 Die erste Durchsicht einer Webseite kann bereits wichtige Einblicke in Stärken, Schwächen und Optimierungspotentiale liefern. Dabei wird die Grundlage für spätere Analysen geschaffen. Aufbau, Inhalte und Struktur sollten dabei besonders beachtet werden.
Die erste Durchsicht einer Webseite kann bereits wichtige Einblicke in Stärken, Schwächen und Optimierungspotentiale liefern. Dabei wird die Grundlage für spätere Analysen geschaffen. Aufbau, Inhalte und Struktur sollten dabei besonders beachtet werden.
Jede SEO-Analyse beginnt mit einer ersten Durchsicht der zu prüfenden Webseite. Dabei erhält man ein gutes Gefühl für die Qualität: Hat die Seite ein zeitgemäßes und passendes Layout, wie steht es um die Bedienbarkeit, sind die Texte gut geschrieben?
Wie bereits letzte Woche in der Einführung beschrieben, bestimmt sich die Qualität einer Webseite durch diese Kriterien:
- Inhalte
- Struktur und Usability
- Technik
All diese Kriterien kann man schon beim ersten Durchsehen einer Seite recht gut einschätzen. Vor allem der Aufbau und das Layout fallen gleich zu Beginn auf: Sieht die Webseite aus wie ein Relikt aus den 90ern mit blinkender, bunter Schrift und vielen animierten GIFs? Steht man vor einer Textwüste, oder zeigt sich ein strukturiertes, aufgeräumtes Bild? Gibt es eine klare Menüstruktur?
An dieser Stelle wird bereits eines deutlich: Es genügt nicht, sich die Seite nur auf dem Laptop anzusehen. Es muss auch geprüft werden, wie sich die Seite auf einem Smartphone und einem Tablet präsentiert. Am besten verwendet man auch unterschiedliche Browser, denn was im Firefox gut aussieht, kann sich in Google Chrome oder im Internet Explorer ganz anders darstellen.
Aufbau einzelner Seiten
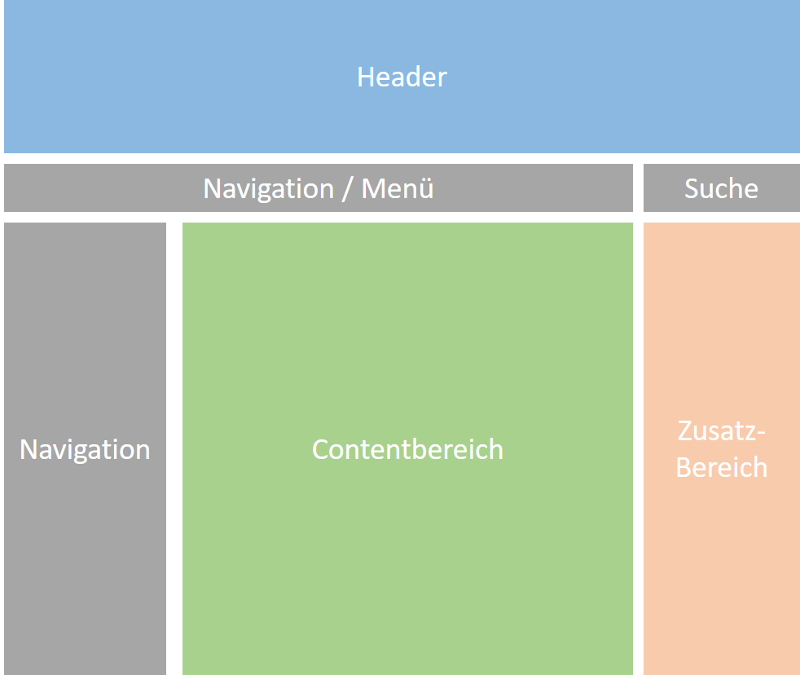
Jede Unterseite und vor allem die Startseite sollten eine übersichtliche Gliederung besitzen: einen Navigationsbereich, einen Content-Bereich für die wichtigsten Inhalte und zusätzliche Flächen für Erweiterungen wie weiterführende Links, Footer und ggf. Werbung.

Klare Abschnitte, die mit aussagekräftigen Überschriften versehen sind, erleichtern die Orientierung. Idealerweise arbeitet man zur Verbesserung der Übersichtlichkeit mit Listen, Tabellen und ergänzenden Grafiken, die das jeweils Beschriebene illustrieren. Dabei gilt: Weniger ist mehr. Das bedeutet: Nur die wirklich wichtigen und hilfreichen Inhalte sollten erscheinen. Weiterführende Informationen können verlinkt und auf Unterseiten ausgegliedert werden.
