 In einem neuen Video gibt Patrick Kettner von Google Tipps zur Messung und zur Verbesserung des First Input Delays, eines der Core Web Vitals.
In einem neuen Video gibt Patrick Kettner von Google Tipps zur Messung und zur Verbesserung des First Input Delays, eines der Core Web Vitals.
Unter den Core Web Vitals ist der First Input Delay (FID) vielleicht die am schwierigsten zu verstehende Kennzahl. Vereinfacht gesagt gibt der FID Auskunft darüber, wie lange es bis zur Reaktion des Browsers nach der ersten Nutzerinteraktion wie dem Klicken auf einem Link dauert.
Das Besondere am FID ist, dass er, anders als die anderen Core Web Vitals, nicht per Tool gemessen werden kann, weil zur Bestimmung des Wertes eine Nutzerinteraktion nötig ist. Zudem kann der FID je nach Nutzerinteraktion und deren Zeitpunkt anders ausfallen. Aus diesen Gründen können für den FID nur reale Nutzer- bzw. Felddaten verwendet werden.
Was der FID bedeutet, wie man ihn messen kann und welche Optimierungen für den FID möglich sind, erklärt Patrick Kettner, Developer Advocate bei Google, in einem neuen Video.
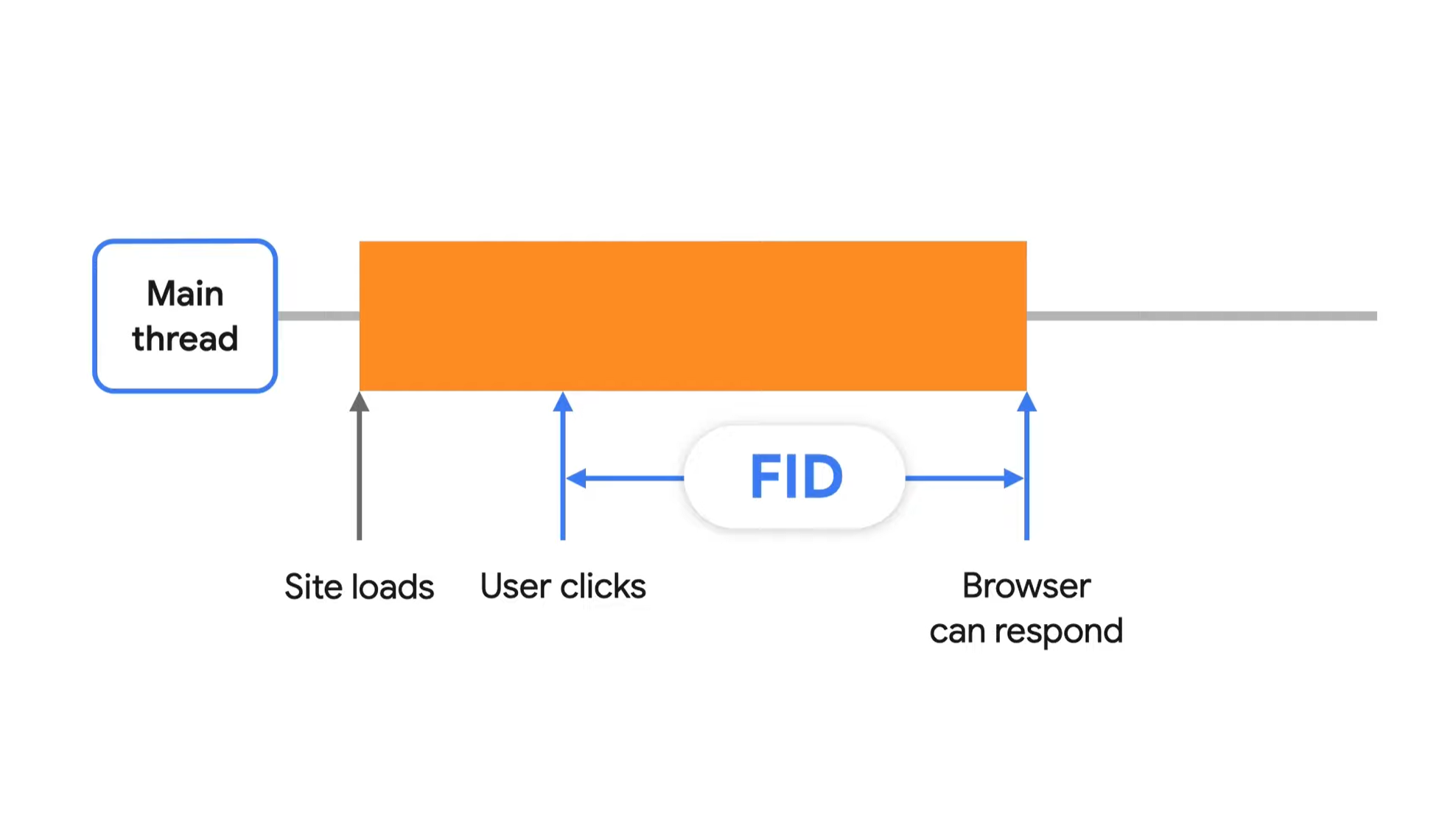
Schematisch lässt sich der FID wie folgt darstellen: Der Haupt-Thread des Browsers lädt eine Seite. Während des Ladens erfolgt eine Nutzerinteraktion wie zum Beispiel ein Klick. Weil der Haupt-Thread des Browsers aber noch ausgelastet ist, kann er erst nach dem Ausführen der erforderlichen Aufgaben antworten. Die Zeitspanne zwischen dem Klick und der Antwort des Browsers ist der FID.

