 Der Google Mobile Friendly Test funktioniert zwar auch bei Seiten, die per robots.txt gesperrt sind, aber Ressourcen, die zum Anzeigen einer Seite benötigt werden und die per robots.txt gesperrt sind, werden nicht geladen.
Der Google Mobile Friendly Test funktioniert zwar auch bei Seiten, die per robots.txt gesperrt sind, aber Ressourcen, die zum Anzeigen einer Seite benötigt werden und die per robots.txt gesperrt sind, werden nicht geladen.
Auch URLs, die in der robots.txt mit einer "disallow"-Direktive für das Crawlen gesperrt sind, kann man mit Googles Mobile Friendly Test überprüfen. Dabei sollte man aber bedenken, dass Ressourcen, die zum Anzeigen der betreffenden Seite benötigt werden, vom Test nicht abgerufen werden, wenn sie per robots.txt gesperrt sind. Wenn also zum Beispiel JavaScript-, CSS- oder Bild-Dateien in der robots.txt blockiert sind, wird sie der Mobile Friendly Test nicht abrufen.
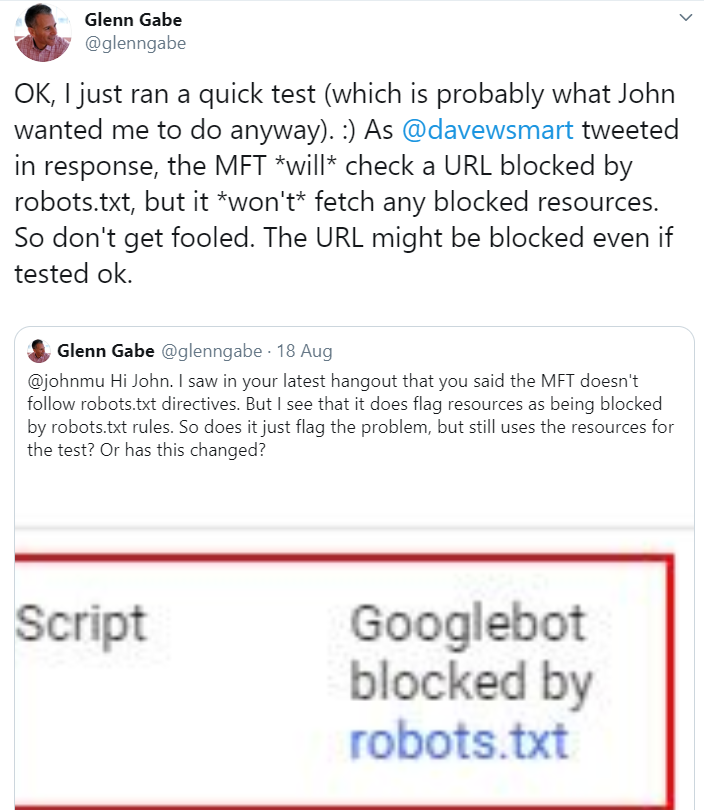
Glenn Gabe hat dies geprüft und in einem Post auf Twitter geteilt:
Damit also der Mobile Friendly Test ein aussagekräftiges Ergebnis liefern kann, muss darauf geachtet werden, alle zur Darstellung der getestenen Seite benötigten Ressourcen in der robots.txt freizugeben.