Google Core Web Vitals: die wichtigsten Fragen und Antworten

 Die Google Core Web Vitals sind laut Google die wichtigsten Kennzahlen für die Page Experience einer Website. Wie Google die Core Web Vitals erfasst, wie man für die Core Web Vitals optimieren kann und was Ihr zu den Kennzahlen ansonsten wissen solltet, zeigt dieser Beitrag.
Die Google Core Web Vitals sind laut Google die wichtigsten Kennzahlen für die Page Experience einer Website. Wie Google die Core Web Vitals erfasst, wie man für die Core Web Vitals optimieren kann und was Ihr zu den Kennzahlen ansonsten wissen solltet, zeigt dieser Beitrag.
Die Page Experience wird zukünftig ein Rankingfaktor in den Suchergebnissen von Google sein. Im Zuge des Page Experience Updates im Juni wird Google verschiedene Faktoren bündeln, welche sich auf die Nutzererfahrung von Webseiten beziehen. Dazu gehören auch die Google Core Web Vitals.
Die wichtigsten Fakten zu den Core Web Vitals zusammengefasst:
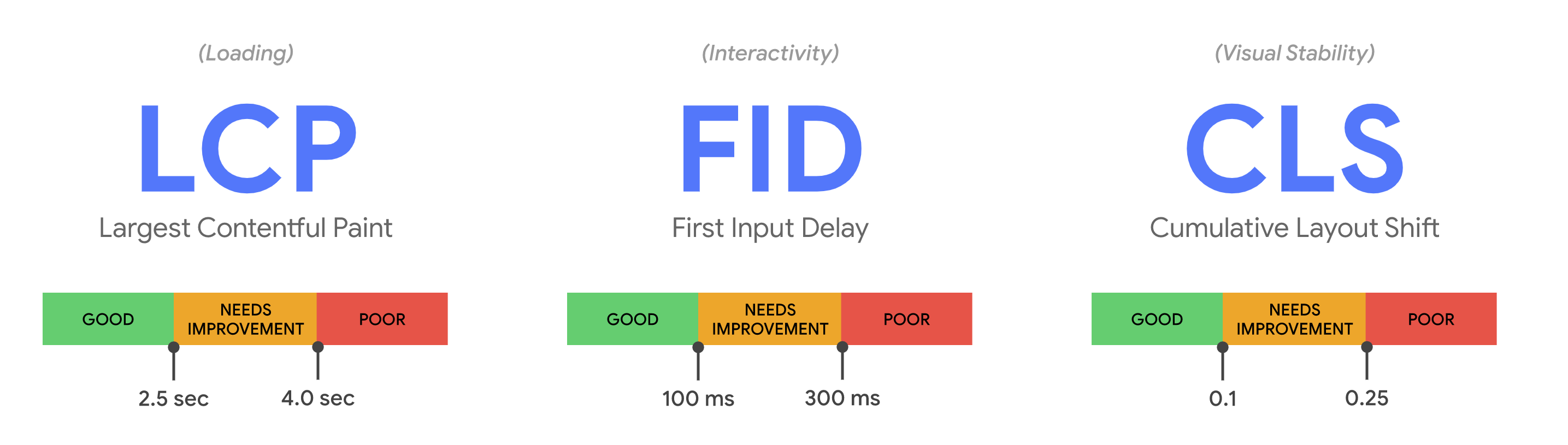
- Die Core Web Vitals bestehen aus den drei Kennzahlen Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) und First Input Delay (FID).
- Die Core Web Vitals sind Bestandteil der Page Experience, die ab Juni zum Rankingfaktor in der mobilen Suche wird.
- Die Core Web Vitals basieren auf realen Nutzerdaten, werden also nicht von Google gemessen.
- Die Core Web Vitals sind zu unterscheiden von den Web Vitals, deren Teilmenge sie sind.
- Die Core Web Vitals werden auf Ebene einzelner Seiten bestimmt.
- Für eine gute Page Experience muss eine Seite die empfohlenen Werte für alle Core Web Vitals erfüllen.
- Als Rankingfaktor werden sich die Core Web Vitals zunächst nur auf die mobilen Suchergebnisse auswirken.
- Auch Seiten, die 'noindex' sind, können sich auf die Core Web Vitals auswirken.
- Auch Loginseiten können sich auf die Core Web Vitals auswirken.
- Aufrufe aus Ländern mit einer langsamen Internetanbindung können die Core Web Vitals negativ beeinflussen.
- Google hat nicht zu allen Seiten Nutzerdaten für die Core Web Vitals.
- Die Core Web Vitals haben als Rankingfaktor nur ein vergleichsweise geringes Gewicht.
- Die Verwendung von AMP kann sich begünstigend auf die Core Web Vitals auswirken.
- Ab Juni 2021 werden die Core Web Vitals Einfluss auf die Rankings nehmen. Volles Gewicht werden sie erst Ende August 2021 erreichen.
- Für die Rankings sind zunächst einmal nur die Core Web Vitals auf Mobilgeräten maßgeblich.
- Derzeit erfüllt erst eine Minderheit aller Webseiten alle Core Web Vitals.
- Es gibt verschiedene Tools, mit denen die Core Web Vitals gemessen bzw. ermittelt werden können.
- Browser-Plugins für Chrome können sich negativ auf die Core Web Vitals auswirken.
- Nicht alle Core Web Vitals lassen sich per Tool messen: Der FID kann nur aus Nutzerdaten ermittelt werden.
Core Web Vitals: einfache Erklärung in 3 Sätzen
- Die Core Web Vitals sind Kennzahlen zur Page Experience bzw. zur User Experience, die Google als besonders wichtig erachtet.
- Die Core Web Vitals messen die Ladezeit, die Reaktionsgeschwindigkeit und die Stabilität der Darstellung von Webseiten beim Laden.
- Die Core Web Vitals werden ab Mitte Juni zum Rankingfaktor in der mobilen Suche, später auch in der Desktop-Suche von Google.
Was sind die Google Core Web Vitals?
Bei den Google Core Web Vitals handelt es sich aktuell um drei Kennzahlen bzw. Metriken, die laut Google besonders wichtig für die User Experience sind. Mit den Core Web Vitals werden die Ladezeit, die Reaktionsfreude und die visuelle Stabilität einer Webseite beim Laden ausgedrückt.
Derzeit sind die folgenden drei Kennzahlen Bestandteil der Core Web Vitals:
- Der Largest Contentful Paint (LCP)
- Der First Input Delay (FID)
- Der Cumulative Layout Shift (CLS).
Google wird die Core Web Vitals jährlich neu bewerten, so dass es passieren kann, dass andere Kennzahlen nachrücken und bestehende Kennzahlen aus den Core Web Vitals entfernt werden.
Aus welche Kennzahlen bestehen die Google Core Web Vitals?

Die Google Core Web Vitals setzen sich aus den folgenden Kennzahlen zusammen:
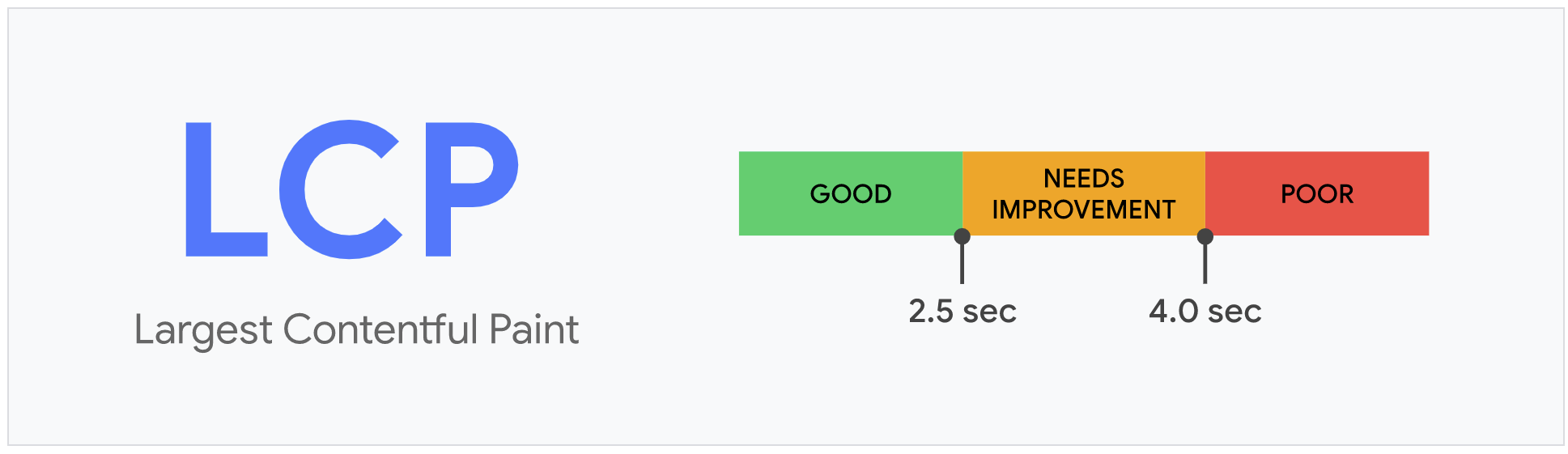
Largest Contentful Paint (LCP)

Der LCP steht als Kennzahl für die Ladezeit einer Webseite. Er gibt an, nach welcher Zeit das größte Element einer Seite geladen ist. Angenommen, auf einer Webseite gebe es verschiedene Bilder unterschiedlicher Größen: Dann würde der LCP ausdrücken, wie lange es dauert, bis das größte Bild geladen ist.
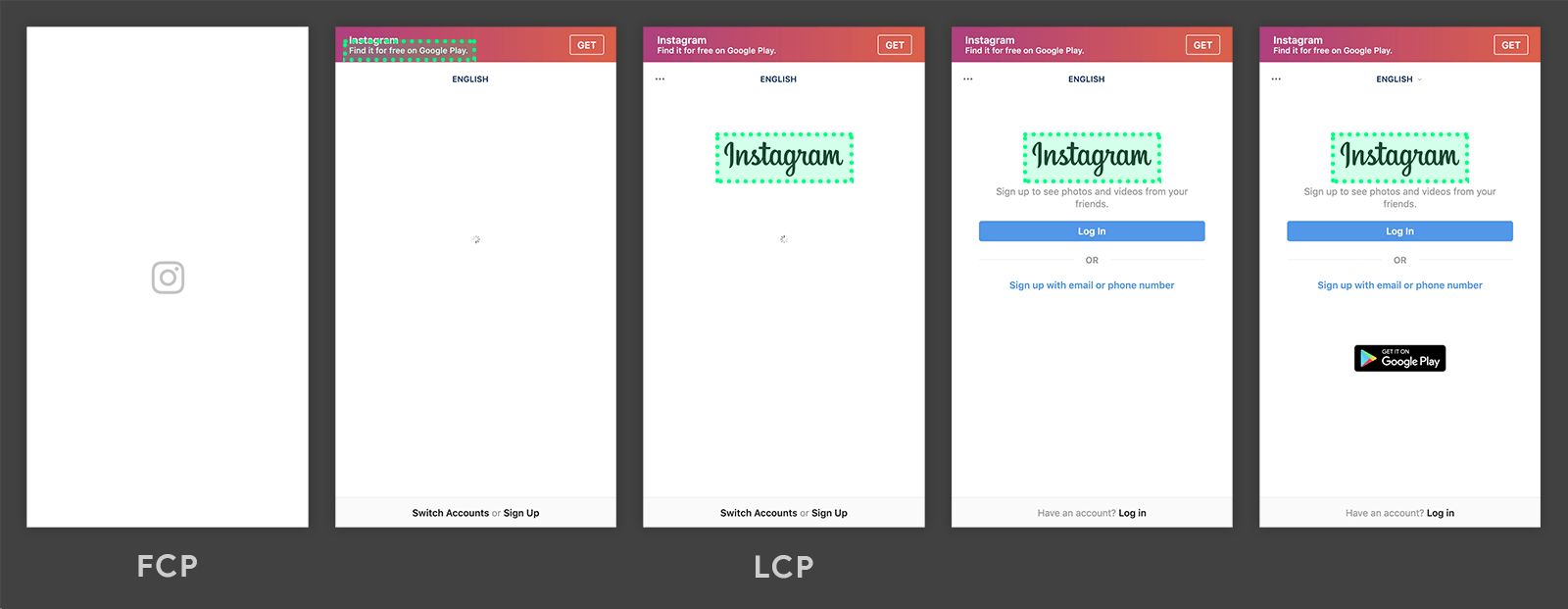
Das folgende Beispiel zeigt den Zusammenhang zwischen dem First Contentful Paint (FCP), dem Largest Contentful Paint (LCP) sowie dem Ladeprozess einer Webseite. Der FCP gibt an, wie lange es nach dem Aufrufen einer Website dauert, bis das erste Element der Seite vom Browser dargestellt ("gerendert") wird. Dazu können zum Beispiel Bilder und SVGs gehören, nicht aber Inhalte in Iframes.
Bereits das kleine Icon im ersten Frame markiert den Zeitpunkt des FCP. Erst mit dem Laden des Logos im dritten Frame ist der LCP erreicht.

