 Google arbeitet an der Möglichkeit, zusätzlich zu konkreten Textstellen auch direkt auf Bilder und Videos verlinken und diese anspringen zu können. Die Syntax für die Verlinkung ist dabei ähnlich wie bei Textfragmenten.
Google arbeitet an der Möglichkeit, zusätzlich zu konkreten Textstellen auch direkt auf Bilder und Videos verlinken und diese anspringen zu können. Die Syntax für die Verlinkung ist dabei ähnlich wie bei Textfragmenten.
Das Verlinken konkreter Textstellen, um diese bei Klick auf einen Link direkt anspringen zu können, gab es in Google zunächst bei Featured Snippets. Auch in der Bildersuche wird die Verlinkung von Textstellen inzwischen genutzt.
Zukünftig wird es auch möglich sein, Bilder und Videos direkt zu verlinken, um zur richtigen Stelle auf der Webseite zu gelangen. Im Chrome Developers Github wird eine entsprechende Möglichkeit beschrieben.
Das direkte Verlinken von Bildern und Videos auf einer Webseite kann in verschiedenen Situationen vorteilhaft sein, zum Beispiel
- für Links aus der Bildersuche, um direkt beim entsprechenden Bild auf der Zielseite zu landen
- auf allen Seiten, auf denen sich Sammlungen von Bildern und Videos anderer Websites befinden, wie zum Beispiel auf Wikipedia, Pinterest oder Microsoft Edge collections.
Ganz allgemein ist es vorteilhaft und wünschenswert, wenn man bei verlinktem Rich Content in der Lage ist, diesen direkt auf der Quellseite zu erreichen - insbesondere dann, wenn es auf der Quellseite eine Vielzahl von Inhalten gibt.
Um Bilder und Videos verlinken zu können, kommen verschiedene Prinzipien zur Anwendung:
- Man definiert die Inhalte, die verlinkt und angesprungen werden sollen, und nicht die Stelle, an der sich die Inhalte befinden.
- Diese Spezifikation sollte in ihrer simpelsten Form für die meisten Inhalte und Webseiten funktionieren.
- In manchen Fällen kann eine zusätzliche Syntax notwendig sei. Diese sollte nur dann zum Einsatz kommen, wenn sie wirklich benötigt wird.
Aus Gründen der Sicherheit wird die Anzahl der Attribute, die zum Abgleich der Inhalte verwendet werden können, begrenzt. So soll zum Beispiel vermieden werden, dass ein möglicher Angreifer dazu in der Lage wäre, auf den Wert eines Attributs oder einer Ressource zu schließen.
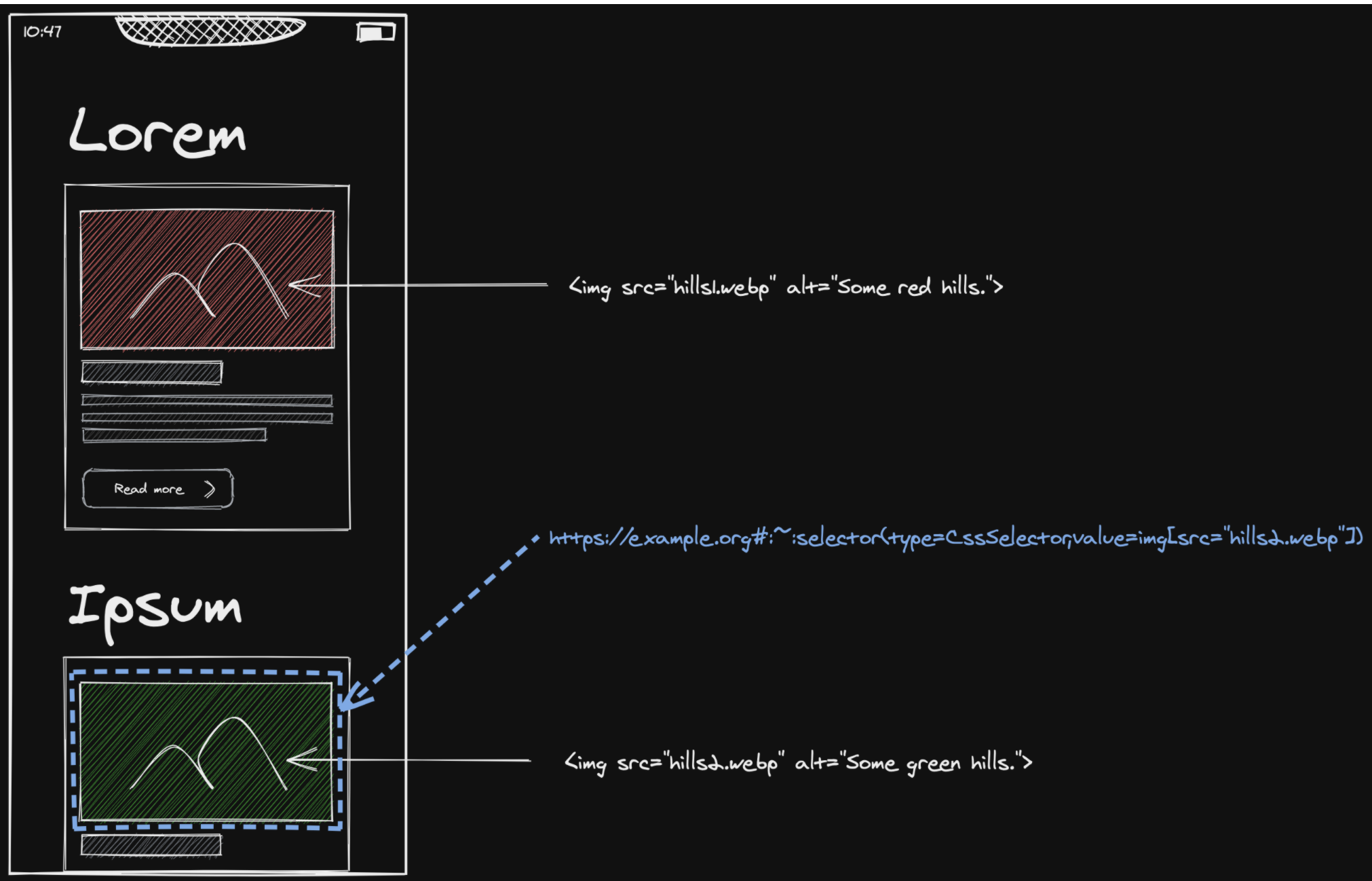
Die Syntax zum Verlinken von Bildern ist derjenigen für Textfragmente sehr ähnlich.
https://example.org#:~:selector(type=CssSelector,value=img[src$="example.org"])Mithilfe eines CSS Selectors kann der Pfad zu einem Element auf einer Webseite spezifiziert werden.
Möglich ist auch die Kombination mit Textfragmenten, was folgendes Beispiel zeigt:
https://example.org#:~:text=foo&selector(type=CssSelector…)&newThingAktuell ist die Implementierung so angelegt, dass lediglich der erste Selector in der URL angesprungen wird. Dies soll noch in der Weise angepasst werden, dass stattdessen das erste passende Element im Dokument angesprungen wird.
Bei der Verwendung von Scroll-to-Image und Scroll-to-Video sind einige Einschränkungen zu beachten. So funktioniert die Verlinkung zum Beispiel nicht für Dokumente, die in einem iFrame angezeigt werden.
Geplant ist, zukünftig bei Videos auch bestimmte Zeitmarken anspringen zu können.
Titelbild: Google
SEO-Newsletter bestellen