Bei der mobilen Darstellung können Inhalte aus- und einklappbar gestaltet werden, damit Platz im sichtbaren Bereich gespart wird.
Navigation, Kategorien und Menüstruktur
Ohne eine durchdachte Navigation ist es schwierig, eine Webseite sinnvoll zu nutzen. Das gilt vor allem für große Webseiten mit vielen Kategorien und Unterseiten. Man stelle sich einmal vor, Amazon würde auf die Möglichkeit verzichten, verschiedene Kategorien aufzurufen oder eine Produktsuche durchzuführen. Der Umsatz des Online-Händlers würde sicherlich deutlich einbrechen.
Daher ist es notwendig, die wichtigsten Kategorien und Unterseiten der Webseite möglichst unmittelbar, das heißt mit nur einem Klick, erreichbar zu machen. Dazu kommt eine gut arbeitende Suchfunktion: Diese sollte an prominenter und gewohnter Stelle (das bedeutet oben und hier am besten rechts) platziert sein. Die Ergebnisse der Suche sollten übersichtlich dargestellt und mit den jeweils zugehörigen Kategorien aufgelistet werden. Wenn dann noch ein Vorschaubild (Thumbnail) pro Suchergebnis erscheint, ist die Ergebnisliste besonders attraktiv.
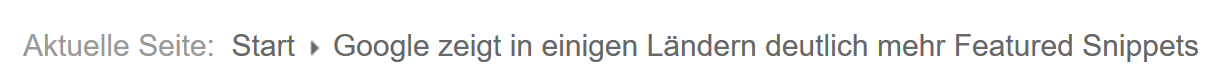
Ein sehr hilfreiches Navigationselement stellt die Breadcrumb- oder auch Brotkrumen-Navigation dar. Sie zeigt an, auf welcher Seite, in welcher Kategorie und auf welcher Hierarchieebene man sich gerade befindet. Per Breadcrumb-Navigation kann man schnell zwischen den einzelnen Ebenen hin- und her wechseln. Zudem erleichtert sie Google das Verständnis einer Seite und können damit das Crawlen und indexieren unterstützen.

Bei der Hierarchie einer Webseite sollte übrigens darauf geachtet werden, die Gliederung nicht zu tief zu gestalten. Für die meisten Webseiten wird es genügen, zwei oder drei Ebenen zu schaffen, also zum Beispiel so: Start > Kategierie > Unterkategorie > Landing Page.
URLs und die Seitenstruktur
Die Strukur der Webseite mit ihren Kategorien, Hierarchieebenen und einzelnen Seiten sollte sich auch im Aufbau der URLs widerspiegeln. URLs sollten so gestaltet sein, dass man aus ihnen ablesen kann, wo man sich gerade befindet. Dazu gehört auch die Verwendung der passenden Keywords in den URLs.
Verzichten sollte man nach Möglichkeit auf URL-Parameter wie Session-IDs und Ähnliches, welche die Lesbarkeit der URLs erschweren können. URL-Parameter können darüber hinaus Probleme im Hinblick auf sogenannten Duplicate Content verursachen: Wenn zum Beispiel ein und dieselbe mit verschiedenen URL-Parameterm aufgerufen werden kann, erkennt Google das unter Umständen nicht und nimmt die Seite dann mehrfach in den Index auf.
Interne und externe Links
Um möglichst gut zwischen den Inhalten einer Seite navigieren zu können, kommt es auf eine gut durchdachte interne Verlinkung an. Thematisch ähnliche Artikel sollten über interne Links miteinander verbunden werden. Das hilft nicht nur den Besuchern der Webseite, sondern erleichtert auch das Crawlen für Google und andere Suchmaschinen.
Bei der Auswahl externer Links muss auf möglichst vertrauenswürdige Quellen geachtet werden. Links sind wie Referenzen in der Literatur: Sie stellen eine Empfehlung an die jeweils angegebene Quelle dar. Bei der Durchsicht einer Webseite erhält man recht schnell ein Gefühl dafür, ob die angegebenen Links hochwertig sind, oder ob der Autor andere Motive beim Setzen der Links hatte.
Inhalte: Es geht nicht nur um den Texte
Die Texte auf einer Webseite entscheiden immer noch maßgeblich darüber, welche Relevanz Google der Seite beimisst. Wie bereits im ersten Teil der Serie beschrieben, kann man hierbei die FEIF-Regel anwenden:
- Fundiert
- Einzigartig
- Interessant
- Fesselnd
Dazu kommt die stilistische, grammatikalische und orthografische Qualität: Texte müssen fehlerfrei und gut lesbar sein. Auch dafür kann man bereits beim ersten Besuch einer Webseite ein gutes Gefühl entwickeln: Viele Seiten im Netz enthalten so viele Fehler, dass man gleich im ersten oder zweiten Satz fündig wird. Das wirkt nicht besonders vertrauenerweckend.
