 Wie sich die einzelnen Kennzahlen der Core Web Vitals zukünftig verändern könnten, wurde in einer neuen Ausgabe von Googles SEO-Podcast diskutiert.
Wie sich die einzelnen Kennzahlen der Core Web Vitals zukünftig verändern könnten, wurde in einer neuen Ausgabe von Googles SEO-Podcast diskutiert.
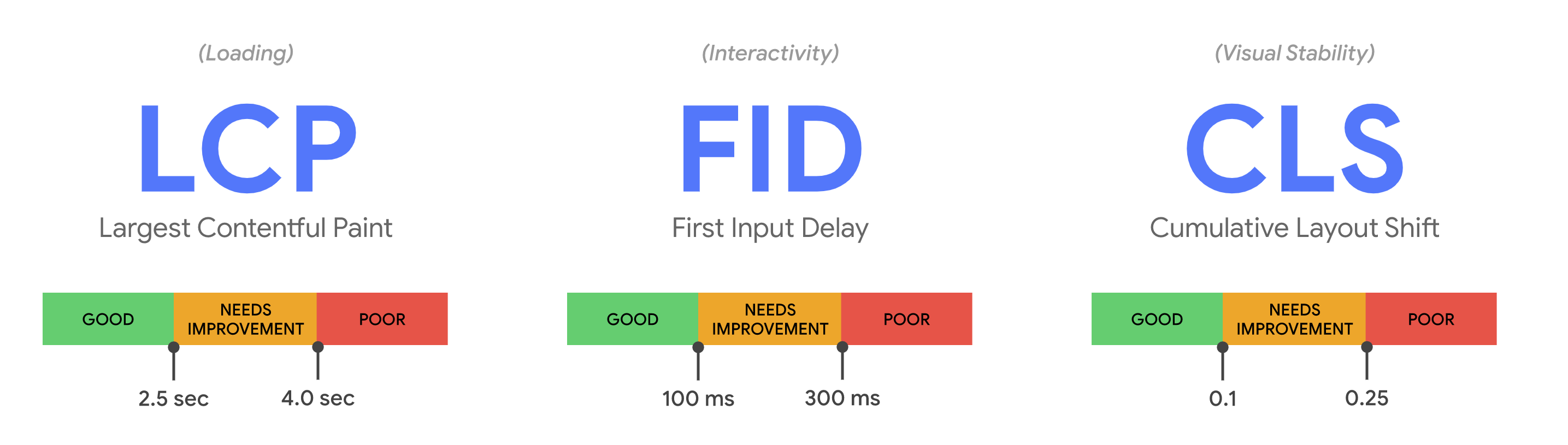
Die Core Web Vitals sind Kennzahlen, die aus Sicht Googles die wichtigsten Eigenschaften der Page Experience von Webseiten ausdrücken. Neben der Ladezeit werden auch die Reaktionsgeschwindigkeit sowie die visuelle Stabilität der Seiten beim Laden berücksichtigt.
Dabei darf nicht vergessen werden, dass die aktuelle Zusammenstellung der Core Web Vitals nur eine Momentaufnahme darstellt. Die Art der Kennzahlen und deren Zusammensetzung können sich zukünftig ändern. Neue Metriken können hinzukommen, andere dafür wegfallen.
So war es auch in der Vergangenheit. Während früher die First Byte Time und der Speed Index für Google wichtige Kennzahlen waren, wurden diese später durch die aktuellen Core Web Vitals abgelöst.
In der aktuellen Ausgabe von Googles SEO-Podcast "Search Off the Record", bei dem auch Annie Sullivan und Vivek Sekhar beteiligt waren, die beide an verschiedenen Aspekten der Core Web Vitals arbeiten, wurde erklärt, dass zum Beispiel die First Byte Time keine Aussage darüber trifft, wann ein Nutzer im Browser die ersten Inhalte zu sehen bekommt. Der Speed Index ist diesbezüglich zwar aussagekräftiger, ist dafür aber auch in seiner Berechnung sehr komplex, so dass es nicht möglich ist, Nutzerdaten zu sammeln, wie dies bei den aktuellen Core Web Vitals der Fall ist.
