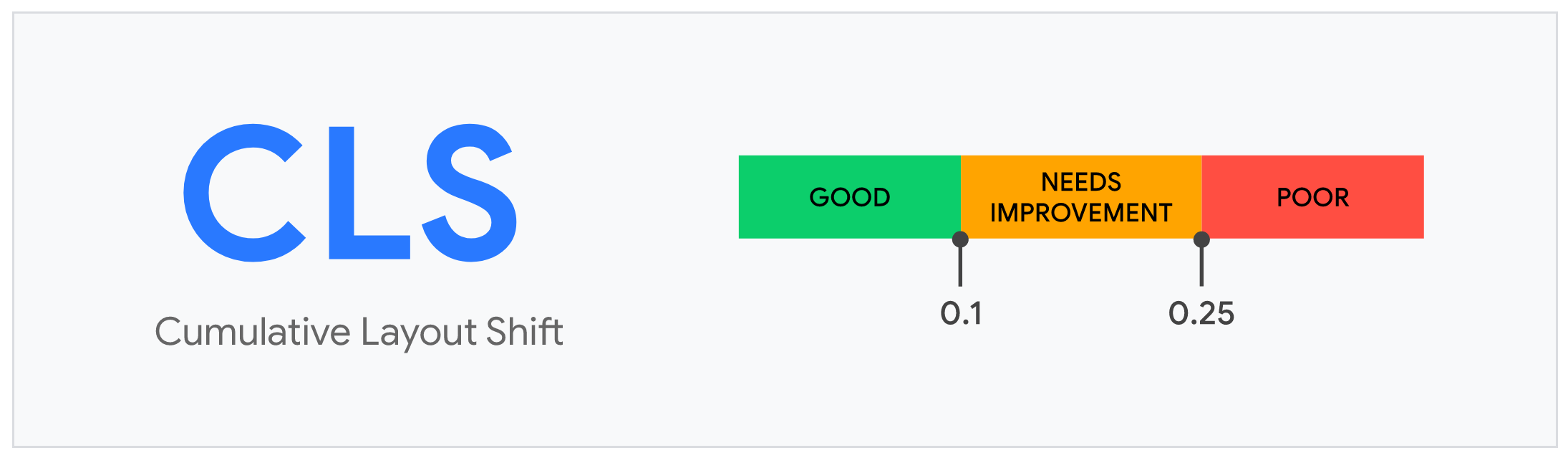
Sicherlich die interessanteste Kennzahl aus den Google Core Web Vitals ist der Cumulative Layout Shift (CLS). Das liegt erstens daran, dass damit ein Kriterium zum Rankingfaktor wird, das bisher nicht berücksichtigt wurde, nämlich plötzliche und unerwartete Verschiebungen des Layouts einer Webseite. Und zweitens ist die Berechnung des CLS alles andere als trivial.
In den CLS fließen alle unerwarteten Verschiebungen von Elementen auf einer Webseite ein. Von einer Verschiebung ist dann die Rede, wenn ein Element seine Position zwischen zwei Frames wechselt. Dabei spielen sowohl die Größe des von der Verschiebung betroffenen Bereichs als auch der Umfang der Verschiebung eine Rolle.
Bei der aktuellen Berechnung des CLS sind allerdings einige Varianten von Webseiten im Nachteil. Weil alle Verschiebungen auf einer Webseite addiert werden, ist der CLS auf langen Seiten tendenziell höher. Auch Seiten, die länger betrachtet werden, können Nachteile erleiden. Davon betroffen können zum Beispiel Social Media-Websites oder auch Single Page Applications sein.
Diesen Effekt kann man gut beobachten. Verwendet man Google Chrome ab Version 90, kann man sich in einem Head Up-Display die Core Web Vitals beim Besuch einer Seite live und direkt anzeigen lassen. Beim Scrollen auf einer Seite ist zu sehen, dass sich der CLS-Wert erhöht, was an den zusätzlichen Layoutverschiebungen liegt, die im Lauf der Zeit anfallen.