Die Daten zum FID, die Google verwendet, stammen aus dem Chrome User Experience Report. Dort werden reale Nutzerdaten gesammelt, die bei der Interaktion mit Webseiten entstehen.
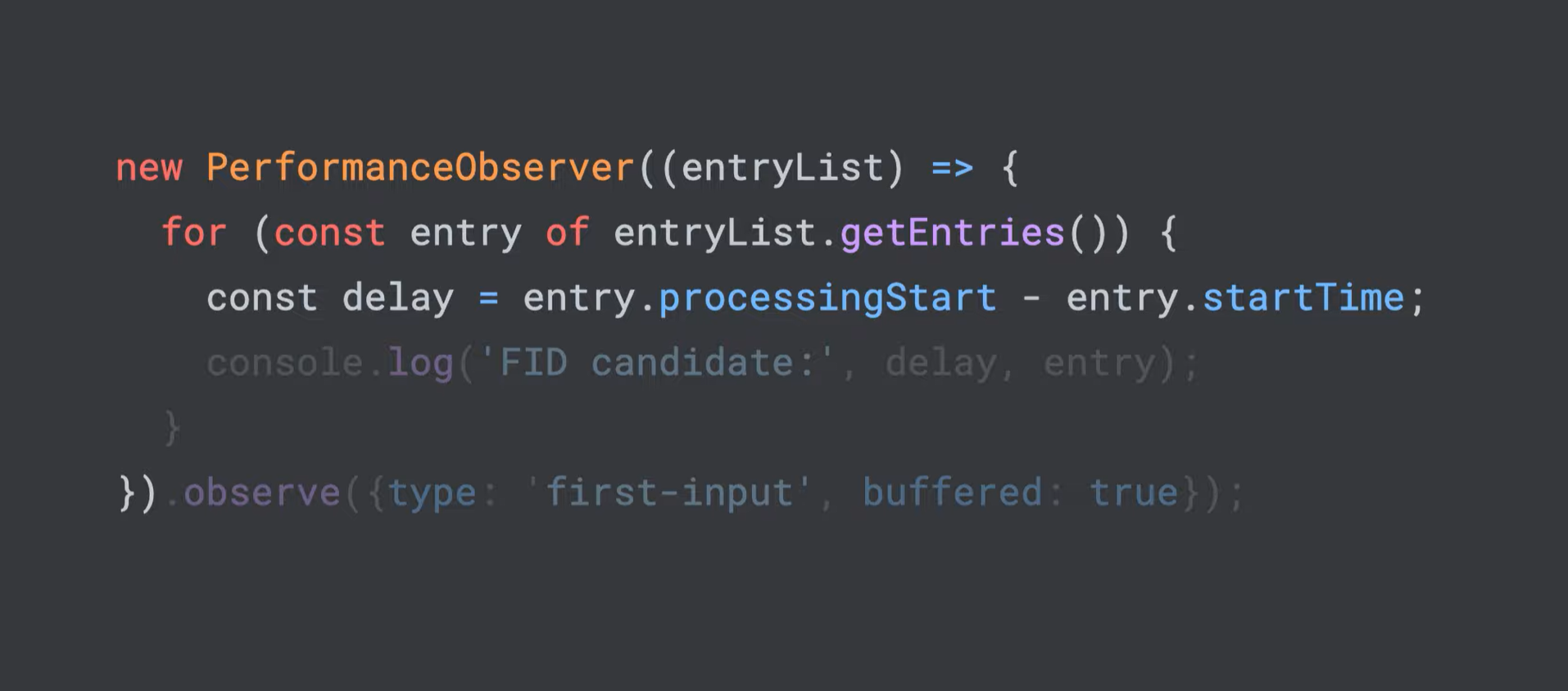
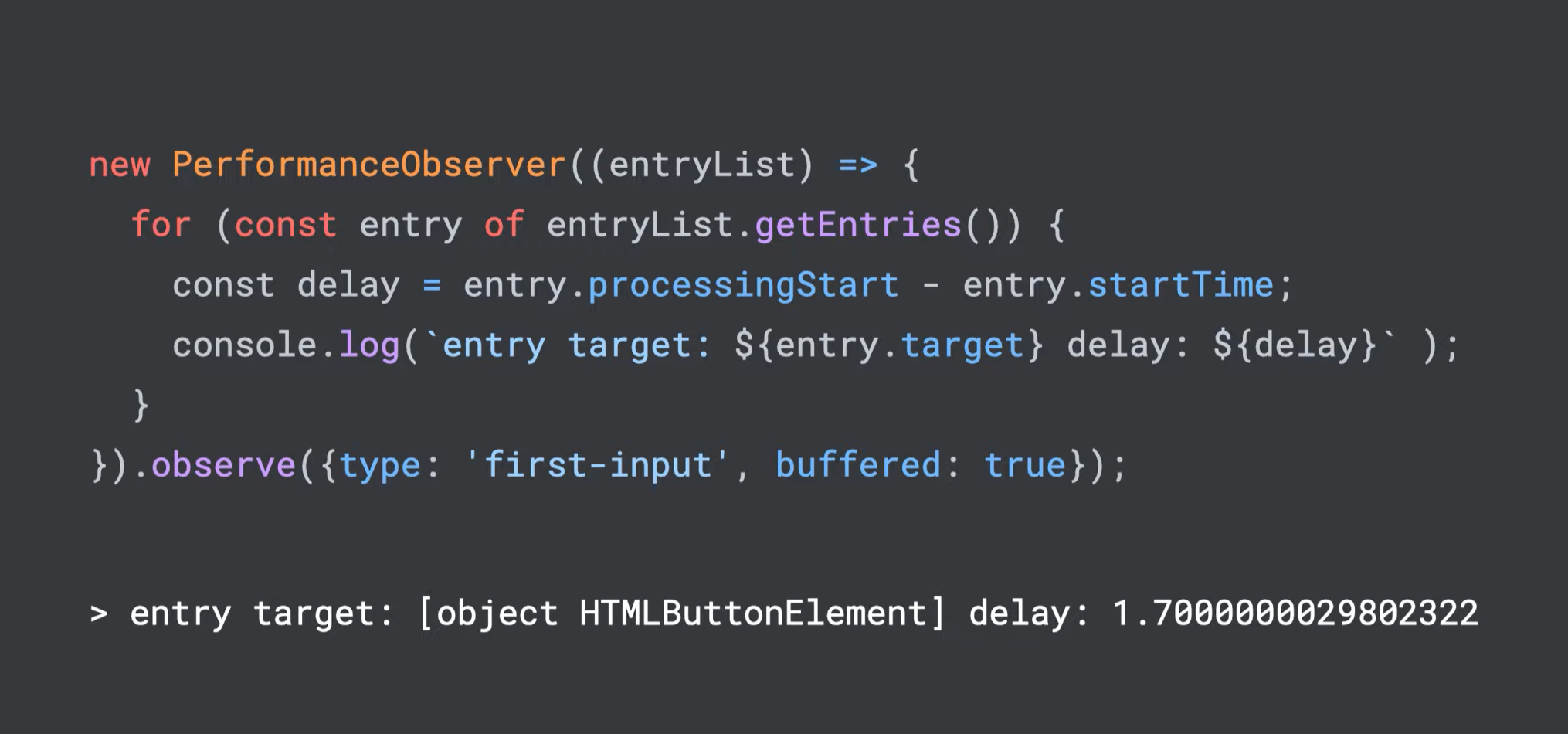
Wer selbst den FID der Nutzerinnen und Nutzer auf der Webseite messen möchte, kann dies mithilfe von JavaScript erreichen. Dazu kann der FID PerformaceObserver genutzt werden:

Es gibt verschiedene Möglichkeiten, den FID zu verbessern.
Verschieben, verzögern oder löschen von JavaScript
Der vom Browser auszuführende Code läuft normalerweise in einem einzigen Thread - es sei denn, man verwendet Techniken wie zum Beispiel Service Worker, die für die Ausführung von Aufgaben im Hintergrund sorgen. Alles größer als 200 KB kann dabei problematisch sein.
Problematischer Code, der die Reaktion des Browsers verzögert, kann per async oder defer zurückgestellt werden.
- defer: teilt dem Browser mit, dass das Script wird nicht das Layout der Seite verändern wird. Daher sollte es das Rendern der Seite nicht blockieren.
- async: geht noch einen Schritt weiter und weist den Browser an, auf keine anderen Skripte zu warten und den Code auszuführen.
User Interface auf Verzögerungen prüfen
Um abzufragen, welche Elemente im Hinblick auf den FID problematisch sind, sollte man diese genauer untersuchen.