Zusammenhang zwischen dem First Contentful Paint (FCP) und dem Largest Contentful Paint (LCP)
Google gibt vor, dass der LCP maximal 2500 Millisekunden (2,5 Sekunden) betragen darf, damit eine Seite im grünen Bereich liegt.
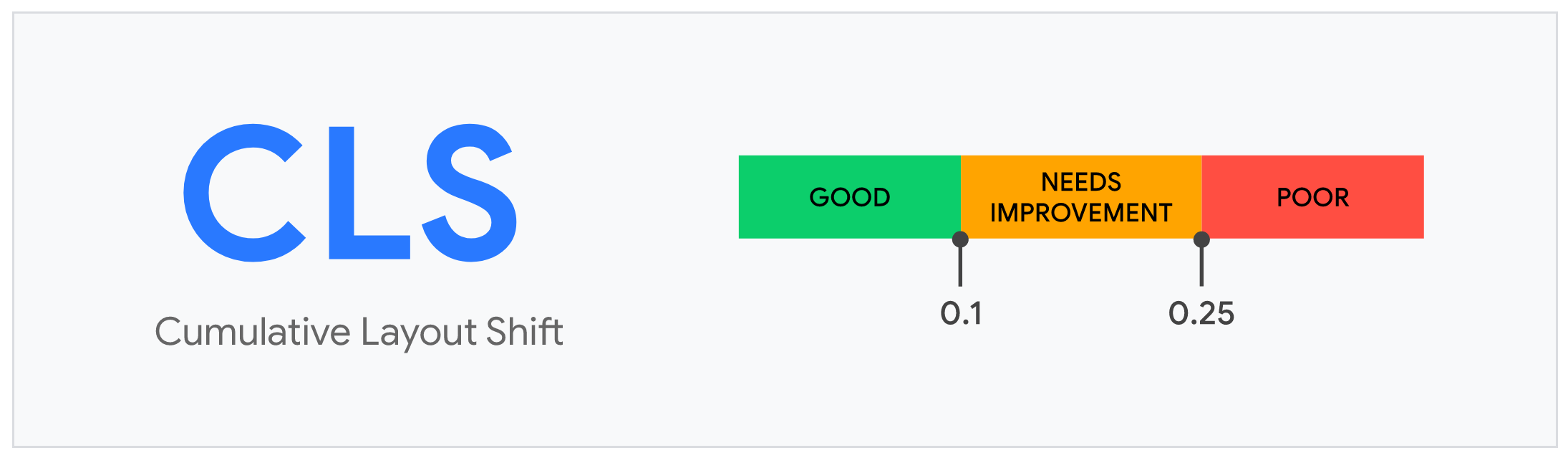
Cumulative Layout Shift (CLS)

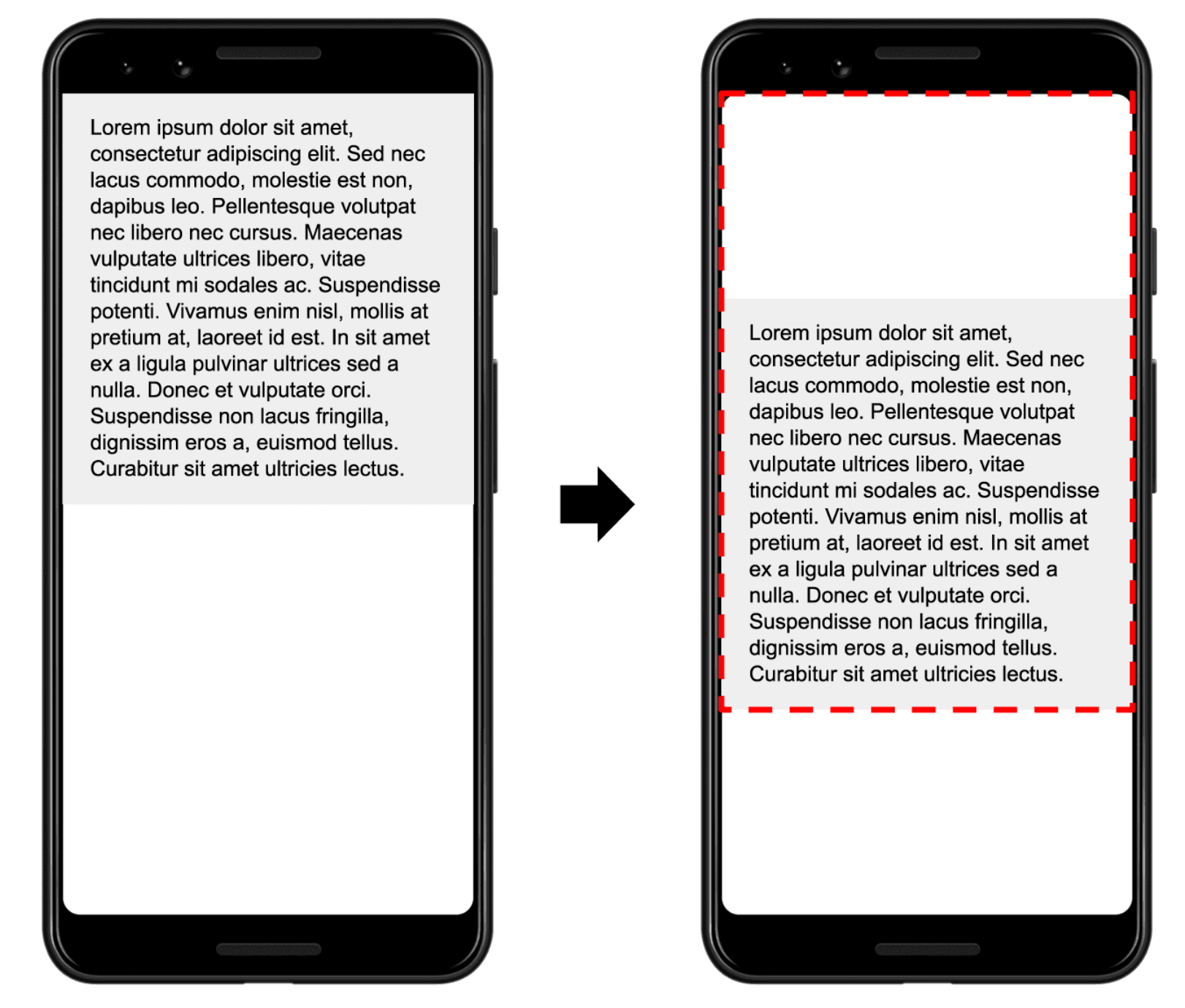
Der CLS steht als Kennzahl für plötzliche und unerwartete Verschiebungen von Elementen einer Seite beim Laden. Das kann zum Beispiel passieren, wenn Werbung nachgeladen wird, die andere Inhalte verdrängt oder allgemein, wenn Inhalte nachträglich per JavaScript eingefügt werden. Solche plötzlichen Verschiebungen sind ärgerlich und störend, weil sie zu fehlgeleiteten Klicks führen können: Wenn ein Link oder ein Button plötzlich die Position wechselt, kann es sein, dass die Nutzer auf einen falschen Link oder Button klicken.
Bei der Berechnung des CLS kommen zwei Kennzahlen zur Anwendung: die Impact Fraction und die Distance Fraction. Dabei ist die Impact Fraction der Bereich des Viewports, der von einer Layoutverschiebung betroffen ist. In folgenden Beispiel sind dies 75 Prozent des Viewports, weil ein Bereich, der 50 Prozent des Viewports einnimmt, um 25 Prozent nach unten verschoben wurde:

Impact Fraction: Von einer Layoutverschiebung betroffener Bereich des Viewports
Die Distance Fraction gibt an, wie weit sich ein Element zwischen zwei Frames verschoben hat.
Der CLS wird gemessen durch die Summierung von Layoutverschiebungen in sogenannten Session Windows. Das sind Gruppierungen mehrerer Layoutverschiebungen. Der CLS sollte höchstens 0,1 betragen.
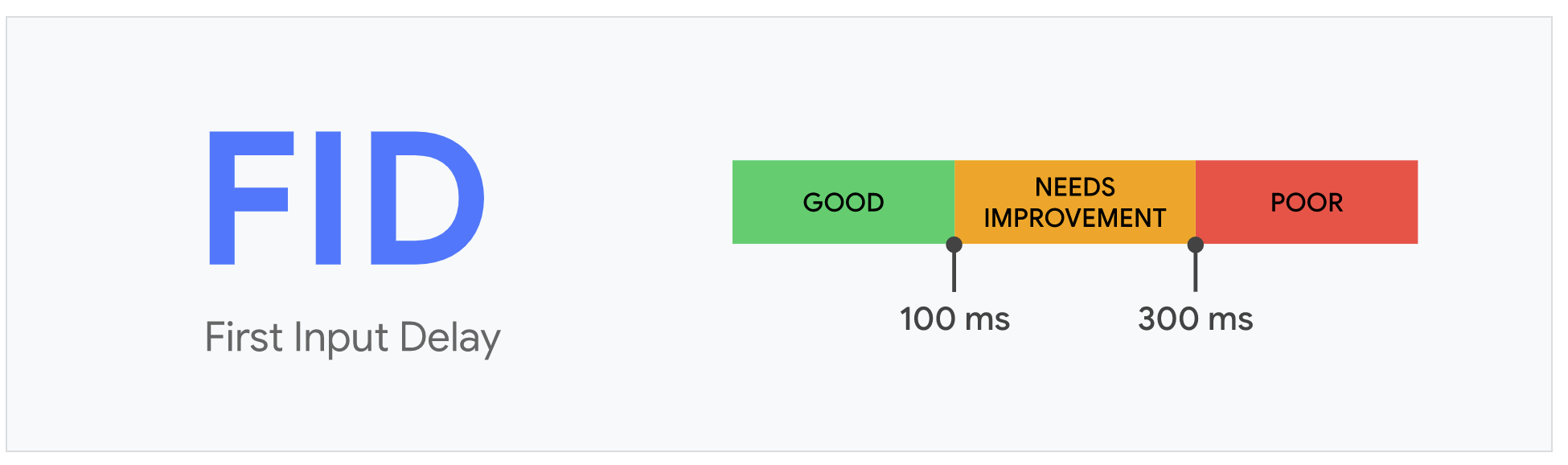
First Input Delay (FID)

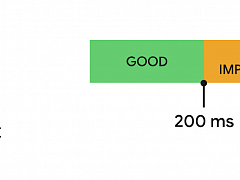
Der FID steht stellvertrend für die Reaktionsgeschwindigkeit einer Webseite. Er misst die Dauer zwischen der ersten Nutzerinteraktion mit einer Seite wie zum Beispiel einem Klick und dem Beginn der Verarbeitung der Nutzerinteraktion durch den Browser. Der FID lässt sich als einzige Kennzahl der Core Web Vitals nicht per Tool messen, weil er je nach Zeitpunkt und Art der ersten Nutzerinteraktion unterschiedlich ausfallen kann. Google empfiehlt einen FID von maximal 100 Millisekunden.

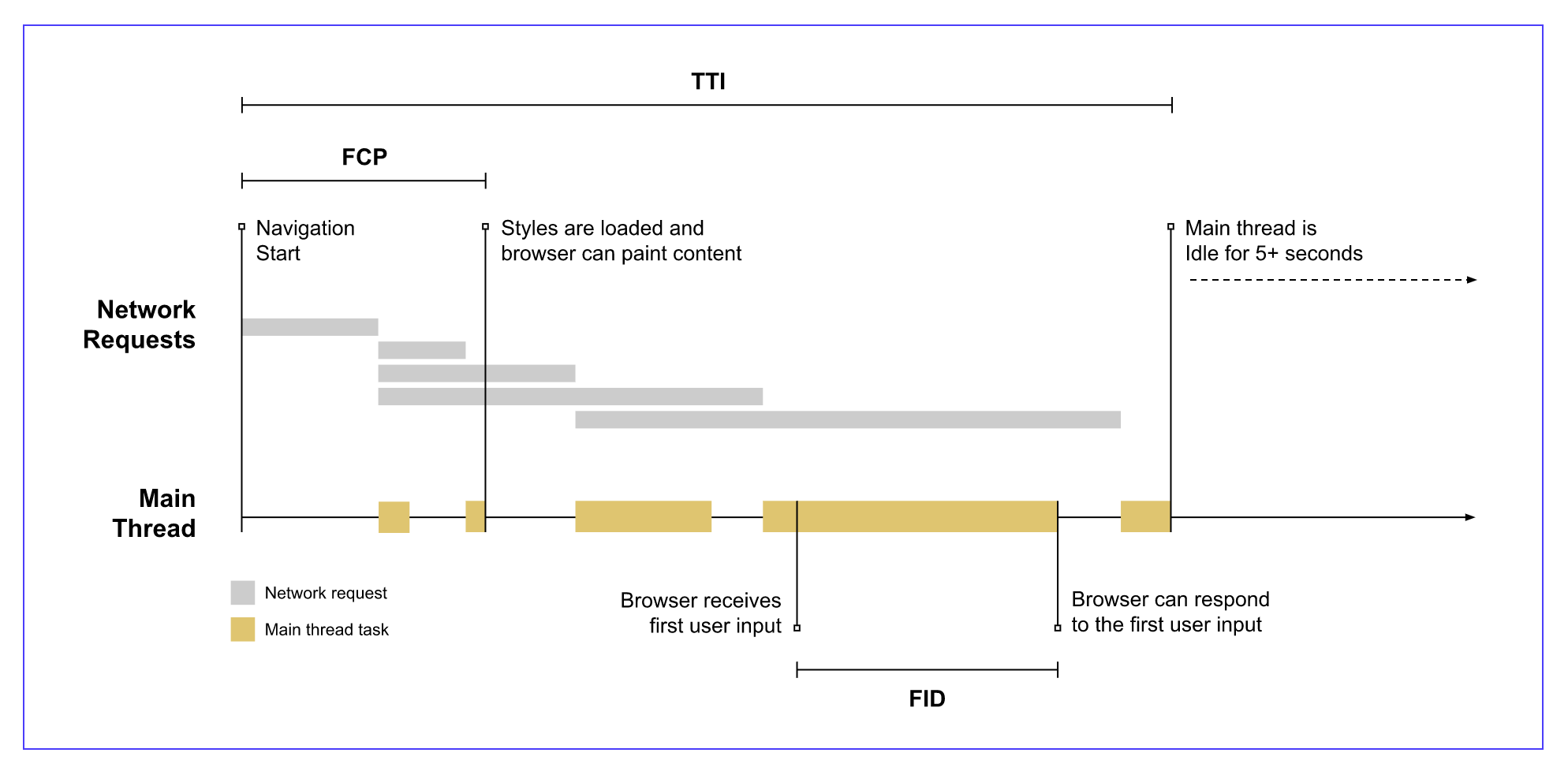
First Input Delay: Zusammenhang mit anderen Web Vitals
Anstelle des FIDs kann man die Laborwerte der Total Blocking Time (TBT) verwenden. Sie steht für die Differenz zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI), also zwischen dem Zeitpunkt, zu dem erste Inhalte vom Browser angezeigt werden und dem Zeitpunkt, ab dem ein Browser zuverlässig auf Nutzereingaben reagieren kann. Die TBT sollte maximal 300 Millisekunden betragen.
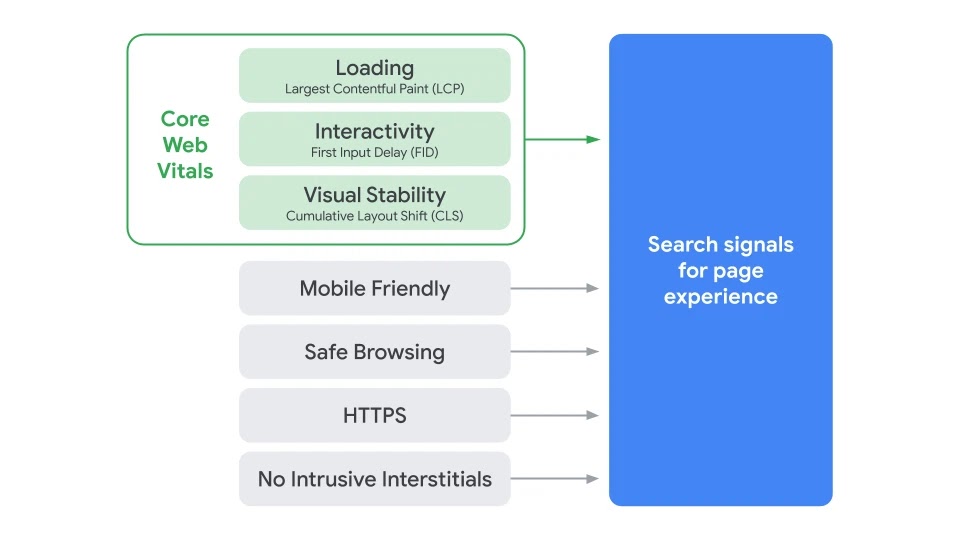
In welchem Verhältnis stehen die Core Web Vitals und die Page Experience?
Die Core Web Vitals werden von Google als Teil der Page Experience betrachtet. Die Page Experience wird ab Mitte Juni zum Rankingfaktor in der mobilen Suche.

