 In naher Zukunft werden es Webseiten, die nicht auch auf Smartphones und Tablets gut nutzbar und damit nicht mobilfreundlich sind, sehr schwer haben. Das gilt auch und insbesondere für die Google-Suche. Was man tun kann, um eine Webseite für die mobile Nutzung zu optimieren, wird in diesem Teil der Serie "SEO selber machen" beschrieben.
In naher Zukunft werden es Webseiten, die nicht auch auf Smartphones und Tablets gut nutzbar und damit nicht mobilfreundlich sind, sehr schwer haben. Das gilt auch und insbesondere für die Google-Suche. Was man tun kann, um eine Webseite für die mobile Nutzung zu optimieren, wird in diesem Teil der Serie "SEO selber machen" beschrieben.
Was versteht man unter Mobile SEO?
Bei Mobile SEO geht es darum, Webseiten "mobilfreundlich" zu gestalten. Das Stichwort "Mobilfreundlichkeit" stellt einen der Schlüssel für zukunftsfähige Webseiten dar. Bei der Optimierung von Webseiten für Smartphones, Tablets und andere Geräte spricht man von "Mobile SEO". Dabei wird gerne vergessen, dass es bei diesen Maßnahmen nicht in erster Linie um Suchmaschinenoptimierung geht, sondern um die Optimierung für die Besucher der Webseiten. Jeder Besucher soll die Seiten nutzen können, unabhängig davon, welches Gerät er oder sie gerade verwendet. Die daraus resultierenden Rankingverbesserungen bei Google sind eher ein Nebenprodukt.
Welche Eigenschaften sollte eine mobilfreundliche Seite haben?
Damit eine Webseite als mobilfreundlich gelten kann, muss sie verschiedene Kriterien erfüllen. Diese sind:
- Kurze Ladezeit
- Geringes Datenvolumen
- Übersichtliche Struktur
- Gute Bedienbarkeit
- Durchdachte Navigation
- Vollständigkeit
Mobile Nutzer legen Wert auf das schnelle Laden der Inhalte einer Webseite. Das hat zwei Gründe: Erstens werden auf Smartphones meist Apps verwendet. Die Nutzer sind an die schnelle Reaktion der Apps gewöhnt und erwarten das auch von den besuchten Webseiten. Zweitens werden Smartphones häufig unterwegs genutzt, etwa im Bus, beim Warten an der Ampel oder im Wartezimmer beim Arzt. Die Zeit zum Surfen ist in solchen Situationen knapp.
Als Richtlinie für die Ladezeit hat Google drei Sekunden genannt. Man kann sich aber auch an den Ergebnissen des Tools Google PageSpeed Insights orientieren: Dort sollte die Seite für die mobile Darstellung mindestens 70 Punkte erreichen, so dass das Resultat noch im gelben und nicht im roten Bereich liegt.
Mobile Webseiten sollten außerdem ein möglichst geringes Datenvolumen haben. Auch das hat zwei Hauptgründe: Zum einen laden schlankere Seiten schneller, zweitens unterliegt die mobile Datennutzung stärkeren Restriktionen aufgrund begrenzter Volumina in den Mobilfunkverträgen.
Eine übersichtliche Struktur mobiler Webseiten ist vor allem aufgrund der kleineren Bildschirme von Smartphones wichtig. Eine klare Aufteilung der Seite in Navigation bzw. Menü, Inhalte und weitere Elemente, die leicht und intuitiv zu finden sein müssen, sollte selbstversändlich sein.
Die Bedienbarkeit oder Usability geht Hand in Hand mit der Struktur einer Webseite. Dazu gehören zum Beispiel ausreichend große Schrift, Links und Buttons sowie keine störende Werbung oder andere Einblendungen wie Popups.
Google kommt den Webseitenbetreibern entgegen und wird im Zuge der Umstellung auf den neuen Index auch versteckte Inhalte, die erst aufgeklappt werden müssen, um sie zu lesen, voll in die Wertung einbeziehen. Damit eröffnen sich zusätzliche Gestaltungsmöglichkeiten.