Per entry target lässt sich das Element einer Webseite abrufen, mit dem gerade interagiert wird. Daraus lässt sich auch die Verzögerung in der entsprechenden Interaktion bestimmen. Das ist besonders dann hilfreich, wenn es viele Links, Buttons und andere Elemente gibt und man sich unsicher ist, welches Element zu Verzögerungen führt.

Lange Tasks aufbrechen
Ein Browser muss verschiedene Tasks bzw. Aufgaben ausführen, die zu einer längeren Reaktionszeit führen können. Mögliche Tasks sind zum Beispiel das Reagieren auf Nutzereingaben oder der Aufbau bestimmter Seitenelemente. Ein langer Task ist alles, was über 50 Millisekunden dauert. Während ein Task ausgeführt wird, kann der Browser nicht auf Nutzereingaben reagieren. Teilt man ihn auf mehrere Tasks auf, so entstehen Lücken, in denen der Browser Zeit für eine Reaktion erhält.
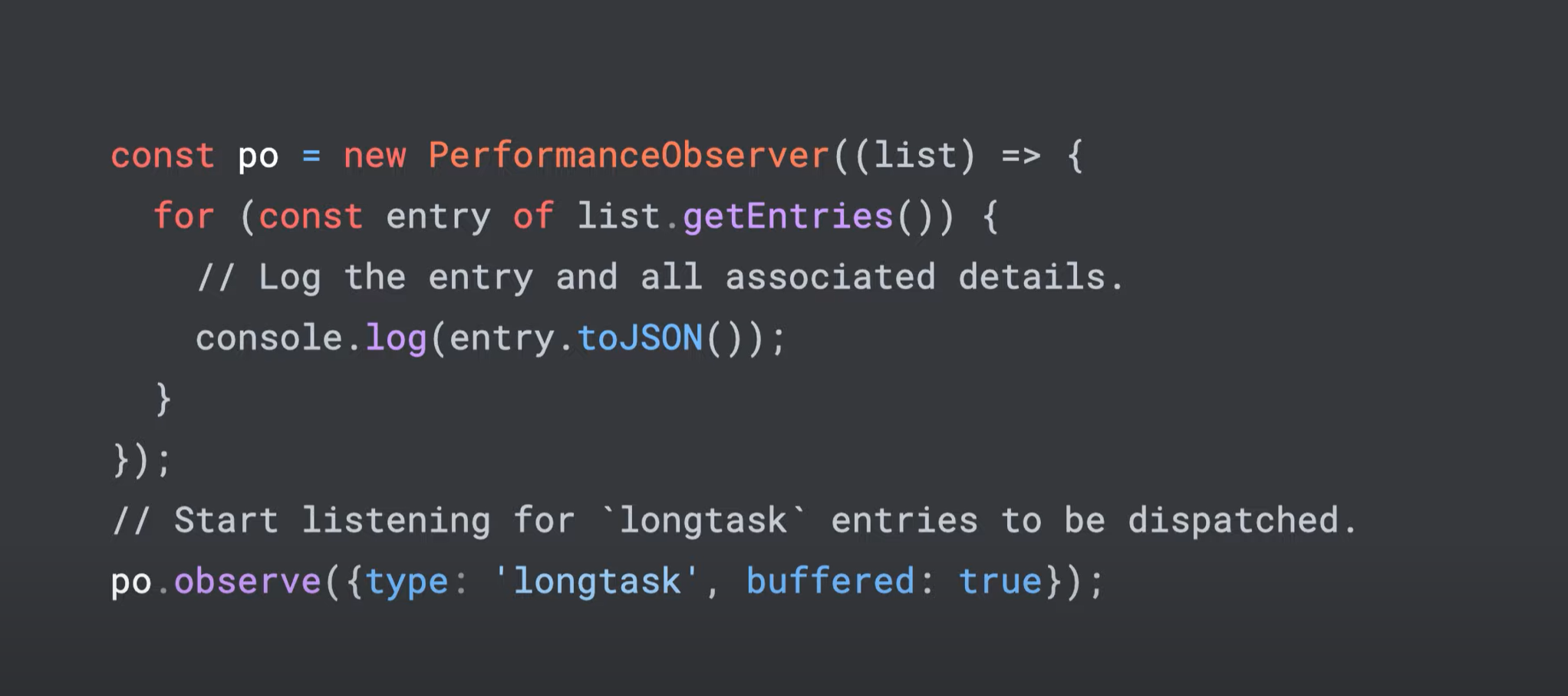
Per Chrome Developer Console kann man sich die langen Tasks anzeigen lassen und dann ggf. für eine Aufteilung der Tasks sorgen. Auch per JavaScript lassen sich lange Tasks abfragen:

Weitere Informationen zum FID gibt es in der von Google erstellten Dokumentation.