Auch Bilder gehören zu den wichtigen Inhalten einer Webseite, weil sie einen starken Einfluss auf die Qualitätswahrnehmung ausüben. Hier sei vor allem auf die sorgfältige Auswahl des verwendeten Bildmaterials hingewiesen: Nichts ist abschreckender als lieblos eingefügte 08/15-Stockfotos von der Stange. Solchen Bildern sieht man ihren Ursprung bereits von weiter Entfernung an.
Besser ist es, eigene Bilder zu verwenden. Wenn dies nicht möglich ist und Stockfotos verwendet werden müssen, bitte solche Bilder verwenden, die natürlich wirken und die man nicht auf jeder zweiten Webseite findet. Auch wenn die Suche nach solchen Bildern länger dauert: Es lohnt sich!
Werbung?
Mit Werbung auf Webseiten ist es so eine Sache. Viele Publisher sind auf Werbeeinnahmen angewiesen, und Werbung kann durchaus nützlich und hilfreich für die Besucher einer Webseite sein, und zwar dann, wenn sie nicht zu aufdringlich daherkommt und zum Thema passt.
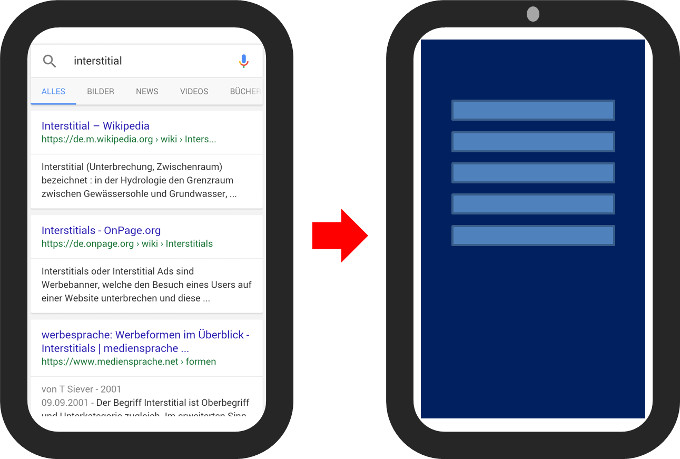
Nichts nervt jedoch mehr als Popups oder Interstitials, die sich über die Inhalte der Seite legen und erst weggeklickt werden müssen. Schlimm sind auch Popunders - Fenster, die sich unter das aktuelle Fenster legen und dann nach dem Schließen des Fensters auf den Betrachter warten.

Auch gut gemeinte Eigenwerbung für das aktuelle eBook, den Newsletter oder sonstige "Gratis-Inhalte" per Popup kann die Besucher einer Webseite abschrecken. Wenn man zum Beispiel eine Seite verlassen möchte und sich mit dem Mauszeiger aus dem Content-Bereich heraus bewegt, um den "Back"-Button zu drücken, reagieren manche Webseiten mit der Anzeige eines Interstitials nach dem Motto "Möchten Sie nicht noch ein wenig bleiben?" Meist wird man mit einer solchen Nachricht wohl eher das Gegenteil dessen bewirken, was beabsichtigt war.
Das Verhältnis von Werbung zum Rest der Webseite sollte ebenfalls passen: Vor allem im oberen Seitenbereich darf man es nicht übertreiben. Sonst droht eine Abwertung durch Google - und zwar völlig zu Recht!
Gibt es Inhalte, die den Seitenaufbau verzögern?
Nicht nur Werbung kann die Nutzung einer Webseite beeinrächtigen, auch andere Elemente, können störend sein: Ein Beispiel dafür sind die - glücklicherweise kaum noch vorkommenden - Flash-Animationen, die man beim Besuch einer Seite über sich ergehen lassen muss.
Aber auch zu große Grafiken, schlecht platzierte Videos und Ähnliches sind hier zu nennen. Insbesondere dann, wenn zur Anzeige dieser Inhalte viele Daten übertragen werden müssen, kann die Nutzung einer Webseite zum Geduldsspiel werden. Daher gilt: Im Zweifelsfall solche gut gemeinten Gimmicks besser weglassen!
Wie sieht Google die Seite?