Die Navigation bzw. das Menü mobiler Webseiten sollte gut erreichbar platziert sein. Bewährt haben sich sogenannte "Hamburger-Menüs", die sich beim Antippen öffnen. Das Menü sollte nicht zu viele Unterpunkte enthalten, die alle ohne Scrollen sichtbar sein müssen.
Mit Vollständigkeit ist gemeint, dass eine Webseite auch auf Mobilgeräten alle wichtigen Informationen enthalten muss, die es auch auf der Desktop-Version gibt. Google hat schon öfter darauf hingewiesen, dass die Inhalte mobiler Seiten nicht wesentlich von der Darstellung auf dem Desktop abweichen dürfen. Das sollte übrigens auch für die Einbindung der Bilder beachtet werden: Auch auf der mobilen Webseite sollten diese jeweils mit einem "Alt"-Attribut ausgestattet sein, das den Inhalt der Bilder beschreibt.
Welche Arten von mobilfreundlichen Webseiten gibt es?
Um eine Webseite mobilfreundlich zu gestalten, gibt es verschiedene Möglichkeiten, die sich technisch deutlich voneinander unterscheiden und komplett unterschiedliche Ansätze darstellen. Es ist sowohl möglich, eine separate und eigenständige Mobilvariante zu betreiben, als auch eine Webseite so zu gestalten, dass sie sich automatisch an die Gegebenheiten des jeweiligen Endgerätes anpasst. Auch die Unterscheidung auf Serverebene durchzuführen und gleich das passende HTML auszuliefern, ist möglich. Und schließlich gibt es noch AMP, eine Technik, die speziell für schnelle mobile Webseiten entwickelt wurde.
Eigenständige Mobilvariante
Die längste Tradition mobilfreundlicher Webseiten haben diejenigen Seiten, die ausschließlich für die Darstellung auf Mobilgeräten erstellt wurden. Dieser Weg führt dazu, dass es zwei parallele Varianten einer Webseite gibt: eine für PCs / Notebooks / Desktop und eine für Smartphones. Für Tablets kann dann je nach Ausgestaltung entweder die Desktop- oder die mobile Version gezeigt werden. Eigenständige Mobilseiten erkennt man an den eigenständigen URLs wie zum Beispiel m.example.com.
Allerdings ergeben sich aus dem gleichzeitigen Bestehen mehrerer Seitenvarianten auch einige Herausforderungen. Die wichtigste Herausforderung betrifft das Vermeiden von Duplicate Content. Damit Google nicht beide Varianten indexiert und damit jede Seite doppelt vorliegt, muss es zwischen der Desktop- und der mobilen Version gegenseitige Verweise geben. Die Desktop-Version zeigt per Alternate-Link auf die Mobilversion. Es gibt zwei Möglichkeiten, diesen Verweis einzurichten, nämlich direkt im HTML-Code als auch in der XML-Sitemap.
Im HTML sieht ein Alternate-Link aus wie dieses Beispiel:
<link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1">
Die Anweisung "max-width: 640px" sagt aus, dass die angegebene Variante für alle Screens mit einer maximalen Breite von 640 Pixeln Gültigkeit hat.
Entscheidet man sich für den Verweis per XML-Sitemap, muss pro URL ein entsprechendes xhtml-Tag gesetzt werden:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>">http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"
media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1" />
</url>
</urlset>
Diese Verweise müssen jeweils pro Seite / pro URL eingerichtet werden.
Von der Mobilvariante muss im Gegenzug ein Canonical-Link auf die Desktop-Version gesetzt werden:
<link rel="canonical" href="http://www.example.com/page-1">
Zwei Varianten einer Webseite zu pflegen, führt natürlich zu einem erhöhten Aufwand. Anpassungen an der einen Variante müssen auf der jeweils anderen Variante nachgezogen werden - vor allem, was die Inhalte angeht.