Verschiedene Probleme mit dem aktuellen CLS-Wert
Nach einer Analyse von Google werden die meisten Probleme im Zusammenhang mit dem CLS von den folgenden Ursachen ausgelöst:
- Infinite Scrolling mit Layout-Verschiebungen
- Input Handler, die mehr als 500 Millisekunden benötigen, um die Benutzeroberfläche nach einer Nutzerinteraktion anzupassen, ohne dass es ein Platzhalter- oder Sekelton Pattern gibt.
Google möchte daher die Berechnung des CLS auf eine neue Basis stellen. Zu diesem Zweck wurden verschiedene Strategien zur Bestimmung des CLS getestet, die so genannten Windowing Strategies.
- Tumbling Windows
- Sliding Windows
- Session Windows
Mit ihnen werden verschiedene Layoutverschiebungen zu Gruppen zusammengefasst.
Tumbling Windows
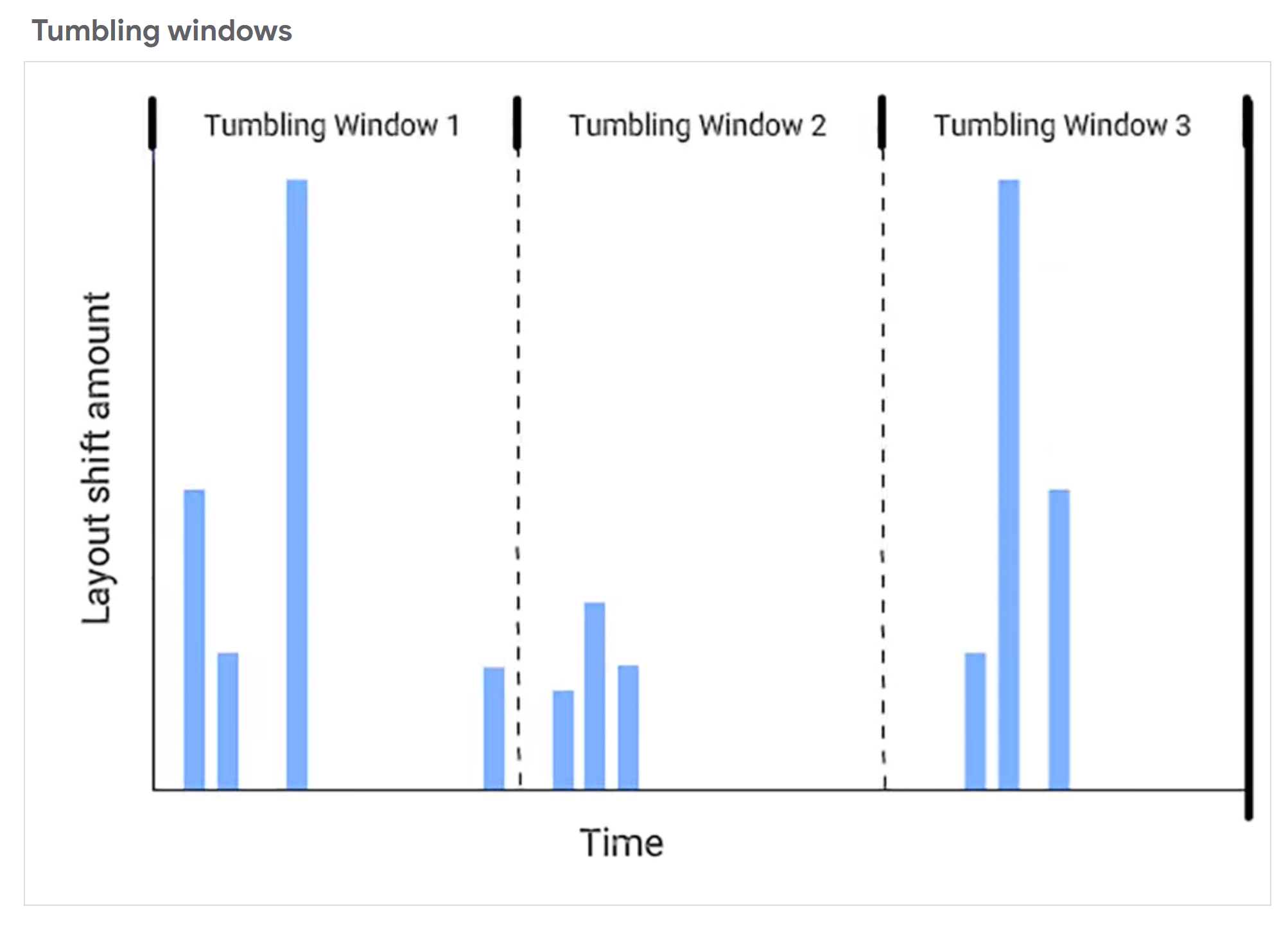
Dies ist der einfachste Ansatz. Dabei werden die einzelnen Windows bzw. Fenster gleichmäßig aufgeteilt, so dass sich Blöcke gleicher Größe ergeben. Diese werden Tumbling Windows genannt.