Bestandteile der Page Experience
Neben den Core Web Vitals zählt Google außerdem diese Faktoren zur Page Experience:
- Die Mobilfreundlichkeit
- HTTPS
- Safe Browsing
- Keine störenden Interstitials.
Warum führt Google die Core Web Vitals als Rankingfaktor ein?
Google legt Wert auf die Nutzererfahrung bzw. die User Experience der Seiten, auf welche die Nutzerinnen und Nutzer nach dem Klick auf ein Suchergebnis gelangen. Die Qualität der Suchergebnisse wird auch durch die Qualität der dort erscheinenden Seiten geprägt.
Neben den Inhalten spielt dabei auch die Nutzererfahrung eine wichtige Rolle, die durch die drei Core Web Vitals sowie die weiteren Kriterien der Page Experience, nämlich die Mobilfreundlichkeit, die Verwendung von HTTPS, der Verzicht auf störende Interstitials sowie Safe Browsing ausgedrückt werden.
Was ist das Core Web Vitals Update?
Streng genommen gibt es kein Core Web Vitals Update. Mit diesem Begriff ist ein anderes Update gemeint: das Page Experience Update, das Mitte Juni ausgerollt wird und mit dem die Core Web Vitals zum Rankingfaktor in der mobilen Suche werden - zusammen mit weiteren Kriterien der Page Experience.
Wie werden die Core Web Vitals gemessen?
Google verwendet zur Bestimmung der Core Web Vitals reale Nutzerdaten bzw. Felddaten, die aus dem Chrome User Experience Report stammen. Dort werden Daten gesammelt, die von den Browsern der Nutzerinnen und Nutzer (nur Chrome) übertragen werden, sofern sie der Übertragung zugestimmt haben.
Google selbst misst die Core Web Vitals nicht. Wenn keine oder nicht genügend Daten für eine URL vorliegen, werden ähnliche URLs zu Gruppen zusammengefasst, um ihre Core Web Vitals zu bestimmen.
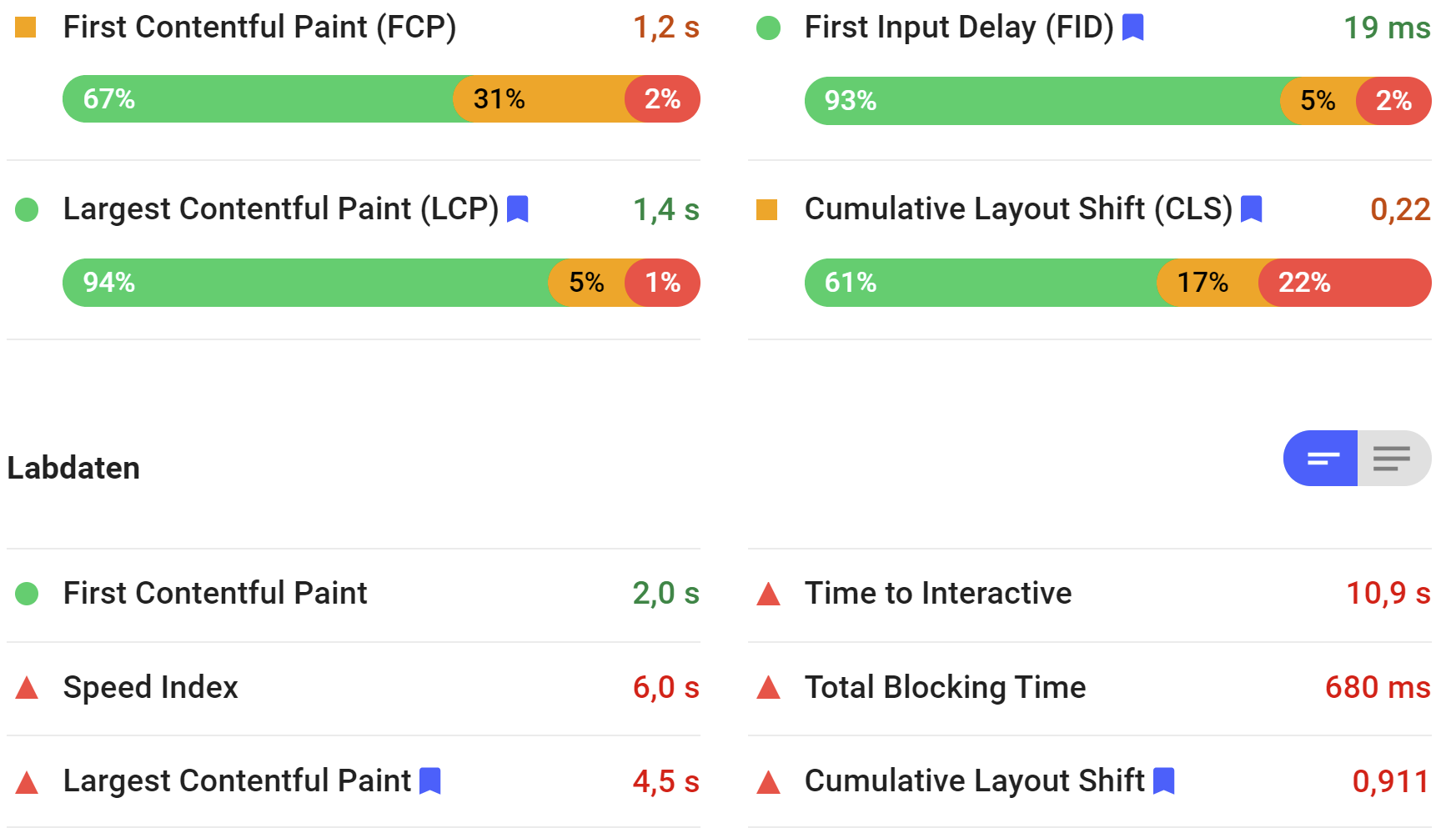
Tools wie Google PageSpeed Insights zeigen neben den Nutzer- bzw. Felddaten auch Labordaten an. Bei den Labordaten handelt es sich aber nur um Näherungswerte. Sie haben keine Auswirkungen auf die Rankings. Hier zählen nur die Nutzerdaten.

Google PageSpeed Insights: Nutzerdaten (Felddaten) sowie Labordaten in der Übersicht
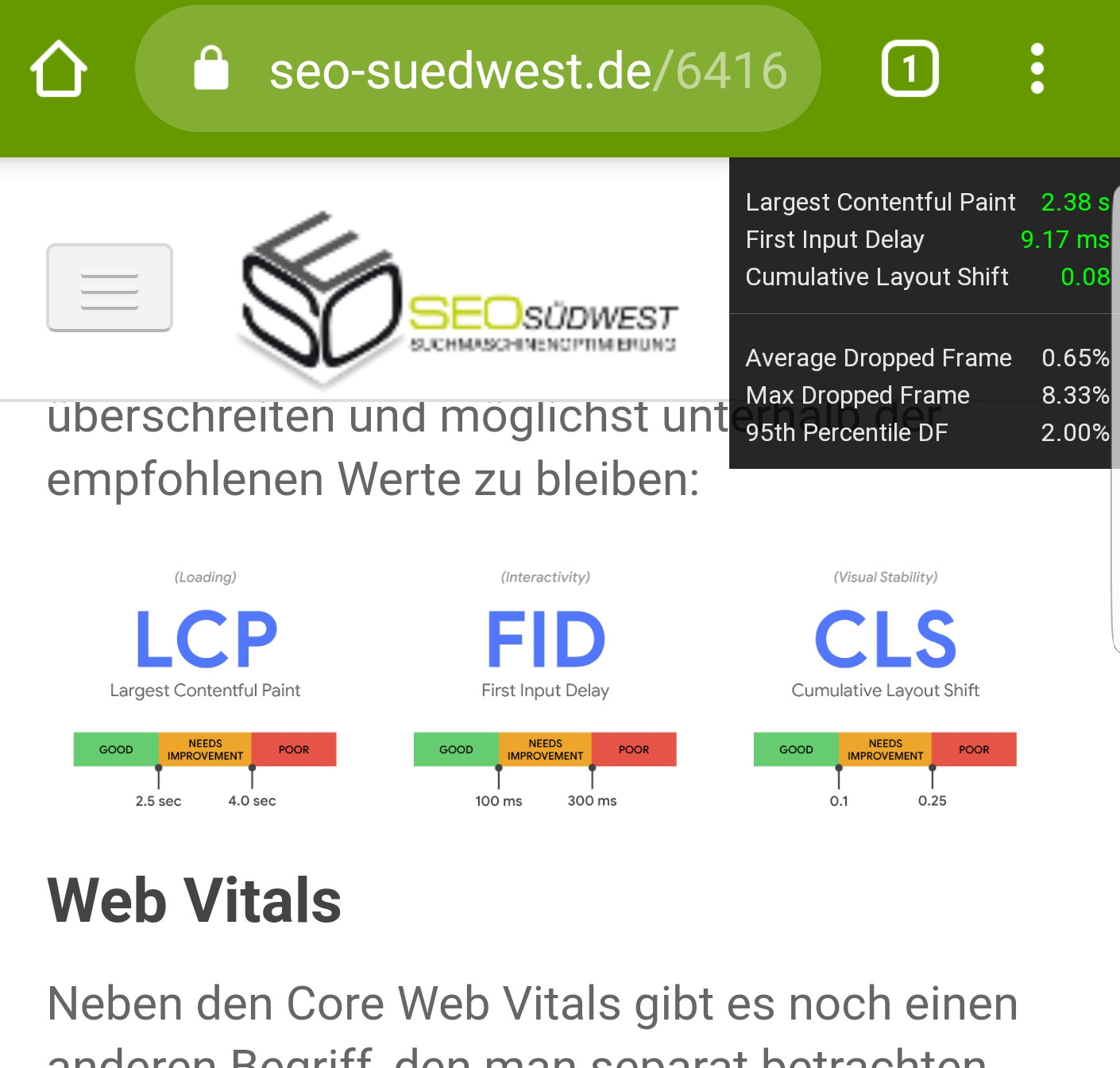
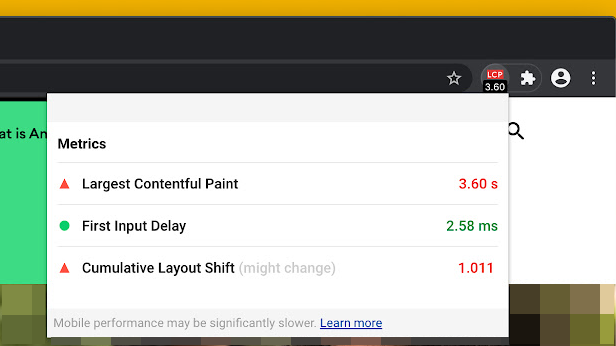
Wer selbst testen möchte, welche Werte für die Core Web Vitals beim Besuch einer Webseite übertragen werden, kann dazu Google Chrome ab Version 90 verwenden. Dort gibt es ein Head-Up-Display, in dem die aktuellen Werte der Core Web Vitals zu sehen sind:

Head-Up-Display für die Google Core Web Vitals ab Google Chrome 90
Was ist der Unterschied zwischen Felddaten und Labordaten?
Diese Frage führt häufig zu Missverständnissen. Google verwendet zur Berechnung der Rankings nur sogenannte Felddaten bzw. Nutzerdaten der Core Web Vitals. Das sind Daten, die von realen Nutzerinnen und Nutzern stammen. Die Daten werden beim Besuch der Webseiten gemessen, auf denen sich die Nutzer bewegen. Dabei werden die Daten an den Chrome User Experience Report (CrUX) übertragen, wenn der betreffende Nutzer oder die Nutzerin eingewilligt hat. Wichtig dabei: Es werden nur Daten aus Google Chrome übertragen, nicht aber von anderen Browsern.
Der große Vorteil der Verwendung von Felddaten liegt darin, dass die reale Welt abgebildet wird: Unterschiedliche Geräte, die Qualität der jeweiligen Internetverbindung und auch individuelle Verhaltensweisen können sich auswirken.
Labordaten auf der anderen Seite werden per Tool gemessen, zum Beispiel per Google Lighthouse. Dabei werden bestimmte Kriterien wie zum Beispiel die Qualität der Internetverbindung oder ein bestimmtes Endgerät simuliert.
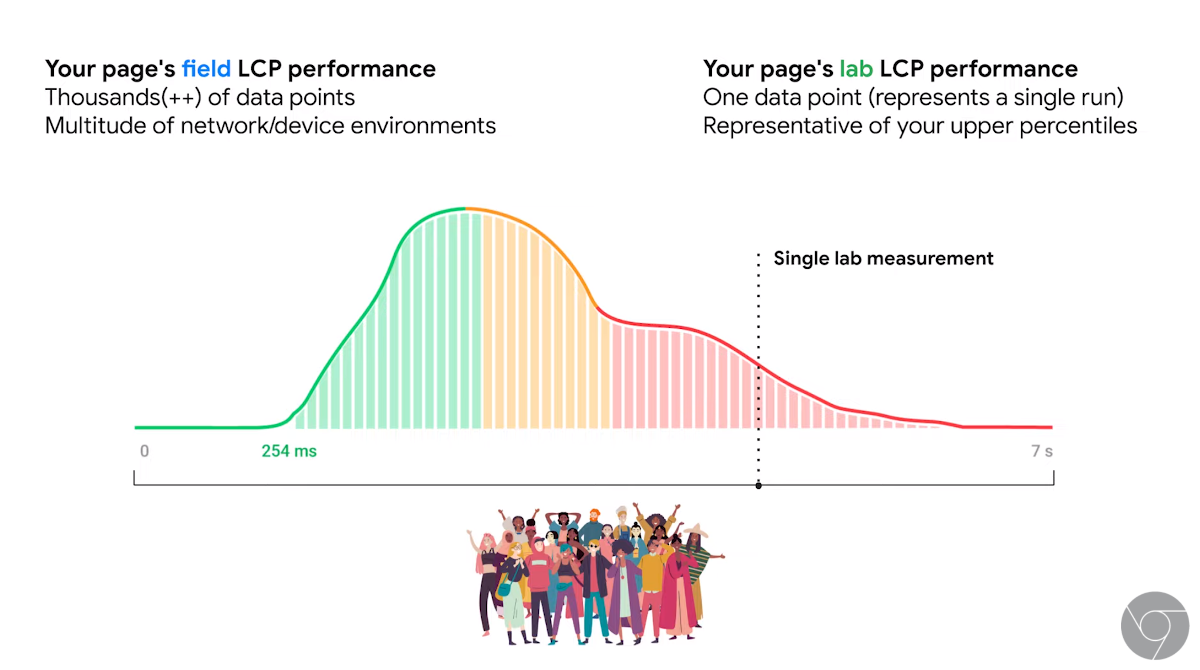
Im Unterschied zu einer einmaligen Messung im Labor bzw. per Tool liefern die Felddaten eine große Anzahl von Datenpunkten und damit ein umfassendes Bild der Performance einer Webseite. Das zeigt das folgende Beispiel anhand des Largest Contentful Paints (LCP): Hier gibt es zwischen den einzelnen Aufrufen große Abweichungen. In machen Fällen konnte der LCP bereits nach 254 Millisekunden geladen werden, in anderen Fällen dauerte es über 6 Sekunden. Wichtig dabei ist die Verteilung der Zeiten:

Core Web Vitals: der Unterschied zwischen Labordaten und Felddaten (Bild: Google)
Ein weiterer Unterschied zwischen Felddaten und Labordaten besteht im Verwendungszweck. Felddaten sollten regelmäßig überprüft werden, um zu sehen, ob es Probleme mit der Page Experience gibt. Dazu können sowohl der Page Experience Report als auch der Bericht zu den Core Web Vitals in der Google Search Console genutzt werden. Dabei ist zu beachten, dass sich Änderungen nicht sofort in den Felddaten zeigen - es gibt eine Verzögerung von 28 Tagen, bis neue Daten im Chrome User Experience Report landen und sichtbar werden.
Labordaten sind dagegen gut geeignet, um die Auswirkungen von Änderungen und Optimierungen unmittelbar bewerten zu können. Dabei ist zu beachten, dass Labordaten keine verlässlichen Werte darstellen, weil sich die Werte je nach Kontext von Nutzer zu Nutzerin unterscheiden können. Ein guter Indikator bei Labordaten sind Veränderungen: Abweichungen zwischen dem Stand vor und nach einer Optimierung liefern gute Anhaltspunkte darauf, ob eine Optimierung den gewünschen Effekt erbracht hat.
Muss ich die Core Web Vitals für jede Seite einzeln messen?
Wenn es für eine Website bereits Nutzerdaten bzw. Felddaten gibt, kann man einfach den Bericht zu den Core Web Vitals in der Google Search Console aufrufen, um zu sehen, ob problematische URLs gemeldet werden.
Gibt es noch keine oder erst wenige Felddaten, ist es sinnvoll, einzelne Seiten der Website zu testen und sich die Laborwerte der Tools anzusehen. Dazu können Tools wie Google PageSpeed Insights, Google Lighthouse oder auch webpagetest.org verwendet werden. Die Laborwerte entsprechen zwar nicht exakt den Nutzerdaten, stellen aber gute Näherungswerte dar.
Aber nicht jede Seite einer Website muss getestet werden: Laut Google genügt es, einzelne Seiten aus jedem Bereich stellvertretend zu betrachten, zum Beispiel die Homepage, eine Kategorieseite und eine Detailseite. Das verschafft schon einen guten Überblick über die Performance der Website.
Wie kann ich die Google Core Web Vitals bestehen?
Um die Google Core Web Vitals zu bestehen, müssen für alle drei Kennzahlen die empfohlenen Werte erreicht werden, das bedeutet:
- Largest Contentful Paint (LCP): maximal 2500 Millisekunden
- Cumulative Layout Shift (CLS): maximal 0,25
- First Input Delay (FID): maximal 300 Millisekunden
Diese Werte müssen für mindestens 75 Prozent aller Nutzerinnen und Nutzer erreicht werden (75. Perzentile). Liegt der Anteil guter Werte für mindestens eine der Kennzahlen darunter, hat die komplette Seite die Core Web Vitals nicht erfüllt.
Können die Core Web Vitals miteinander verrechnet werden?
Was passiert, wenn ein Wert bei den Core Web Vitals grün ist, ein anderer gelb und der dritte rot? Zu dieser Frage gibt Google keine genaue Antwort. Es sei auch nicht geplant, dies zu dokumentieren oder anzukündigen.
Google rät dazu, Verbesserungen bei allen Core Web Vitals anzustreben, auch wenn die Verbesserungen nur schrittweise erfolgen. Wie genau sich Verbesserungen der Core Web Vitals auf die Rankings auswirken, teilt Google aber nicht mit.
Wie kann man die Core Web Vitals optimieren?
In der Frage der Optimierung für die Core Web Vitals muss man zwischen verschiedenen Aspekten unterscheiden, die von den Core Web Vitals abgedeckt werden. So bezieht sich die Largest Contentful Paint (LCP) auf die Ladezeit. Alles, was die Ladezeit verbessert, begünstigt damit auch den LCP. Dazu gehört zum Beispiel das Optimieren von Bildern, der Einsatz von Caching und der Einsatz eines schnellen Webservers. Auch der Verzicht auf unnötiges JavaScript sowie auf zu viel Werbung und Tracking kann sich begünstigend auf den LCP auswirken.
Hier ist die Top-15-Liste der Optimierungsmaßnahmen für den LCP:
- Vermeide hohe Antwortzeiten des Servers - zum Beispiel durch leistungsfähigere Hardware, Verwendung eines CDNs oder durch Caching statischer Ressourcen
- HTML-Seiten vorranging aus dem Cache ausliefern. Dazu kann der Einsatz von Service Workern hilfreich sein, die im Browser-Hintegrund laufen.
- Verbindungen mit Drittanbietern und deren Servern sollten frühzeitig aufgebaut werden.
- Verwendung von signed Exchanges (SXGs), um Inhalte in einem leicht cachebaren Format auszuliefern.
- Nicht genutztes CSS entfernen
- Nicht sofort benötigtes CSS asynchron laden
- Kritisches CSS inline setzen
- Bilder optimieren und komprimieren
- Wichtige Ressourcen per <link rel="preload"> vorab laden
- Bilder, die den LCP beeinflussen und erst spät entdeckt werden, per <link rel="preload"> vorab laden
- Textdateien wie HTML, CSS und JavaScript komprimieren
- Adaptive Serving: Ressourcen je nach verfügbarer Bandbreite ausspielen, zum Beispiel ein Bild statt eines Videos bei langsamer Internetverbindung
- Kritisches JavaScript minimieren
- Nicht benötiges JavaScript entfernen
- Nicht benötigte Polyfills minimieren
- Server-Side Rendering oder Pre-Rendering nutzen
Der CLS beschreibt plötzliche und unerwartete Layoutverschiebungen auf Webseiten. Um solche Verschiebungen zu vermeiden, sollten zum Beispiel Bilder auf einer Webseite immer mit Höhen- und Breitenangaben versehen werden. Das nachträgliche Einfügen von Inhalten per JavaScript, wie es oftmals bei Werbebannern zu beobachten ist, sollte vermieden werden.
Hier ist die Top-9-Liste der Optimierungsmaßnahmen für den CLS:
- Setze für alle Bilder eine Breiten- und Höhenangabe im HTML.
- Vermeide nachträgliches Einfügen von Inhalten per JavaScript.
- Versehe Anzeigen, Iframes und andere nachträglich geladenen Inhalte mit Breiten- und Höhenangabe im Quellcode.
- Vorsicht bei der Integration von Werbebannern: Auch diese werden meist nachträglich per JavaScript geladen.
- Lade kritisches CSS vorab.
- Hinweise auf Newsletter, Cookie-Banner und andere Inhalte sollten ebenfalls so eingebunden werden, dass sie das Layout nicht nachträglich verändern.
- Wenn Fonts nachgeladen werden, sollten diese per <link rel=preload> eingebunden werden. Damit lassen sich FOUT ("Flash of unstyled text") und FOIT ("Flash of invisible text") vermeiden.
- Bei Animationen sollten solche vom Typ transform bevorzugt werden gegenüber solchen, die Layoutverschiebungen auslösen.
- Vorsicht bei Änderungen von CSS-Properties, die zu Verschiebungen führen können.
Damit eine Webseite schneller auf die erste Nutzerinteraktion reagieren kann, was Grundlage des FIDs ist, kann man zum Beispiel längere Aufgaben, die im Haupt-Thread des Browsers ausgeführt werden, auf kleinere Tasks aufteilen. Auch die Verkürzung der Ausführungszeit von JavaScript hat einen positiven Effekt auf den FID. Sinnvoll kann auch die Verwendung von Web Workern sein: Dadurch kann JavaScript im Hintergrund laufen, so dass der Haupt-Thread weniger ausgelastet ist und der Browser auf Nutzereingaben reagieren kann.
Nachfolgend sind die Top-8-Maßnahmen zur Optimierung des FIDs aufgelistet:
- Lange JavaScript-Tasks in kleinere, asynchrone Einzeltasks aufteilen
- Kaskadierende Datenabrufe und die Abhängigkeite von solchen Abrufen vermeiden
- Menge der im Client zu verarbeitenden Daten minimieren
- Third-Party-Skripte reduzieren und nur bei Bedarf laden
- Wichtigste Inhalte zuerst laden
- Web Worker verwenden, um JavaScript im Hintergrund auszuführen
- Nicht genutztes JavaScript entfernen
- Nicht benötigte Polyfills minimieren
Welche Seiten sollte man zuerst für die Core Web Vitals optimieren?
Laut Google ist zu empfehlen, zunächst Seiten mit vielen Impressionen in der Suche und mit starkem Wettbewerb zu optimieren. Webseiten mit vielen Impressionen, die also oft in den Suchergebnissen erscheinen, können vom neuen Label profitieren, das Google ab Juni für Suchergebnisse anzeigen wird, die alle Anforderungen an die Page Experience erfüllen.
Seiten, die einem starken Wettbewerb unterliegen, können von guten Core Web Vitals profitieren, und zwar vor allem dann, wenn sie im Hinblick auf andere Kriterien etwa gleichwertig sind.
Wie kann ich die Core Web Vitals für WordPress optimieren?
Grundsätzlich funktionieren für WordPress die gleichen Optimierungen wie für alle Websites. Auch hier kommt es darauf an, die Ladezeit durch das Vermeiden von unnötigem JavaScript und CSS zu verringern. Auch das Optimieren von Bildern spielt eine wichtige Rolle: Kleinere Dateien und passende Bildformate helfen, die Menge der zu übertragenden Daten zu begrenzen.
Weiterhin kann die Verwendung von Caching und Komprimierung für statische Dateien wie CSS, JavaScript und Bilder für bessere Ladezeiten sorgen.
Für WordPress gibt es eine große Anzahl von Plugins, welche die Ladezeit verbessern können. Eines dieser Plugins ist zum Beispiel Hummingbird. Dieses Plugin hilft dabei, Text zu komprimieren, JavaScript und CSS zu minimieren und Ressourcen zu entfernen, die das Rendering blockieren.