Und nicht zuletzt stellt sich die Frage, ob zwei Varianten einer Seite überhaupt noch ausreichen, denn die Bandbreite der Geräte, mit denen Webseiten aufgerufen werden, wächst beständig. Zu PC, Notebook und Smartphone kommen Phablets, Smart Watches, Fernsehgeräte, Auto-Displays und viele mehr.
Daher sind mittelfristig solche Webseiten zu bevorzugen, die sich flexibel an die Anforderungen des darstellenden Gerätes anpassen können, und das sind responsive Webseiten.
Responsive Webseiten
Wie der Name vermuten lässt, reagieren responsive Webseiten auf die jeweiligen Darstellungsmöglichkeiten des Endgerätes. Smartphones haben einen kleineren Bildschirm als Notebooks, Tablets werden entweder im Hoch- oder im Querformat genutzt etc. Eine responsive Webseite reagiert auf die Größe und das Format eines Bildschirms - auch dann, wenn sie bereits geladen ist. Elemente wie Bilder, Texte, Menüs oder Buttons passen sich so an, dass die Seite auch weiterhin nutzbar ist.
Der Vorteil responsiver Webseiten ist, dass nur noch eine Variante der Seite besteht und gepflegt werden muss. Für die optimale Darstellung sorgt die Seite selbst.
Ein weiteres großes Plus responsiver Webseiten bezieht sich auf die Backlinks. Im Falle einer separaten Mobilversion können sich auch die Backlinks von Desktop- und Mobilversion unterscheiden. Das ist zur Zeit noch kein Problem, weil Google für das Ranking die Desktop-Version der Seiten nutzt. Mit der Umstellung auf den neuen Google-Index, die vermutlich im kommenden Jahr beginnt, wird sich dies aber ändern. Dann entscheidet die mobile Darstellung über die Rankings. Da mobile Seiten in der Regel weit seltener verlinkt werden als die Desktop-Version, können Seiten mit zwei verschiedenen Versionen im neuen Google-Index Probleme bekommen, weil die Zahl der gewerteten Backlinks sinkt. Bei responsiven Webseiten besteht dieses Problem nicht: Weil es nur eine Version der Seite gibt, die auch im neuen Google-Index die Basis für die Rankings darstellt, können die bestehenden Backlinks einfach mitgenommen werden.
Google empfiehlt übrigens, Webseiten responsiv zu gestalten.
Doch auch responsive Seiten haben einen Nachteil: Weil dieselbe Version der Webseite für alle Geräte geladen wird, kann es zu einem erhöhten Datenvolumen kommen, denn letztendlich lädt das Smartphone die Version, die auch auf dem PC angezeigt wird. Begegnen kann man diesem Problem, indem man die Seite hinsichtlich des Datenvolumens optimiert und die Dateigröße von Bildern mit Hilfe passender Werkzeuge reduziert. Zusätzlich sind der Einsatz von Komprimierung und Caching für Bilder, JavaScript und CSS zu empfehlen.
Was ist der Unterschied zwischen responsiven und adaptiven Webseiten?
Responsive und adaptive Webseiten unterscheiden sich in einem Punkt: Während responsive Webseiten sozusagen stufenlos auf verschiedene Bildschirmgrößen und Bildschirmformate reagieren, verändern sich adaptive Webseiten in mehreren definierten Stufen. So können verschiedene Bildschirmbreiten oder Viewports festgelegt werden wie
- 320 Pixel bis 639 Pixel
- 640 Pixel bis 959 Pixel
- 960 Pixel bis 1280 Pixel
- mehr als 1280 Pixel
Für jede dieser Breiten wird ein Raster festgelegt, das in den jeweiligen Fällen zur Geltung kommt. Die Seite schaltet also zwischen verschiedenen Stufen um. Responsive Seiten dagegen verändern sich auch innerhalb dieser Stufen und reagieren auch auf kleine Anpassungen der Fenster- oder Bildschirmgröße.