Im folgenden Beispiel repräsentieren die blauen Balken jeweils eine Layoutverschiebung. Die Länge eines Balkens zeigt den jeweiligen Wert der Layoutverschiebung an. Wie man sehen kann, sind die einzelnen Fenster gleichgroß. Der vierte Balken im ersten Fenster ist jedoch sehr weit rechts und würde im Grunde besser zum nächsten Block der Verschiebungen passen, fällt aber aufgrund der Gleichverteilung der Fenster in das erste Fenster.

Schon bei leichten Unterschieden im Timing des Ladens kann es bei dieser Strategie passieren, dass eine Layoutverschiebung in ein anderes Fenster wechselt.
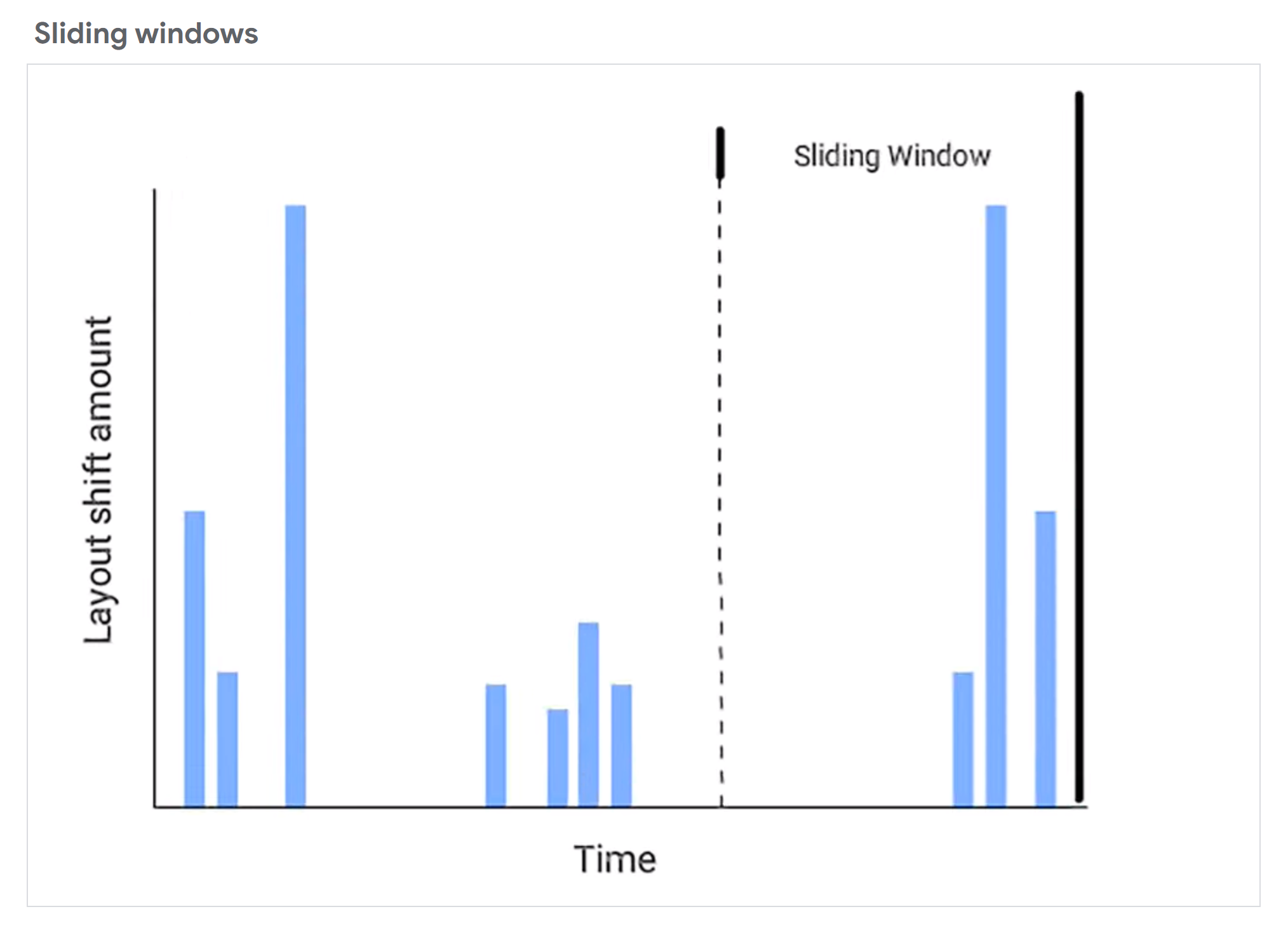
Sliding Windows
Um mehrere Gruppierungen ähnlicher Verschiebungen zu erreichen, kann das Fenster regelmäßig aktualisiert werden. Möglich ist eines oder auch mehrere Sliding Windows:

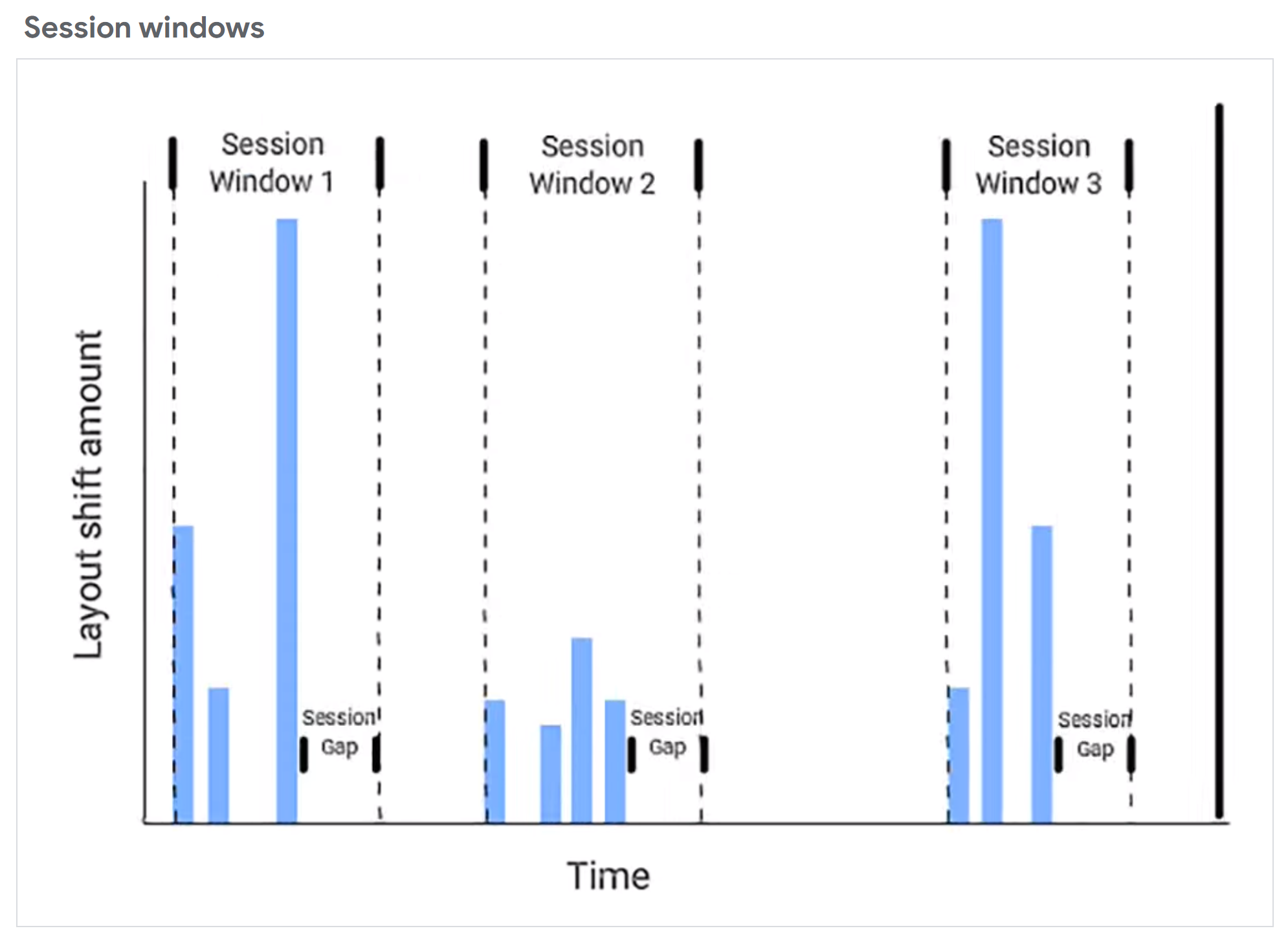
Session Windows
Um eine Konzentration auf Bereiche mit einer Ansammlung von Layoutverschiebungen zu ermöglichen, beginnt bei dieser Variante jedes Fenster mit einer Verschiebung und wächst mit weiteren Verschiebungen - so lange, bis eine Lücke bestimmter Größe zwischen den Verschiebungen entsteht. Dadurch werden die Verschiebungen besser gruppiert, während Bereiche ohne Verschiebungen ignoriert werden können.