WordPress: Plugins für mehr Speed (Auswahl)
Ebenfalls empfehlenswert ist das AMP-Plugin für WordPress. Damit ist es auf einfache Weise möglich, für bestehende WordPress-Seiten eine AMP-Version anzulegen. Weil AMP-Seiten in der Regel bessere Werte bei den Google Core Web Vitals erzielen als Seiten in Standard-HTML, ist das Plugin eine einfache Möglichkeit, WordPress-Websites mit wenig Aufwand schneller zu machen und für die Core Web Vitals zu optimieren.
Zum Optimieren von Bildern auf WordPress-Websites gibt es ebenfalls eine Reihe passender Plugins wie zum Beispiel den EWWW Image Optimizer und den ShortPixel Image Optimizer. Mit Letzterem lassen sich sogar PDF-Dateien komprimieren.
Welche Vorteile ergeben sich durch das Optimieren der Core Web Vitals?
Die Core Web Vitals beziehen sich auf die User Experience von Webseiten. Gute Werte bei den Core Web Vitals sorgen also zunächst einmal dafür, dass Besucherinnen Besucher eine Webseite in bequemer und angenehmer Weise nutzen können, und zwar sowohl im Hinblick auf die Ladezeit, als auch auf die Reaktionsgeschwindigkeit der Seite. Hinzu kommt die Stabilität beim Laden: Das Vermeiden plötzlicher und unerwarteter Verschiebungen von Seiten hilft dabei, unbeabsichtige Klicks an falschen Stellen zu vermeiden.
Ein weiterer Vorteil guter Core Web Vitals besteht in Verbesserungen der Rankings. Zwar ist die Page Experience nur ein vergleichsweise schwaches Kriterium, doch kann es im Zweifelsfall den Unterschied zwischen einer besseren und einer schlechteren Platzierung bedeuten.
Hinzu kommt die Chance, ab Juni von Google eine Kennzeichnung für gute Page Experience in den Suchergebnissen zu erhalten: Dafür müssen jedoch alle Core Web Vitals im grünen Bereich liegen, und auch bei den anderen Kriterien der Page Experience wie der Mobilfreundlichkeit darf es keine Probleme geben.
Und schließlich können sich gute Werte bei den Core Web Vitals begünstigend auf das Crawl-Budget auswirken: Wenn Google Seiten schneller abrufen kann, dann können innerhalb eines bestimmten Zeitraums auch mehr Seiten gecrawlt werden.
Ich habe Optimierungen für die Core Web Vitals durchgeführt. Warum sehe ich keine Verbesserungen in der Google Search Console?
Der Bericht zu den Core Web Vitals in der Google Search Console basiert auf Nutzerdaten aus dem Chrome Experience Report. Zwischen dem Erfassen der Daten und ihrem Erscheinen im Bericht der Search Console gibt es eine Verzögerung von 28 Tagen. Daher sind Optimierungen dort erst nach einiger Zeit sichtbar.
Um die Auswirkungen von Optimierungen auf die Core Web Vitals zu testen, sollte man die Laborwerte vergleichen, die man zum Beispiel in Google PageSpeed Insights sehen kann.
Muss ich 28 Tage warten, bis ich die Nutzerdaten bzw. die Felddaten der Core Web Vitals sehen kann?
Es gibt eine Möglichkeit, die Nutzerdaten zu den Core Web Vitals direkt zu erfassen und zu messen. Dazu kann die Web Vitals JavaScript Library verwendet werden. Diese Bibliothek muss in die Website integriert werden, für welche die Core Web Vitals gemessen werden sollen. Sie erfasst die Werte und überträgt sie optional an Google Analytics. Dort können die Daten zu verschiedenen Berichten zusammengestellt werden.
Auf diese Weise werden Änderungen an den Felddaten der Core Web Vitals einer Website sofort sichtbar.
Kann sich die Verbesserung der Core Web Vitals schon vor dem Page Experience Update auf die Rankings auswirken?
Ja, schon vor dem Page Experience Update im Juni kann sich die Verbesserung der Core Web Vitals lohnen. Das liegt daran, dass die Ladezeit bzw. der Page Speed bereits seit 2018 Rankingfaktor in der mobilen Suche ist. Eine Verbesserung der Core Web Vitals, die sich positiv auf die Ladezeit auswirkt, kann demnach auch zu einer Verbesserung der mobilen Rankings führen.
Muss ich alle drei Core Web Vitals erfüllen?
Ja, damit Google die Page Experience einer Seite als gut bewertet, müssen sowohl der Largest Contentul Paint (LCP), der Cumulative Layout Shift (CLS) und der Firs Input Delay (FID) im grünen Bereich liegen:
| Grün | Gelb | Rot | |
| Largest Contentful Paint (LCP) | 0 bis 2500 ms | 2501 bis 4000 ms | Über 4000 ms |
| Cumulative Layout Shift (CLS) | 0 bis 0,1 | 0,11 bis 0,25 | Über 0,25 |
| First Input Delay (FID) | 0 bis 100 ms | 101 bis 300 ms | Über 300 ms |
Dabei gilt: Die empfohlenen Werte müssen für 75 Prozent aller Nutzerinnen und Nutzer erreicht werden (75. Perzentile). Die Verteilung der Werte bei den Nutzern kann man zum Beispiel in Google PageSpeed Insights ablesen.
Google hat sich noch nicht dazu geäußert, ob es Vorteile für die Suche bringt, zumindest in einem oder zwei Werten der Core Web Vitals im grünen Bereich zu liegen oder ob es vorteilhaft ist, zumindest im gelben anstatt im roten Bereich zu rangieren. Ziel sollte es aber sein, für alle drei Kennzahlen die empfohlenen Werte zu erreichen.
Verwendet Google neben den Core Web Vitals andere Metriken für die Ladezeit?
Nein, laut Google wird es außer den Core Web Vitals zunächst keine weiteren Metriken oder Kennzahlen für den Page Speed geben, die sich auf die Rankings auswirken. Zumindest sind bisher keine solche Metriken angekündigt. Dabei ersetzen die Core Web Vitals die Metriken zur Ladezeit, die Google bisher für die mobile Suche genutzt hat.
Lassen sich die Core Web Vitals durch Konkurrenten negativ manipulieren?
Laut Google sind negative Manipulationen der Core Web Vitals möglich, allerdings nur mit einem großen Aufwand. Weil die Core Web Vitals auf realen Nutzerdaten basieren, kann das Aufrufen einer Website mit einer schlechten Internetverbindung oder mit langsamen Geräten die Werte der Core Web Vitals verschlechtern.
John Müller von Google hat aber darauf hingewiesen, dass Google Fake-Traffic recht zuverlässig erkennen kann, so dass die Gefahr einer beabsichtigen negativen Beeinflusssung der Core Web Vitals wohl eher gering sein dürfte.
Warum ist die URL-Struktur wichtig für die Core Web Vitals?
Google gruppiert zur Bewertung der Core Web Vitals ähnliche Seiten miteinander. Das gilt insbesondere dann, wenn nicht für alle Seiten genügend Nutzerdaten zu den Core Web Vitals verfügbar sind. Neben den Inhalten spielt dabei auch die URL-Struktur eine wichtige Rolle. Aus diesem Grund ist es wichtig, auf eine klare und konsistente URL-Struktur zu achten, damit zum Beispiel alle Beiträge aus dem Blog unter einem Pfad wie "/blog" zusammengefasst werden.
Allerdings ist das keine Garantie dafür, dass die Gruppierung wie gewünscht erfolgt. Wenn zu wenige Datenpunkte vorhanden sind, können auch Seiten aus unterschiedlichen Bereichen zusammengefasst werden.
Werden die Core Web Vitals beim Weiterleiten einer URL übertragen?
Ja, die Core Web Vitals werden übertragen, wenn eine URL per Redirect auf eine andere URL weitergeleitet wird. Google verfährt hier so wie bei anderen Rankingsignalen auch.
Warum wechseln die Core Web Vitals in der Google Search Console so häufig zwischen Grün, Gelb und Rot?
Häufige Wechsel zwischen der Bewertung der Core Web Vitals von URLs zwischen den Bereichen Grün, Gelb und Rot sind möglich. Das passiert dann, wenn sich die Werte der URLs in der Nähe eines Grenzbereichs bewegen, zum Beispiel mit einem LCP von 2400 Millisekunden. Die Schwelle von Grün zu Gelb liegt bei einem Wert von 2501 Millisekunden.
Um häufige Wechsel zu vermeiden, sollte man mithilfe entsprechender Optimierungen dafür sorgen, dass sich URLs klar innerhalb eines Bereiches, idealerweise des grünen Bereichs, bewegen.
Was ist der Unterschied zwischen den Core Web Vitals und den Web Vitals?
Die Core Web Vitals sind eine Teilmenge der Web Vitals. Letztere umfassen wesentlich mehr Kennzahlen:
- Time to First Byte (TTFB): Zeitspanne, bis der Browser das erste Byte der Seiteninhalte erhält.
- First Contentful Paint (FCP): Zeitspanne zwischen dem Start des Ladens einer Webseite und dem Erscheinen der ersten Inhalte auf dem Bildschirm.
- Total Blocking Time (TBT): Zeitspanne zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI).
- Time to Interactive (TTI): Dauer bis zum Laden die wichtigsten Sub-Ressourcen einer Seite, so dass die Seite auf Nutzereingaben antworten kann.
Werden sich die Core Web Vitals auf alle Suchergebnisse auswirken?
Die Google Core Web Vitals werden sich zunächst einmal nur auf die Rankings in der mobilen Suche auswirken, zunächst jedoch nicht auf die Desktop-Rankings. Gerade auf mobilen Geräten mit einer oftmals schlechteren Internetanbindung und kleineren Displays ist die User Experience ein wichtiger Faktor.
Wie viele Seiten erfüllen alle Core Web Vitals?
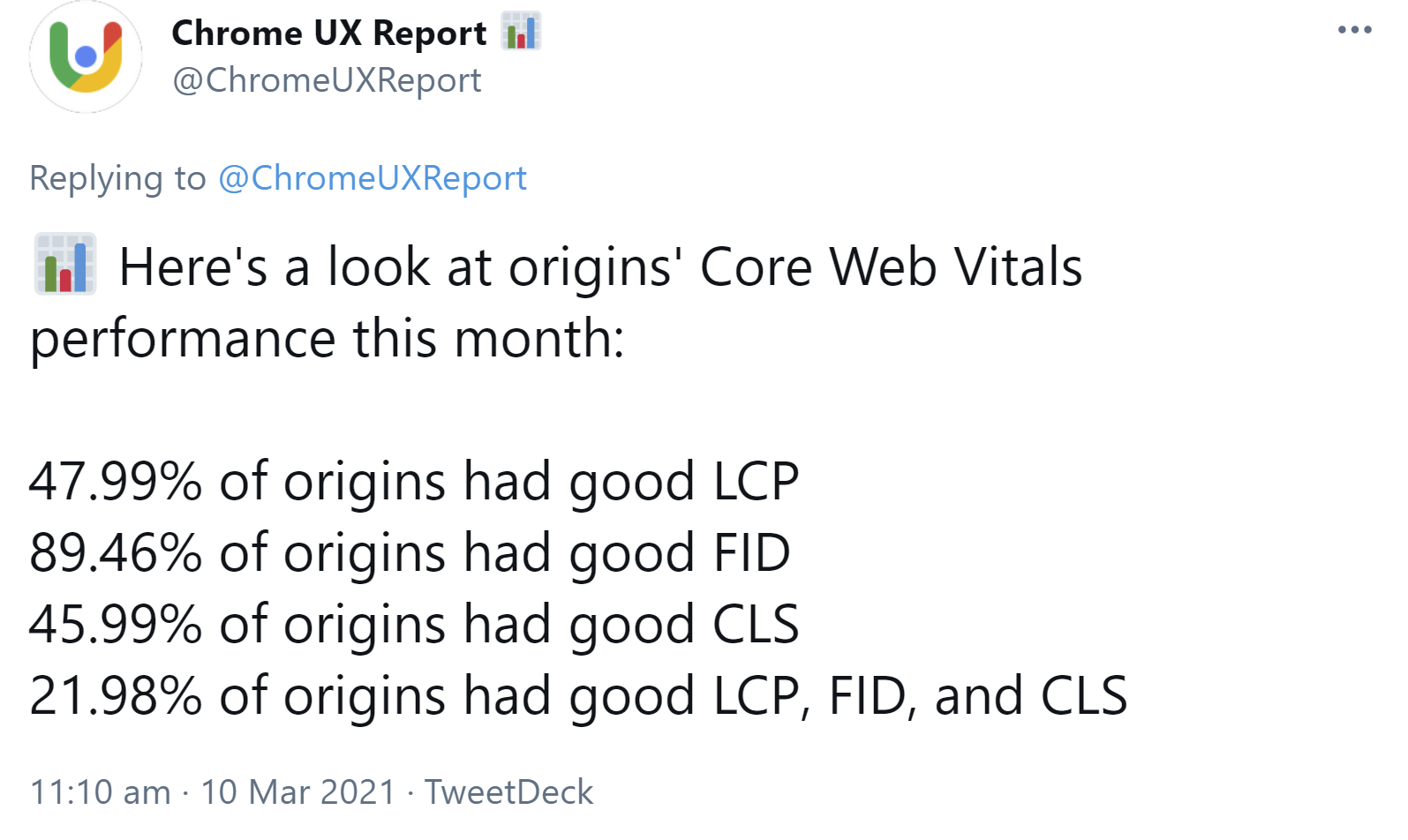
Noch ist der Anteil der Websites, die alle drei Core Web Vitals erfüllen, recht gering. Stand März waren es gerade einmal knapp 22 Prozent.