Dynamic Serving
Beim Dynamic Serving liefert der Server je nach anfragendem Gerät unterschiedliches HTML aus. Damit soll die Seite für jedes Gerät optimal dargestellt werden. Im Gegensatz zum responsive Design ist der Vorteil dieses Ansatzes, dass keine unnötige Daten übertragen werden. Wenn zum Beispiel ein Smartphone eine Seite abruft, können gleich kleinere Bilder gesendet werden als beim Abruf durch einen PC. Das spart Datenbandbreite und kann die Ladezeit verbessern.
Webseiten mit Dynamic Serving sollten einen speziellen HTTP-Header senden: den Vary HTTP-Header. Dieser sieht so aus:
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Damit sind Google und auch andere Dienste in der Lage zu erkennen, dass es verschiedene Versionen der Seite gibt. Ansonsten könnte es geschehen, dass Inhalte aus dem Cache abgerufen werden, die für das gerade genutzte Gerät gar nicht geeignet sind.
Der große Vorteil des Dynamic Servings gegenüber einer separaten Mobilversion ist, dass es pro Seite jeweils nur eine URL gibt, unter der immer die passende Version ausgespielt wird.
Dynamic Serving ist allerdings auch mit einigen Nachteilen und Schwierigkeiten verbunden. Die erste Schwierigkeit betrifft das fehlerfreie Erkennen des anfragenden Geräts. Dazu kann man den vom Client übertragenen User Agent String verwenden, in dem sich zum Beispiel Angaben zum Browser finden. Ein gängiger Fehler ist es dabei, PCs wie Smartphones zu behandeln und umgekehrt. Noch häufiger tritt das Problem mit Tablets auf: Oft wird für diese die Smartphone-Version angezeigt, die aber auf einem Tablet nicht optimal dargestellt wird.
Es gibt verschiedene Bibliotheken wie WURFL, die zu diesem Zweck genutzt werden können. Dabei sollte auf möglichst eindeutige Zuweisungen geachtet werden. So genügt es zum Beispiel nicht, nur auf den String "Android" zu schauen. Vielmehr sollte geprüft werden, ob sowohl "Android" als auch "Mobile" im User Agent-String vorkommen.
Zudem muss die Bibliothek für die verschiedenen User Agents stets aktualisiert werden, denn es kommen immer wieder neue Geräte dazu.
Und schließlich birgt das Dynamic Serving die Gefahr, von Google des Cloakings verdächtigt zu werden. Das kann geschehen, wenn dem Googlebot, der sich über einen eigenen User Agent-String ausweist, andere Inhalte ausgespielt werden als anderen Geräten. Deshalb muss darauf geachtet werden, Google wie einen normalen Nutzer zu behandeln und dieselben Inhalte auszuspielen.
AMP
AMP steht für "Accelerated Mobile Pages" - eine Technik, die auf schlankes HTML und JavaScript setzt, um das Datenvolumen von Webseiten zu begrenzen. Zusätzlich werden AMP-Seiten in einem sogenannten Content Delivery Network (CDN) zwischengespeichert und von den Servern des CDN schneller ausgespielt.
AMP-Seiten sind tatsächlich sehr schnell - bis zu viermal schneller als normale Webseiten. Damit sind sie für die Nutzung auf Smartphones bestens geeignet.
Die meisten Webseiten, die über eine AMP-Version verfügen, bieten diese parallel zur responsiven Variante bzw. zur PC- und Mobilversion an.