Man sollte nicht nur prüfen, wie sich eine Webseite für die Besucher darstellt, sondern auch, wie Google die Seite sieht. Dazu gibt es verschiedene Möglichkeiten. Neben der Funktion "Abruf wie durch Google" in der Google Search Console (wird in einem späteren Beitrag behandelt) kann man dazu auch bestimmte Browser-Plugins wie den User Agent Switcher verwenden. Dieser simuliert beispielsweise den von Google genutzten User Agent. Die Webseite sollte auf solche Anfragen genauso reagieren wie beim Aufruf mit einem normalen Browser. Falls ein davon abweichendes Ergebnis erscheint, ist Vorsicht geboten: Es könnte sich um Cloaking handeln. Von Cloaking spricht man dann, wenn eine Webseite für Google andere Inhalte anzeigt als für menschliche Besucher. Das kann im schlimmsten Fall eine Penalty durch Google nach sich ziehen.
Funktioniert die Seite auch ohne JavaScript?
JavaScript ist inzwischen fast selbstverständlich geworden. Dennoch gibt es einen gewissen Anteil von Menschen, die JavaScript deaktiviert haben - sei es aus Gründen der Sicherheit oder aus Versehen. Auch wenn sich deren Anteil inzwischen auf unter zehn Prozent beläuft, sollte man sie nicht gänzlich außer Acht lassen. Optimalerweise sind die wichtigsten Funktionen einer Webseite auch ohne JavaScript verfügbar. Das kann man einfach testen, indem man im Browser JavaScript deaktiviert und die Seite aufruft.
Sicherheit geht vor
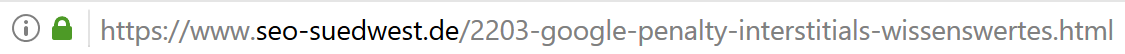
Damit die Daten vom Nutzer zur Webseite und auch von der Webseite zum Besucher unterwegs nicht verfälscht werden können, müssen sie verschlüsselt werden. Dazu verwendet man das TLS-Protokoll. Webseiten, die das Protokoll nutzen, erkennt man am "HTTPS" am Anfang der URLs.
Vor allem Seiten, die mit sensiblen Nutzerdaten wie Passwörtern, Bank- oder Kreditkartendaten arbeiten, sollten Verschlüsselung nutzen.
Doch HTTPS alleine genügt nicht: Das zur Verschlüsselung verwendete Zertifikat muss auch gewissen Anforderungen genügen. So muss zum Beispiel die Zertifikatskette lückenlos und vertrauenswürdig sein.
Um schnell zu prüfen, ob einem Zertifikat vertraut werden kann, kann man einfach die betreffende Webseite in einem aktuellen Firefox- oder Chrome-Browser aufrufen. Dort wird im Idealfall ein grünes Schloss neben der URL angezeigt. Ein Klick auf dieses Schloss liefert Details zum jeweiligen Zertifikat.

Unsichere Seiten werden durch eine rote Warnung gekennzeichnet. Google wertet solche unsicheren Seiten schlechter als solche, die mit einem validen Zertifikat versehen sind.
Inhalte teilbar?
Die besten Inhalte bringen nichts, wenn sie niemand liest. Um die Verbreitung der Inhalte so leicht wie möglich zu machen, sollte man auf der Webseite entsprechende Vorkehrungen treffen. Dazu verwendet man am besten sogenannte Widgets, das sind Buttons, mit denen sich einzelne Artikel in den sozialen Netzwerken wie Facebook, Twitter, Google+, Xing oder LinkedIn teilen lassen. Hierbei muss man aber vorsichtig sein: Widgets, die direkt beim Seitenaufruf Daten an die sozialen Netzwerke übetragen, verstoßen gegen deutsches Datenschutzrecht. Besser sind sogenannte Zwei-Klick-Lösungen: Diese bauen erst nach dem Klick eine Verbindung auf. Passende Plugins gibt es für die gängigen Content-Management-Systeme wie WordPress oder Joomla.
Der erste Schritt ist geschafft!
Mit den Erkenntnissen der ersten Durchsicht können die weiteren Schritte der SEO-Analyse geplant werden. Es zeigt sich recht schnell, wo die größten Probleme liegen: Sind es die Inhalte, ist die Bedienbarkeit nicht gut genug, gibt es störende Werbung?
Die Ergebnisse sollten notiert und später detailliert werden, um letztendlich mit Maßnahmen verbunden zu werden.
In der kommenden Ausgabe von "SEO selber machen" wird es um die wichtigsten SEO-Tools gehen, die zur Webseitenanalyse genutzt werden können.
Titelbild © The Last Word - Fotolia.com