Am besten schneiden die Websites beim First Input Delay (FID) ab. Schlusslicht bildet der Cumulative Layout Shift (CLS):
| Largest Contentful Paint (LCP) | 47,99 % |
| First Input Delay (FID) | 89,46 % |
| Cumulative Layout Shift (CLS) | 45,99 % |
| Alle | 21,98 % |
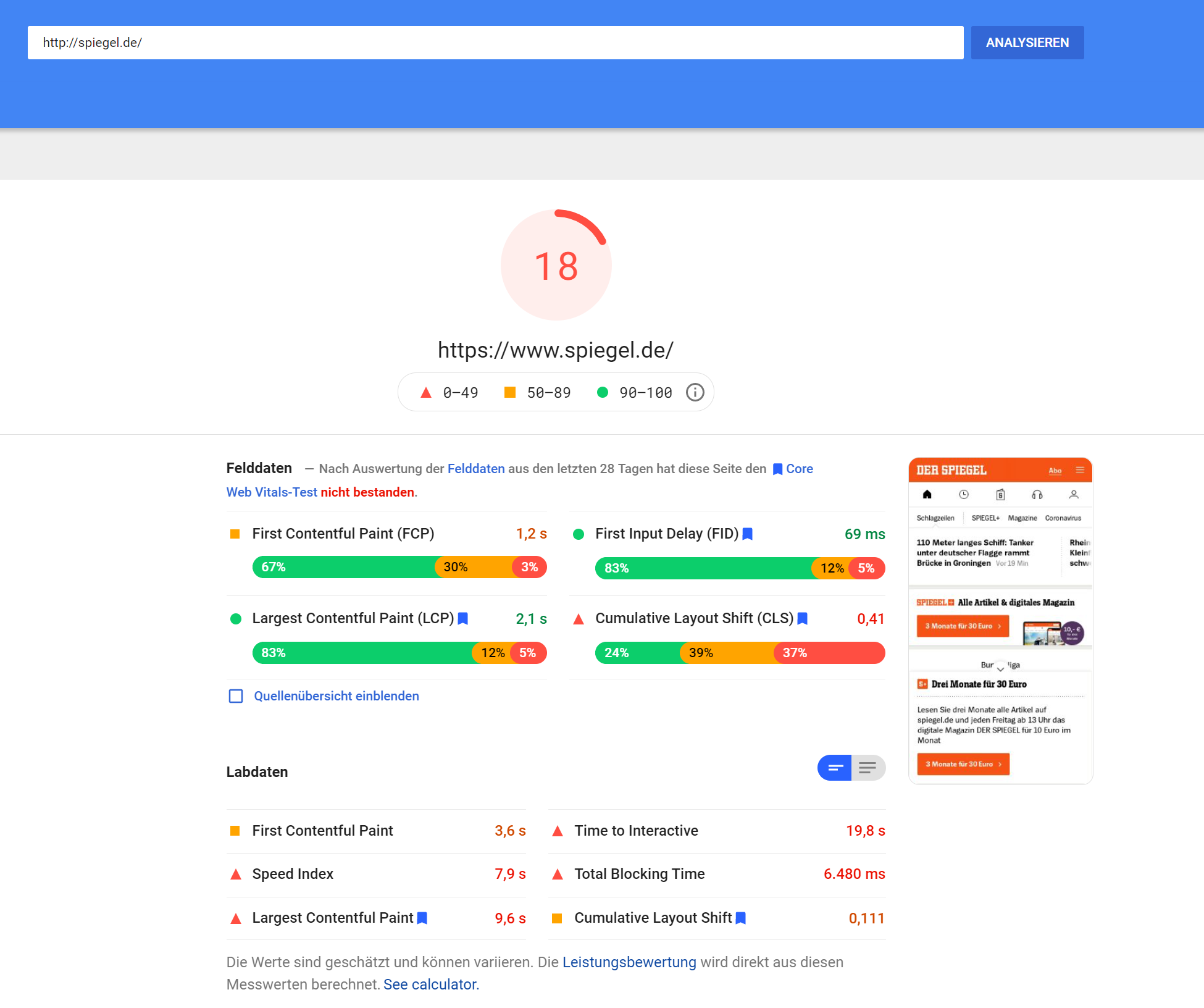
Blickt man auf die Core Web Vitals großer Websites, so zeigt sich, dass diese zumindest zum Teil die Anforderungen an die Core Web Vitals nicht erfüllen. Das zeigt das Beispiel der Homepage von Spiegel Online. Hier gibt es Probleme mit dem Cumulative Layout Shift (CLS):

Google PageSpeed Inisghts: Ergebnis für spiegel.de
Können sich auch "Noindex"-Seiten auf die Core Web Vitals auswirken?
Nein, Seiten, die mit "noindex" gekennzeichnet sind, wirken sich nicht auf die Core Web Vitals der Website aus. Die Seiten selbst sind ohnehin aus dem Index ausgeschlossen und werden einzeln nicht berücksichtigt. Und auch eine Beeinflussung des Gesamt-Scores der Website findet nicht statt. Google schließt Seiten mit "noindex" grundsätzlich aus den Daten des Chrome User Experiene Reports (CrUX) aus.
Können sich auch Login-Seiten und andere versteckte Seiten auf die Core Web Vitals auswirken?
Ja, denn beim Besuch von Login-Seiten und anderer Seiten, die für Google nicht erreichbar sind, können Nutzerdaten zu den Core Web Vitals an den Chrome User Experience Report übertragen werden. Damit können sich auch solche Seiten auf die Core Web Vitals auswirken, und zwar dann, wenn sie von Google zu Gruppen mit anderen, indexierten URLs zusammengefasst werden.
Mit welchen Tools kann man die Core Web Vitals messen?
Es gibt inzwischen eine große Anzahl von Tools, die Daten zu den Google Core Web Vitals anbieten. Dazu gehören zum Beispiel:
- Google PageSpeed Insights
- Die Google Search Console (hier nur Nutzerdaten)
- Google Lighthouse
- Webpagetest.org
- Sistrix
- Google Chrome Dev Tools (Console)
Bei den Daten, die von den Tools bereitgestellt werden, muss zwischen Nutzer- bzw. Felddaten auf der einen und Labordaten auf der anderen Seite unterschieden werden.
Möglich ist auch die Abfrage der Core Web Vitals für eine große Anzahl von URLs über die Google PageSpeed Insights API. Die Daten kann man mit Tools wie Screaming Frog abfragen.
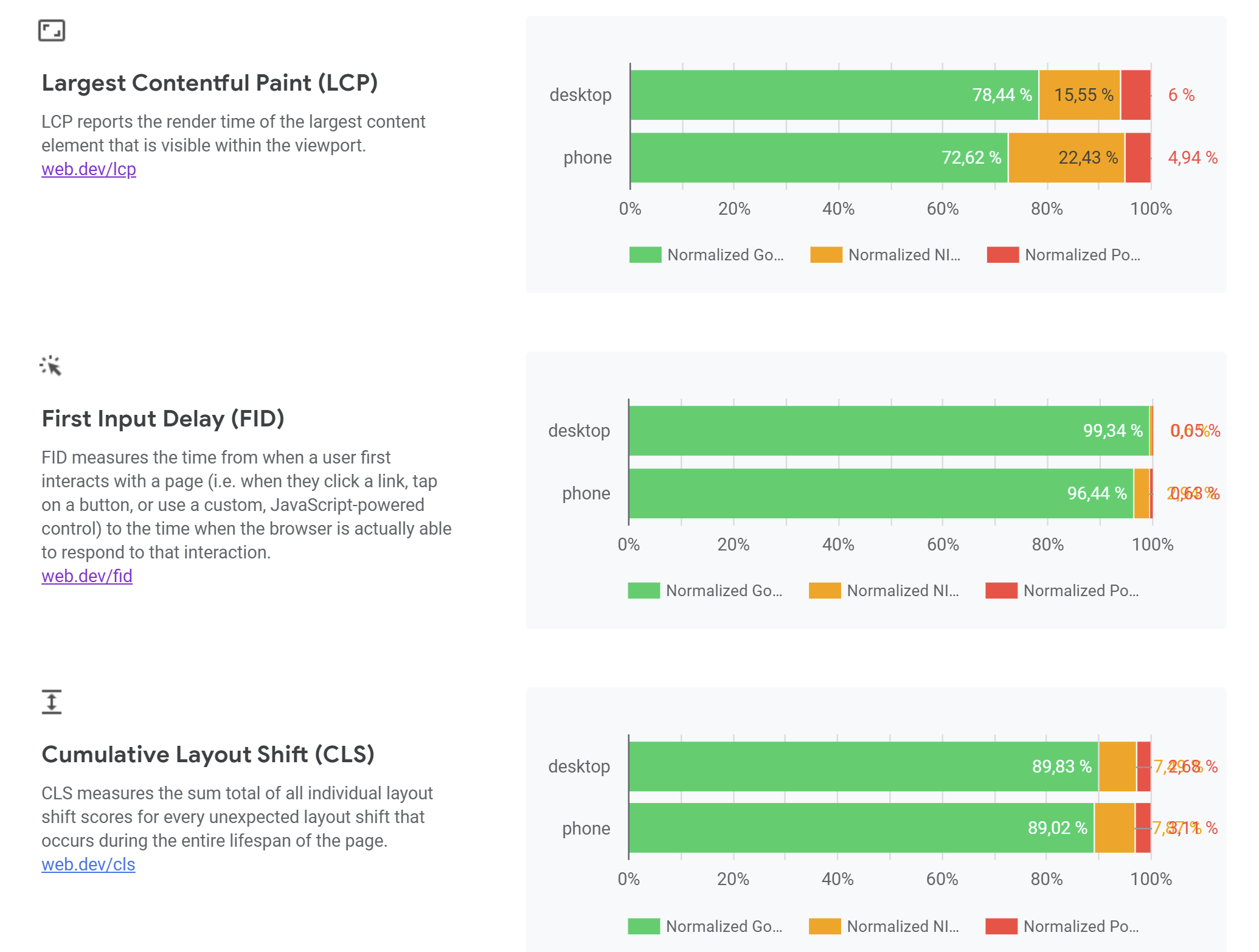
Wer sich einen Überblick der Core Web Vitals einer Website verschaffen möchte, kann dazu auch das Google Data Studio nutzen. Hier kann man individuelle Berichte zusammenstellen, die auf Daten aus dem Chrome User Experience Report basieren:

Google Data Studio: Visualisierung der Core Web Vitals (Beispiel)
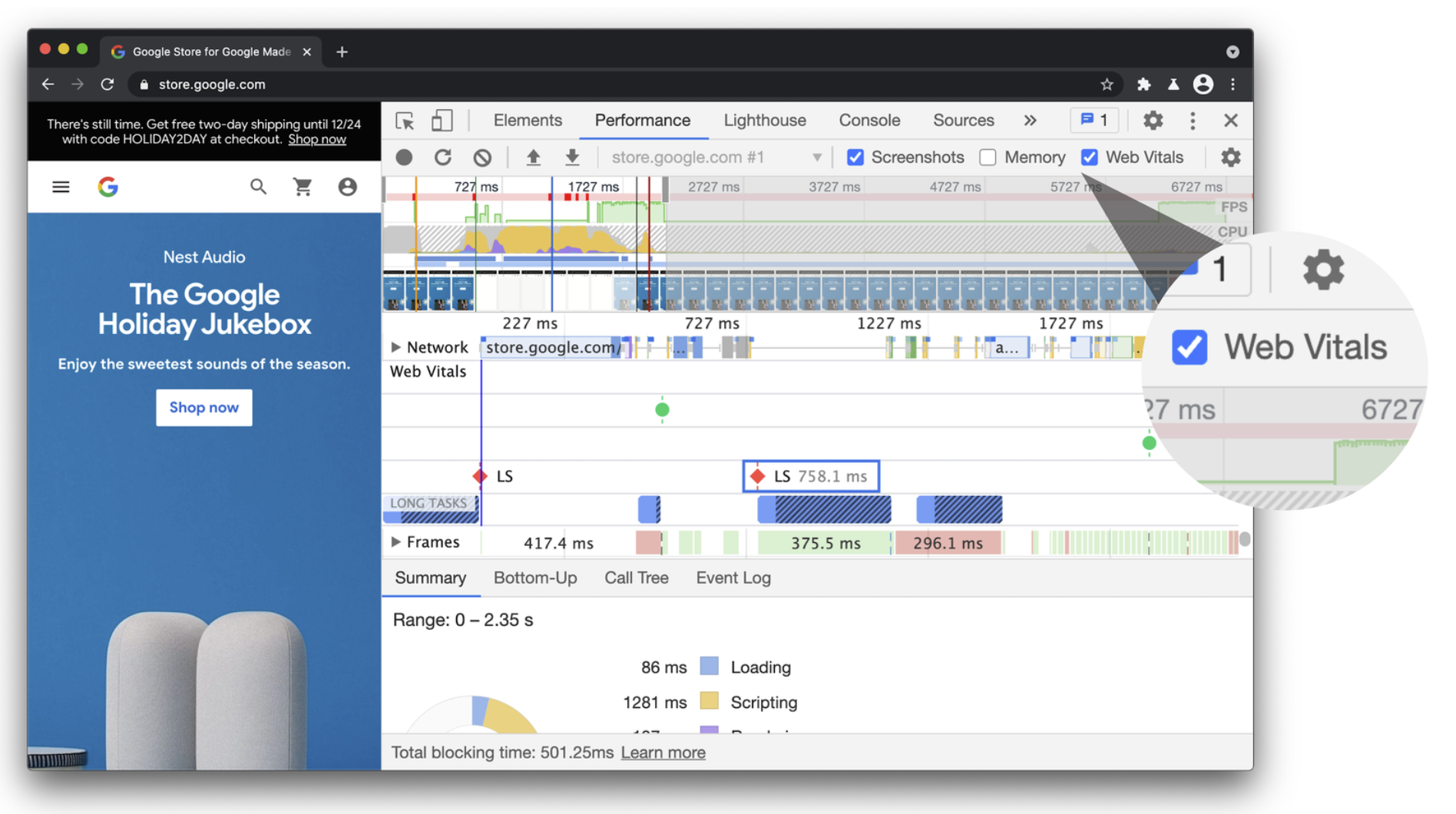
In den Dev Tools des Chrome-Browsers gibt es seit einiger Zeit die Möglichkeit, sich im Bereich "Performance" im Verlauf des Ladens einer Seite bestimmte Ereignisse wie zum Beispiel Verschiebungen des Layouts anzeigen zu lassen. Verschiedene Kennzahlen der Google Web Vitals werden dort abgebildet, was bei der Analyse und der Optimierung der Kennzahlen helfen kann:

Google Chrome Dev Tools: Web Vitals im Bereich "Performance". Bild: Google
Die nachfolgende Übersicht zeigt, mit welchen Tools man Labordaten und Felddaten der Core Web Vitals messen bzw. darstellen kann:
| Tool | LCP | CLS | FID |
| Google Search Console | ja | ja | ja |
| Google PageSpeed Insights | ja | ja | ja (nur Felddaten) |
| Google Lighthouse | ja | ja | nein (*) |
| Chrome Developer Tools | ja | ja | nein (*) |
| webpagetest.org | ja | ja | nein (*) |
| Sistrix | ja | ja | ja (nur Felddaten) |
(*) Hier wird jeweils ersatzweise die Total Blocking Time (TBT) angegeben
Lassen sich die Core Web Vitals auch mit Google Analytics messen?
Auch für Google Analytics gibt es eine Möglichkeit, die Google Core Web Vitals zu messen. Dazu kann man auf die Web Vitals JavaScript-Bibliothek zurückgreifen. Diese Bibliothek bietet verschiedene Methoden wie getCLS und getFID, welche direkt auf die API des Browsers zugreifen. Dabei ist allerdings zu berücksichtigen, dass dies nur mit Browsern auf Chromium-Basis funktioniert.
Den benötigten Code zur Messung der Core Web Vitals über Google Analytics kann man per Google Tag Manager einbinden. Dabei werden die einzelnen Funktionen zum Senden der einzelnen Core Web Vitals aufgerufen:
webVitals.getCLS();webVitals.getFID();webVitals.getLCP();
Darüber hinaus gibt es Funktionen, mit denen man weitere Werte an Google Analytics übergeben kann, die zwar kein Bestandteil der Core Web Vitals, wohl aber der Web Vitals sind, wie zum Beispiel den First Contentful Paint (FCP) und die Time to First Byte (TTFB).
Was ist die Core Web Vitals Chrome Extension?
Die Core Web Vitals Chrome Extension ist ein Plugin für Google Chrome, das es ermöglicht, auf einen Blick zu sehen, ob eine besuchte URL die Core Web Vitals bestanden hat oder nicht. Dies wird anhand eines Abzeichens dargestellt, das entweder in Rot oder Grün erscheint. Auf Wunsch kann man sich die einzelnen Werte für die Core Web Vitals der besuchten Seite ansehen. Die Darstellung erfolgt in einem Head Up-Display.