Und auch der heutige Stand der Core Web Vitals wird sich verändern. Ziel von Google ist es, die Kennzahlen weiter zu optimieren und an die Bedrüfnisse der Nutzerinnen und Nutzer anzupassen.
Was passiert, nachdem eine Seite geladen wurde?
Auf die Frage von John Müller, welche Änderungen geplant seien, antwortete Annie Sullivan, der Blick könne sich zukünftig verstärkt darauf richten, was nach dem Laden einer Seite geschehe. Es gebe den First Input Delay, doch was passiert mit den übrigen Nutzereingaben? Wie könne man eine Seite bewerten, die gut auf jede Eingabe reagiere? Und wie sehe es mit Dingen jenseits von Nutzerinteraktionen aus wie zum Beispiel mit Animationen? Wie soll das Ruckeln einer Seite beim Scrollen bewertet werden? Google untersuche derzeit, wie man "Smoothness" messen könne, also ob Animationen und das Scrollen ruckelfrei ablaufen:
"And what we really like to expand on over time is what happens after the page is loaded. So you have the First Input Delay, what about the rest of the inputs? How can we score a page so that it's responsive to every user input? What about things that aren't really user input, like animations. Or as you're scrolling, is the page janking. We're researching how to measure what we call smoothness. Do animations and scrolling happen smoothly or not."
Auch die bestehenden Metriken sollen verbessert werden, um zum Beispiel Single Page Applications besser berücksichtigen zu können. Auch sollen Bereiche wie Barierefreiheit, Datenschutz und Sicherheit einbezogen werden:
"We're also looking at just kind of improving the existing metrics, taking things like single page apps into account better. And then we're looking at how we might longer term expand into more areas of the user experience: accessibility, privacy, security, things like that."
Kein Zeitrahmen für Änderungen genannt
Auf die Frage, wann mit Änderungen zu rechnen sei, gab es keine konkrete Antwort. Zunächst müsse das Feedback der Nutzerinnen und Nutzer ausgewertet werden, das Google zum Beispiel auf Blogbeiträge zum Thema erhalte. Danach werde überlegt, wie die Erkenntnisse für Entwicklerinnen und Entwickler bereitgestellt werden und wie sie damit umgehen können. Auch danach werde Feedback gesammelt:
"So basically, it's really important for us to get public feedback about the metrics and understand edge cases that we don't see and analysis, like how does a developer actually interact with this thing and what do they hit in the real world? So what we do is we blog about our ideas. Like I said, we just wrote a blog post about responsiveness. We're going to write one about single page apps and write one about smoothness. As we write these blog posts, we get initial feedback. And then we think about how to make it more accessible to developers, like, how could they play with it. And then we try to make sure that we're listening to feedback. It's hard to get a tighter timeline, because we want to make sure that we've kind of incorporated all the feedback and that we're really listening."
Die Kennzahlen würden sich aber nur langsam weiterentwickeln, und das Set der Kennzahlen werde recht konstant bleiben, so dass die Entwickler sich darauf konzentrieren und in Tools und das Verständnis der Metriken investieren können. Anpassungen werde es mit der Zeit geben, denn niemand mache zu Beginn alles richtig:
"So our expectation is that these metrics will evolve slowly, that the set of metrics will remain reasonably stable, that developers can kind of really get behind them, invest in the tooling and in understanding the metrics themselves. And that there will be some refinement as we go, because you know, nobody's going to get it right the first time."
Es wird also sicherlich früher oder später zu Änderungen bei den Core Web Vitals kommen. Möglicherweise kommen weitere Kennzahlen hinzu, es kann auch sein, dass die Messung bestehender Kennzahlen angepasst wird.
Google wird dabei vermutlich auf Kontinuität achten, so dass bestehende Optimierungen und Messverfahren auch zukünftig nicht ins Leere laufen.
SEO-Newsletter bestellen