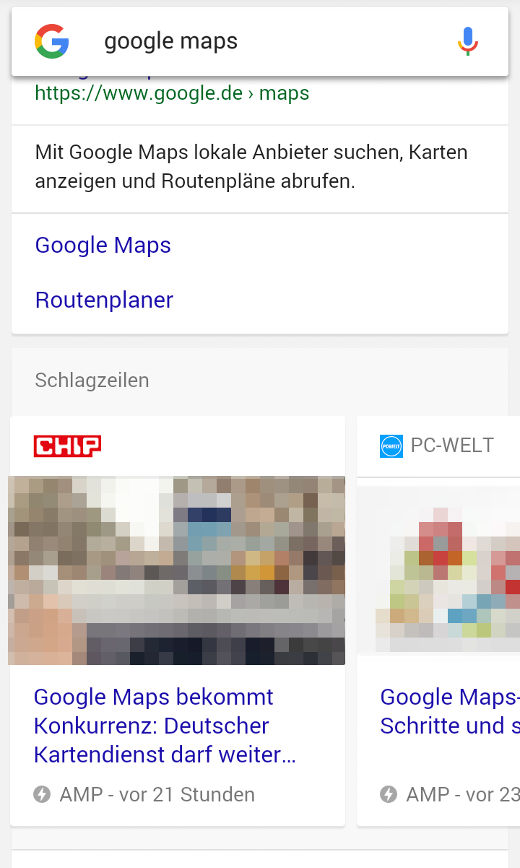
Der Vorteil von AMP liegt neben der kürzeren Ladezeit und dem schlankeren Format in einer teilweise prominenteren Darstellung in den Suchergebnissen von Google. Gerade im Newsbereich räumt Google AMP-Seiten spezielle Positionen ein - etwa in einem Karussell, das verschiedene Nachrichten enthält.

Auch andere Dienste wie Twitter verlinken in letzter Zeit verstärkt die AMP-Version von Webseiten, falls vorhanden.
Ein Nachteil von AMP-Seiten ist - neben dem zusätzlichen Pflegeaufwand einer weiteren Version der Seite - der noch begrenzte Funktionsumfang. Gerade E-Commerce-Seiten und Online-Shops, die auf die Interaktion mit den Besuchern ausgelegt sind, finden bei AMP noch nicht alles, was sich mit Standard-HTML und JavaScript umsetzen ließe.
Ähnlich wie eine separate Mobilvariante muss auch eine AMP-Version von der Hauptvariante der Webseite verlinkt werden. Das funktioniert mit folgender Anweisung:
<link href="https://example.com/seite1.amp.html" rel="amphtml"/>
Gleichzeitig muss ein Canonical-Link von der AMP-Version auf die Hauptversion gesetzt werden. Beides muss für jede einzelne Seite bzw. URL erfolgen.
Verschieden Varianten mobilfreundlicher Seiten: die Vor- und Nachteile
Die nachfolgende Tabelle zeigt die Vor- und Nachteile der verschiedenen Arten mobiloptimierter Webseiten im Überblick:
| Kriterium | Separate Mobilversion | Responsive Design | Dynamic Serving | AMP |
|---|---|---|---|---|
| Ladezeit | niedrig | niedrig bis hoch | niedrig | sehr niedrig |
| Datenvolumen | gering | mittel bis hoch | gering | sehr gering |
| Struktur | übersichtlich | übersichtlich | übersichtlich | übersichtlich |
| Bedienbarkeit | gut | gut | gut | mittel bis gut |
| Vollständigkeit der Inhalte | unsicher | gewährleistet | unsicher | unsicher |
| Pflegeaufwand | hoch | gering | sehr hoch | hoch |
| Zukunftssicherheit | gering | hoch | gering | hoch |
| Empfehlenswert? | eher nicht mehr | ja | eher nicht mehr | ja, als Ergänzung |
Was ist also zu tun, um eine Webseite mobilfreundlich zu machen?
Welche der genannten Möglichkeiten genutzt wird, um die eigene Webseite mobilfreudnlich zu machen, muss jeder für sich selbst entscheiden. Eines ist aber klar: Müsste man die nötigen Änderungen selbst entwickeln und das HTML, JavaScript und CSS entsprechend anpassen, würde dies einen enormen Aufwand bedeuten und Kenntnisse erfordern, über welche die wenigsten Webseitenbetreiber verfügen dürften.