Core Web Vitals Chrome Extension
Weil Chrome ab Version 90 ohnehin die Darstellung der Core Web Vitals bietet, ist für entsprechende Browser keine Erweiterung mit der Core Web Vitals Extension notwendig.
Fließen auch die Daten von Desktop-Nutzern in die Core Web Vitals ein?
Die Page Experience und mit ihr die Core Web Vitals werden sich zu Beginn nur auf die Rankings in der mobilen Suche auswirken. Daher werden zu Beginn auch nur die Daten mobiler Nutzerinnen und Nutzer für die Core Web Vitals verwendet, und das, obwohl Google in der Search Console auch die Core Web Vitals für Desktop-Nutzer anzeigt.
Die Beschränkung auf mobile Daten gilt auch dann, wenn eine Website über eine separate Mobilversion verfügt, die per Canonical-Link auf die Desktop-Version zeigt.
Muss ich auch die Core Web Vitals für den Desktop optimieren?
Zu Beginn werden sich die Core Web Vitals nur auf die Rankings der mobilen Suche auswirken. Google wird auch nur Daten von mobilen Nutzerinnen und Nutzern für die Rankings verwenden. Dennoch sollte auch die Page Experience für Desktopnutzer beachtet werden: Erstens, weil eine gute Nutzererfahrung für alle Nutzerinnen und Nutzer ohnehin das Ziel jeder Websiteoptimierung sein sollte, und zweitens, weil Google die Page Experience und mit ihr die Core Web Vitals später auch zum Rankingfaktor für die Desktop-Suche machen wird.
Werden die Core Web Vitals auch zum Rankingfaktor in der Desktop-Suche?
Ja, Google hat angekündigt, die Page Experience und mit ihr die Core Web Vitals zum Rankingfaktor auch in der Desktop-Suche zu machen. Wann dies passieren wird, ist noch unklar.
Wie kann ich die Core Web Vitals regelmäßig im Blick behalten?
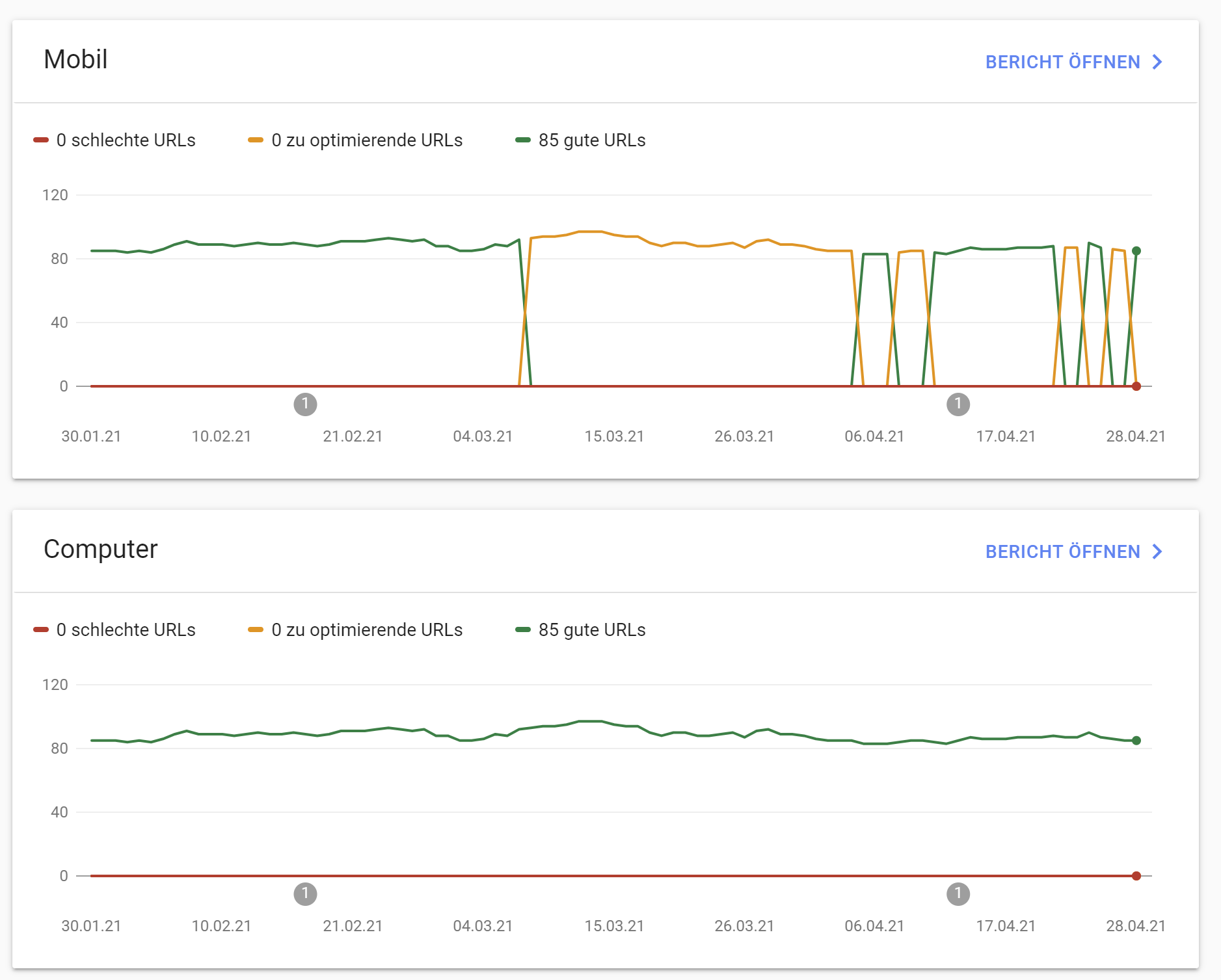
In der Google Search Console werden die Core Web Vitals in einem eigens dafür erstellten Report angezeigt. Dort kann man sehen, welche URLs gute, verbesserungswürdige oder schlechte Werte erzielt haben. Der Bericht ist unterteilt nach mobilen URLs und Desktop-URLs.
In der Detailansicht wird angezeigt, bei welchen Kennzahlen es Probleme gibt. Zusätzlich kann man sich die URLs anzeigen lassen, die problematisch sind.

Bericht zu den Core Web Vitals in der Google Search Console
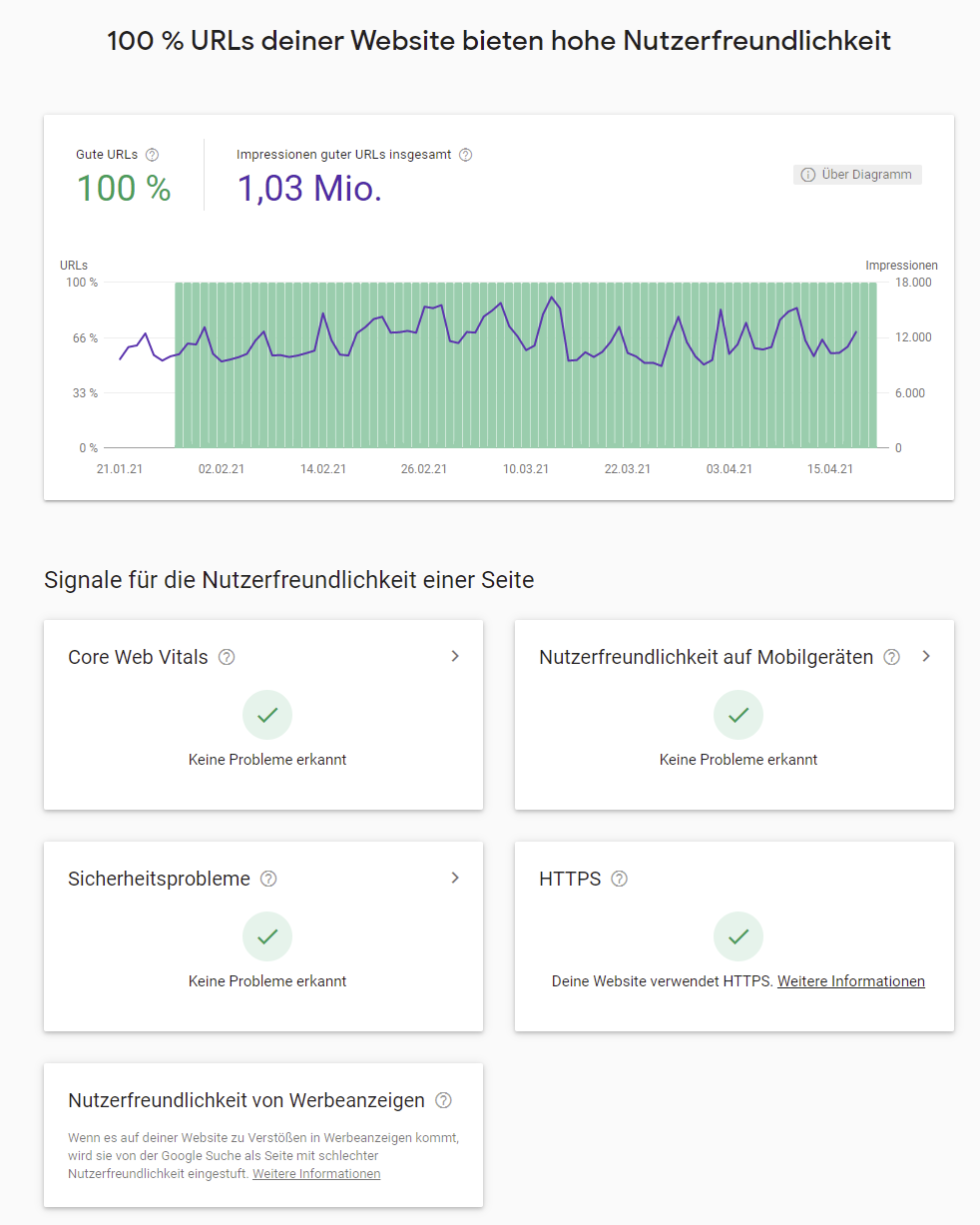
Neu ist der Page Experience Report in der Google Search Console. Er liefert einen Gesamtüberblick über alle Kriterien der Page Experience, zu der auch die Core Web Vitals gehören.