Problematisch an diesem Ansatz ist, dass bei Fehlen von Lücken zwischen den Verschiebungen ein unbegrenztes Wachstum der Werte möglich ist - so, wie es bei der aktuell verwendeten Berechnung des CLS der Fall ist.

Neben den genannten Strategien gibt es weitere Variablen, die sich auf die Berechnung des CLS auswirken können:
- Die Größe der Fenster (gemessen in Millisekunden)
- Die Art der Addition der Werte (Perzentile, Durchschnitt, Budgets)
Auch komplett andere Strategien, die ohne Fenster auskommen, wurden betrachtet, so zum Beispiel der Gesamtwert des Layout Shifts geteilt durch die Verweildauer auf einer Seite und der Durchschnitt der größten N Layoutverschiebungen.
Insgesamt wurden 145 verschiedene Definitionen für die Messung getestet. Der aktuell verwendete CLS landete dabei auf Position 32 - zusammen mit 13 anderen Strategien.
Die besten drei Strategien im Test waren
- Hohe Perzentilen für lange Fenster: Sliding WIndows mit einer Dauer von einer Sekunde, Session Windows, die nach 5 Sekunden abgeschnitten wurden mit einer Lücke von einer Sekunde und Session Windows, die nicht abgeschnitten wurden, mit einer Lücke von einer Sekunde.
- Durchschnitt von Session Windows mit langen Lücken: Hier ist zu beachten, dass sich beim Fehlen von Lücken zwischen den Layout Shifts ein langes Session Window ergibt, das zur gleichen Punktzahl führt wie der aktuell verwendete CLS. Zudem wird die Idle Time nicht direkt berücksichtigt. Es werden nur die auf der Seite stattfindenden Shifts betrachtet, nicht aber die Punkte, an denen es keine Verschiebungen gab.
- Hohe Perzentilen von kurzen Fenstern: Das Sliding Window mit einer maximalen Größe von 300 Millisekunden erzielte ein gutes Ergebnis. Allerdings kann es bei sich wiederholenden Sliding Windows passieren, dass ein Satz von Verschiebungen in mehreren Fenstern erscheinen kann.
Wie geht es weiter?
Google möchte die verschiedenen Strategien zur Bestimmung des CLS auf breiter Ebene testen. Dafür wurden sie in Chrome integriert, um echte Nutzerdaten zu erhalten. Dabei soll auch betrachtet werden, bei welche Websites es die größten Unterschiede zwischen den Bewertungen gibt und ob unerwartete Ergebnisse auftreten. Auch sollen mögliche Vor- und Nachteile der Varianten weiter beleuchtet werden.
Zudem möchte Google Feedback sammeln, das auf dieser Seite abgegeben werden kann.