Die gute Nachricht lautet, dass es bereits fertige Lösungen für die meisten Fälle gibt. Je nachdem, auf welchem Content Management System eine Seite läuft (WordPress, Joomla, Drupal etc.), gibt es passende Templates, die bereits über die gewünschten Eigenschaften verfügen. So gibt es responsive Templates und auch Templates, die speziell für mobile Geräte erstellt wurden. Auch für die Darstellung von Webseiten per AMP gibt es schon passende Erweiterungen für die meisten Systeme.
Diese Templates gibt es häufig kostenlos. Man muss die entsprechenden Dateien einfach herunterladen und im Content Management System installieren. Viele Content Management Systeme übernehmen das per Knopfdruck.
Was an Arbeit bleibt, ist die Anpassung von Details wie der Schriftarten, der Struktur von Menüs oder der Anordnung verschiedener Elemente. Wer hierbei Unterstützung benötigt, findet diese entweder in den Foren der einzelnen Systeme oder kann sich an Dienstleister wenden, die sich damit auskennen. Der dafür nötige Aufwand sollte sich jedoch in den meisten Fällen in Grenzen halten.
Wie prüft man, ob eine Webseite mobilfreundlich ist?
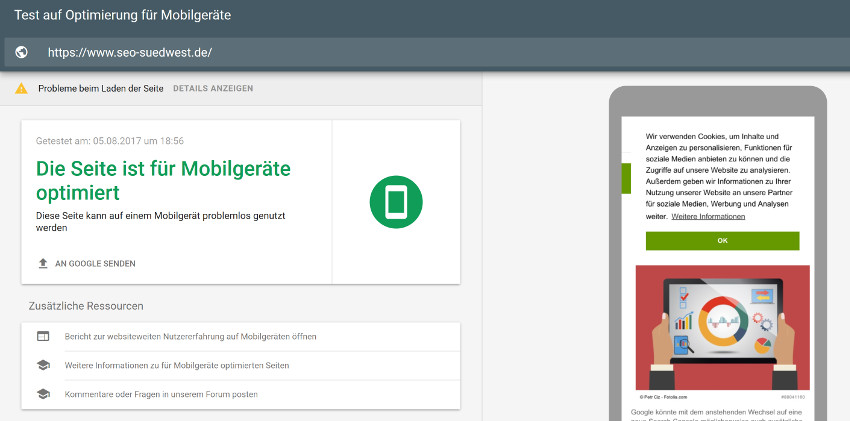
Glücklicherweise bietet Google zum Testen von Webseiten auf Mobilfreundlichkeit ein praktisches Werkzeug an: den Mobile Friendly-Test. Dort gibt man einfach die URL der zu prüfenden Seite ein und erhält sofort das Ergebnis. Sollte Google die Seite als nicht mobilfreundlich betrachten, so erhält man Hinweise, was zu verbessern ist.

Ein Tipp an dieser Stelle: Mobilfreundlichkeit bezieht sich immer auf einzelne Seiten, nicht auf die komplette Webseite. Es kann also durchaus sein, dass ein bestimmter Artikel als mobilfreundlich erkannt wird, die Startseite jedoch nicht. Daher sollte man stets mehrere Unterseiten prüfen.
Mobile SEO: Was ist sonst noch zu beachten?
Bei der Optimierung für mobile Geräte lauern einige Fallen und Gefahren. Es folgen häufige Fehler, die im Zusammenhang mit mobilen Webseiten begangen werden:
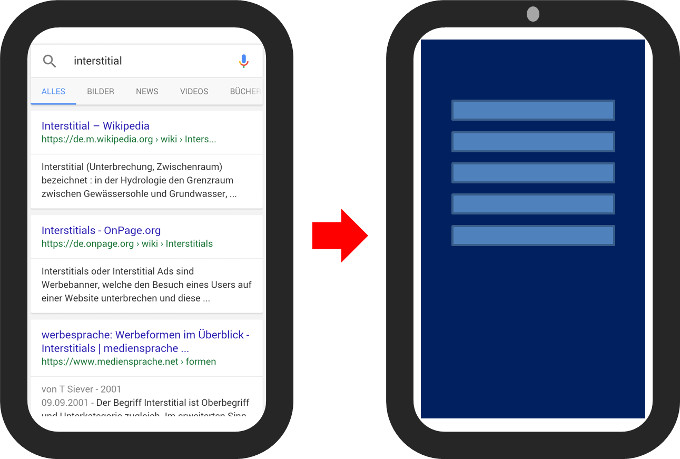
Interstitials und zu viel Werbung
Google ist besonders bei mobilen Webseiten recht streng geworden, wenn es um störende Einblendungen, sogenannte Interstitials, geht. Dazu gehören zum Beispiel sich öffnende Popups oder Layer, die sich über die Inhalte einer Webseite legen und erst weggeklickt werden müssen bzw. sich erst nach einer bestimmten Zeitspanne schließen lassen.

Zu viel Werbung im oberen Bereich der Seite ("Above the fold") gilt es zu vermeiden. Beachtet man dies nicht, kann Google gegen die betreffende Seite eine Penalty verhängen.
Allerdings gibt es auch zulässige Ausnahmen: So sind zun Beispiel Popups zur Altersabfrage, Logindialoge oder Einblendungen aus religiösen Gründen erlaubt.
Die richtige Weiterleitung verwenden
Wenn Nutzer eines Smartphones von der Desktop- auf die mobile Version weitergeleitet werden, sollte man nach Möglichkeit HTTP-Redirects verwenden, die vom Server durchgeführt werden. Zwar sind laut Google auch JavaScript-Weiterleitungen erlaubt - dabei sollte man aber bedenken, dass diese länger dauern können, weil der JavaScript-Code erst heruntergeladen und vom Browser ausgeführt werden muss, bevor es zur Weiterleitung kommt.
Google empfiehlt außerdem, 302-Weiterleitungen, also temporäre Redirects, anstelle der dauerhaften 301-Redirects zu verwenden.
Ein Fehler muss auf jeden Fall vermieden werden: fehlerhafte Weiterleitungen auf die Startseite. Von Faulty Redirects spricht man, wenn die Nutzer von verschiedenen Unterseiten der Desktop-Version immer auf die mobile Startseite weitergeleitet werden. Google kann so etwas mit einer Penalty ahnden.
Zum Schluss: die Checkliste für Mobile SEO
Die folgende Checkliste hilft dabei, Webseiten hinsichtlich ihrer Darstellung auf mobilen Geräten zu prüfen. Sind alle Punkte der Checkliste erfüllt, bestehen gute Chancen, dass Google die Seite als mobilfreundlich einstuft. Dabei ist zu beachten, dass sich einige der Punkte auf eine Lösung mit separater Mobilversion beziehen und für responsive Seiten nicht relevant sind.
- Ladezeit der Seite: höchstens drei Sekunden oder mindestens 70 Punkte in Google PageSpeed Insights für mobile Geräte
- Sind alle wichtigen Inhalte der Desktop-Version auch auf der mobilen Webseite vorhanden?
- Passt die Navigation? Sind alle wichtigen Seiten einfach zu finden?
- Wie ist die Nutzbarkeit der Seite? Ist die Schrift gut lesbar, sind die Links und Buttons gut bedienbar?
- Keine störende Werbung oder Interstitials, welche die Nutzung beeinträchtigen?
- Sind die Verweise zwischen der mobilen und der Desktop-Version in beide Richtingen korrekt angelegt?
- Gibt es keine horizontale Scrollbar in der mobilen Version? Scrollen in vertikaler Richtung ist dagegen ok.
- Sind die Weiterleitungen korrekt eingerichtet, idealerweise als 302 HTTP-Redirect?
- Werden die verschiedenen Geräte wie Smartphones und Tablets korrekt erkannt und auf die richtige Version geleitet?
- Gibt es keine "Faulty Redirects" (keine fehlerhaften Weiterleitungen auf die mobile Startseite)?
- Sind die Bilder richtig eingebunden und besitzen alle ein "Alt"-Attribut?
Titelbild © andersphoto - Fotolia.com