Page Experience Report in der Google Search Console
Können Aufrufe aus Ländern mit einer langsamen Internetverbindung die Google Core Web Vitals verschlechtern?
Weil die Google Core Web Vitals auf realen Nutzerdaten basieren, können Aufrufe von Nutzern mit einer schlechten Internetverbindung zumindest bestimmte Werte der Core Web Vitals wie den LCP negativ beeinflussen. Dabei darf aber nicht vergessen werden, dass dies auch für andere Websites gilt, mit denen man sich im Wettbewerb befindet. Allerdings gibt es derzeit schon Anfragen und Gerüchte darüber, dass einzelne Akteure versuchen könnten, durch gezielte Aufrufe von Websites aus langsamen Netzen der Konkurrenz zu schaden.
Was passiert, wenn es zu einer Webseite zu wenige Nutzerdaten für die Core Web Vitals gibt?
Liegen für eine Seite oder URL zu wenige Nutzerdaten vor, dann fasst Google mehrere ähnliche URLs zu Gruppen zusammen. Genügt auch das nicht, ist Google auf Schätzungen angewiesen. Keinesfalls verwendet Google Labordaten, um die Werte für die Core Web Vitals zu bestimmen. Das bedeutet: Google selbst misst die Core Web Vitals nicht.
Wird eine Seite aus den Suchergebnissen entfernt, wenn sie die Core Web Vitals nicht erfüllt?
Nein, Webseiten, welche die Core Web Vitals erfüllen, können in der Suche erscheinen und sogar gute Rankings erzielen. Die Page Experience und mit ihr die Core Web Vitals sind nur ein vergleichsweise schwacher Rankingfaktor. Es gibt keine Abstrafung oder Penalty für das Nicht-Erreichen der Core Web Vitals. Das gilt selbst dann, wenn eine Seite für alle drei Core Web Vitals im roten Bereich landet.
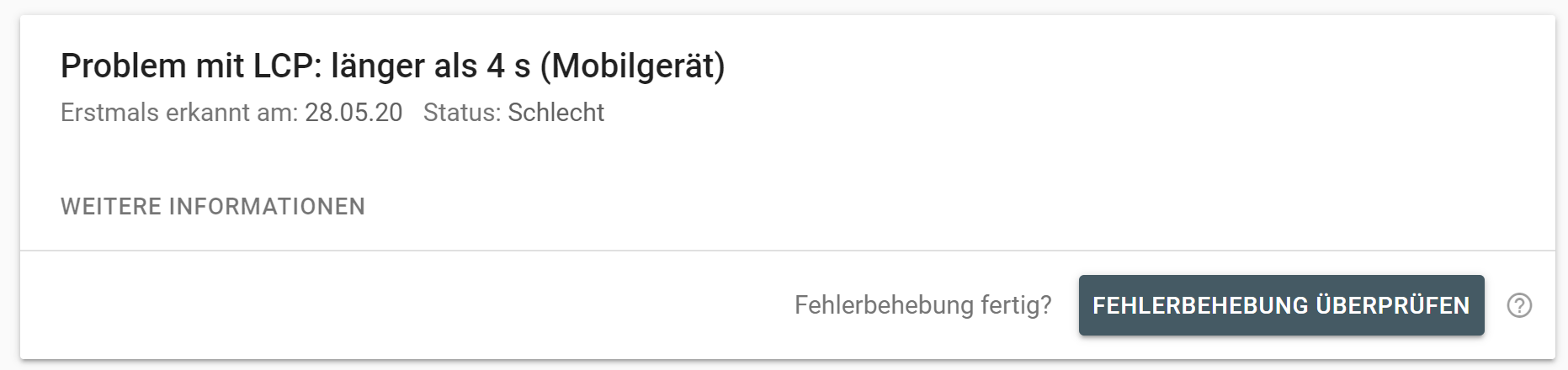
Wenn ich in der Search Console die Funktion "Fehlerbehebung überprüfen" verwende, ändert sich nichts an den Core Web Vitals - warum?
Die Funktion "Fehlerbehebung überprüfen" im Bericht zu den Core Web Vitals in der Google Search Console ist im Grunde sinnlos, denn die Werte stammen nicht vom Crawlen, sondern es handelt sich um Nutzerdaten bzw. Felddaten.

Google hat die Funktion laut eigenen Angaben nur aus Konsistenzgründen eingebaut - jedoch ohne Wirksamkeit.
Werden die Core Web Vitals ein starker Rankingfaktor sein?
Die Core Web Vitals werden ein vergleichsweise geringes Gewicht erhalten und sich weniger stark auf die Rankings auswirken als zum Beispiel die Inhalte einer Webseite. Die inhaltliche Qualtät und Relevanz werden für die Rankings eine weitaus größere Rolle spielen. So werden die Core Web Vitals vor allem dann von Bedeutung sein, wenn sich zwei Webseiten ansonsten auf gleicher Höhe bewegen.
Das Gewicht der Core Web Vitals als Rankingfaktor wird zwischen dem Start des Page Experience Updates Mitte Juni und dem Abschluss Ende August nach und nach ansteigen. Doch auch danach werden Inhalte für die Rankings wesentlich bedeutsamer sein als die Core Web Vitals.
Werden die Core Web Vitals auf Seitenebene bestimmt oder für die gesamte Website?
Google wird die Core Web Vitals auf Ebene einzelner Seiten bzw. URLs bestimmen. Gibt es zu wenige Nutzerdaten für eine URL, dann werden mehrere ähnliche URLs zu Gruppen zusammengefasst. Das bedeutet, dass verschiedene Bereiche einer Website eine unterschiedliche Bewertung im Hinblick auf die Core Web Vitals erhalten können.
Können sich Browsererweiterungen und Plugins negativ auf die Core Web Vitals auswirken?
Ja, es kann durchaus negative Effekte durch Browsererweiterungen und Plugins auf die Core Web Vitals geben. Wenn ein Plugin zum Beispiel Inhalte nachträglich in eine Webseite einfügt ("injiziert"), dann sorgt dies für Layoutverschiebungen und damit zu einem schlechteren CLS-Wert. Das gilt allerdings nur für Browsererweiterungen für Google Chrome, weil nur Daten dieses Browsers für den Chrome User Experience Report genutzt werden.
Bringt die Verwendung von AMP Vorteile für die Core Web Vitals?
Ja, AMP-Seiten genießen Vorteile im Hinblick auf die Core Web Vitals. Das liegt daran, dass AMP-Seiten aufgrund ihrer vergleichsweise schlanken Dateigröße und durch die Verwendung von Caching schneller geladen werden können. Die meisten AMP-Seiten erreichen die von Google empfohlenen Werte für die Core Web Vitals.
Ist das Erfüllen der Core Web Vitals Voraussetzung für die Aufnahme in die Top Stories?
Mit dem Page Experience Update im Juni fällt die Voraussetzung der Verwendung von AMP für die Top Stories bzw. Schlagzeilen in der mobilen Suche weg. Das Erfüllen der Core Web Vitals wird in diesem Zusammenhang keine zwingende Voraussetzung sein, dass eine Seite in den Top Stories erscheinen kann. Allerdings kann eine bessere Page Experience die Chancen auf eine Platzierung in den Top Stories erhöhen. Zwingende Voraussetzung für eine Aufnahme in die Top Stories ist nur das Einhalten der Content-Richtlinien für Google News.
Kann Serverside Rendering die Core Web Vitals verbessern?
Ja, Serverside Rendering kann sich positiv auf alle Core Web Vitals auswirken. Das erklärte Martin Splitt in Googles SEO-Podcast "Search Off the Record". Die Ladezeit und damit der LCP kann sich dadurch verbessern, dass der JavaScript-Code nicht zum Browser übertragen werden muss. Der Browser muss den Code außerdem nicht erst parsen und ausführen. Wenn das JavaScript direkt auf dem Server ausgeführt wird und der Browser nur das fertige HTML erhält, spart das Zeit, so dass die Elemente der betreffenden Seite früher angezeigt werden können.
Zudem kann der Browser schneller auf Nutzerinteraktionen wie Klicks reagieren, wenn er nicht damit beschäftigt ist, erst das für die Anzeige einer Seite notwendige JavaScript auszuführen. Das wirkt sich positiv auf den FID aus.
Und schließlich lässt sich per Serverside Rendering das nachträgliche Einfügen von Inhalten per JavaScript vermeiden, so dass dadurch verursachte Verschiebungen das Layouts entfallen. Das wiederum begünstigt den CLS.
Gibt es einen direkten Zusammenhang zwischen dem Traffic einer Website und der Verfügbarkeit von Felddaten?
Ob und wieviele Felddaten Google zu den Core Web Vitals einer Website zur Verfügung stehen, hängt laut John Müller nicht vom Traffic der Website ab.
Ist es für eine Website oder eine bestimme Seite von Nachteil, wenn keine Felddaten zu den Core Web Vitals verfügbar sind?
Laut Google stellt es keinen Nachteil dar, wenn keine Felddaten zu den Core Web Vitals einer Website bzw. einer bestimmten Seite vorliegen. Auf Seitenebene kann Google die URLs mit denen ähnlicher Seiten gruppieren und für sie gemeinsam die Core Web Vitals bestimmen.
Spielt die Anzahl der gemeldeten URLs im Bericht der Core Web Vitals eine Rolle?
Nein, die Anzahl der URLs, die Google im Bericht zu den Core Web Vitals in der Search Console anzeigt, ist für sich genommen nicht entscheidend. Die angezeigten URLs stellen immer eine Stichprobe dar, deren Größe schwanken kann. Wichtig ist, wieviele URLs als problematisch genannt werden, welche URLs betroffen sind und wie genau deren Werte für die Core Web Vitals sind.
Lohnt sich die Verbesserung der Core Web Vitals, wenn sie bereits im grünen Bereich liegen, also schon als gut bewertet werden?
Für Seiten, deren Core Web Vitals sich bereits im grünen Bereich bewegen, bringt eine weitere Verbesserung keine Vorteile für die Rankings. Allerdings kann eine weitere Verbesserung dennoch positive Auswirkungen auf die User Experience haben. In vielen Fällen wird es aber so sein, dass der Aufwand für das Optimieren bereits guter Core Web Vitals in keinem vernünftigen Verhältnis zum Ertrag steht.
Gibt es nur Rankingverbesserungen für Core Web Vitals im grünen Bereich, oder lohnt sich eine Optimierung auch im gelben oder roten Bereich?
Verbesserungen der Core Web Vitals können auch dann mit besseren Rankings belohnt werden, wenn die Werte nicht in den grünen Bereich fallen. So kann zum Beispiel die Verbesserung des LCP von 20 auf 10 Sekunden dennoch leichte Verbesserungen der Rankings bringen, obwohl selbst der verbesserte Wert des LCP noch in den roten Bereich fallen würde.
Wird der Cumulative Layout Shift (CLS) bereits nach der neuen Methode gemessen?
Aktuell wird der Cumulative Layout Shift noch nach der alten Methode gemessen. Das heißt, die Layoutverschiebungen einer Seite werden komplett aufsummiert. Google wird aber rechtzeitig vor dem Page Experience Update auf die neue Berechnungsweise mit sogenannten Session Windows umstellen. Dies wird dann auch im Bericht zu den Core Web Vitals innerhalb der Google Search Console gekennzeichnet werden. Maßgebend für die Rankings wird ausschließlich die neue Berechnungsmethode sein.
Core Web Vitals Checkliste
Damit Ihr für das Page Experience Update bestens vorbereitet seid und Eure Seiten alle Bedingungen erfüllen, um das begehrte Page Experience-Badge zu erhalten, solltet Ihr vorab die folgende Punkte abhaken können:
- Werden alle Seiten meiner Website und auch alle Ressourcen wie Bilder per HTTPS angezeigt?
- Sind alle Seiten meiner Website mobilfreundlich?
- Habe ich darauf geachtet, dass auf meiner Website keine störenden Einblendungen von Werbung, Newsletter-Angeboten und ähnlichen zum Einsatz kommen (sogenannte Intersititals), die sich über die Hauptinhalte legen?
- Sind alle meine Inhalte Safe Browsing-konform, das heißt: keine nicht jugendfreien Inhalte, keine Gewalt etc.?
- Blick in den Bericht für die Core Web Vitals in der Google Search Console: Werden keine problematischen URLs gemeldet (gelber und roter Bereich)?
- Abruf der Core Web Vitals (Nutzerdaten bzw. Felddaten) per Google PageSpeed Insights API oder direkt aus dem Chrome User Experience Report: Erfüllen meine wichtigsten Seiten die Core Web Vitals bei mindestens 75 Prozent aller Nutzerinnen und Nutzer?
- Check der Core Web Vitals per PageSpeed Insights für Seiten, bei denen es Probleme gibt. Überprüfen und umsetzen der dort vorgeschlagenen Optimierungsmöglichkeiten.
- Nach der Optimierung erneuter Aufruf der betreffenden URLs per Google PageSpeed Insights. Blick auf Labordaten: Haben sich diese verbessert?
- Falls nötig: weitere Optimierungsmaßnahmen prüfen:
- Werden die wichtigsten Inhalte meiner Seiten zuerst geladen?
- Gibt es JavaScript, das entfernt oder minimiert werden kann?
- Gibt es CSS, das entfernt oder minimiert werden kann?
- Gibt es Bilder, die verkleinert und / oder optimiert werden können?
- Gibt es JavaScript, welches das Rendering blockiert?
- Verwende ich Skripte von Drittanbietern, auf die ich verzichten kann (zum Beispiel Werbung, Tracking)?
- Verwende ich Caching und Komprimierung für Textdateien wie HTML, JavaScript und CSS?
- Liegen die Antwortzeiten meines Servers im guten Bereich (bis maximal 500 Millisekunden)?
- Verwende ich Plugins, auf die ich verzichten kann?
- Verwende ich Darstellungsformen, die zu unnötig hohen Ladezeiten führen können, wie zum Beispiel Image Slider?
- Ist das von mir verwendete Website-Template schlank genug?
- Kann ich mein JavaScript auf mehrere, kleinere Tasks aufteilen und die nicht kritischen Teile asynchron ausführen?
- Sind alle meine Bilder und iFrames mit Höhen- und Breitenangaben versehen?
- Vermeide ich das nachträgliche Einfügen von Inhalten per JavaScript?
- Lade ich alle meine Fonts bzw. Schriftarten per <link rel="preload">?
- Ist die Verwendung von AMP für meine Website eine Option?
- Ist die Verwendung von Web Workern für meine Website eine Option?
- Ist die Verwendung von Serverside Rendering eine Option?
- Ist Adaptive Rendering für meine Website eine Option?
- Nach dem Prüfen und dem Umsetzen dieser Punkte erneut einen Test per PageSpeed Insights oder Google Lighthouse durchführen und die Laborwerte vorher und nachher vergleichen.
- Nach 28 Tagen den Bericht zu den Core Web Vitals in der Google Search Console überprüfen, um zu sehen, ob sich die Änderungen an den Nutzerdaten bemerkbar machen.
Podcast zu den Core Web Vitals
Alle Informationen zu den Core Web Vitals sind auch in einer Ausgabe von SEO im Ohr nachzuhören.
Oder auch direkt hier:
{podcast id=153;player=player;width=250;height=30}
Googles neue Videoserie zur Page Experience und den Core Web Vitals
Google hat eine neue Videoserie mit dem Titel "Getting Started with Page Experience" geschaffen, in der Informationen auch zu den Core Web Vitals sowie zu den übrigen Aspekten der Page Experience geliefert werden. Dazu gehören auch mögliche Optimierungsmaßnahmen und passende Tools.
Weiterführende Informationen zu den Core Web Vitals
Google hat einige Informationen zu den Core Web Vitals zusammengestellt. Zu empfehlen ist vor allem die Dokumentation zu den Web Vitals auf Web.dev.
Eine weitere Informationsquelle sind die FAQs, die Google zur Page Experience und den Core Web Vitals zusammengestellt hat.
Eology hat einen schönen Guide mit tollen Erklärungen zu den Core Web Vitals und vielen Übersichten zusammengestellt.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken