
Cumulative Layout Shift: Das steckt hinter der Kennzahl aus Google Web Vitals
 Google hat mit den 'Web Vitals' eine Übersicht wichtiger Kennzahlen für die User Experience vorgestellt. Zumindest eine dieser Kennzahlen ist bisher wenig bekannt gewesen: Der 'Cumulative Layout Shift'. Was verbirgt sich dahinter?
Google hat mit den 'Web Vitals' eine Übersicht wichtiger Kennzahlen für die User Experience vorgestellt. Zumindest eine dieser Kennzahlen ist bisher wenig bekannt gewesen: Der 'Cumulative Layout Shift'. Was verbirgt sich dahinter?
Unter den wichtigsten Kennzahlen für die User Experience, die Google im Zusammenhang mit den neuen Web Vitals vorgestellt hat, wird neben dem Largest Contentful Paint, also der Zeitspanne, bis zu der die wichtigsten Inhalte geladen sind, und dem First Input Delay, also der Dauer, bis eine Seite auf Eingaben der Nutzer reagieren kann, auch der Cumulative Layout Shift (CLS) genannt. Diese Kennzahl ist bisher wenig bekannt. Laut Google steht sie für die visuelle Stabilität beim Laden einer Seite sowie für unerwartete Änderungen auf der Seite beim Ladevorgang.
Diese Kennzahl ist aus Sicht der User Experience sehr bedeutsam, weil sie ein häufiges und sehr ärgerliches Problem beschreibt, das wohl jeder schon oft erlebt hat: Man besucht eine Seite und möchte zum Beispiel auf einen Link klicken. Doch während man versucht, die Aktion auszuführen, verschiebt sich plötzlich das Layout - zum Beispiel, weil ein zusätzlicher Werbeblock geladen wird und die Seitenelemente an einen anderen Platz rutschen.
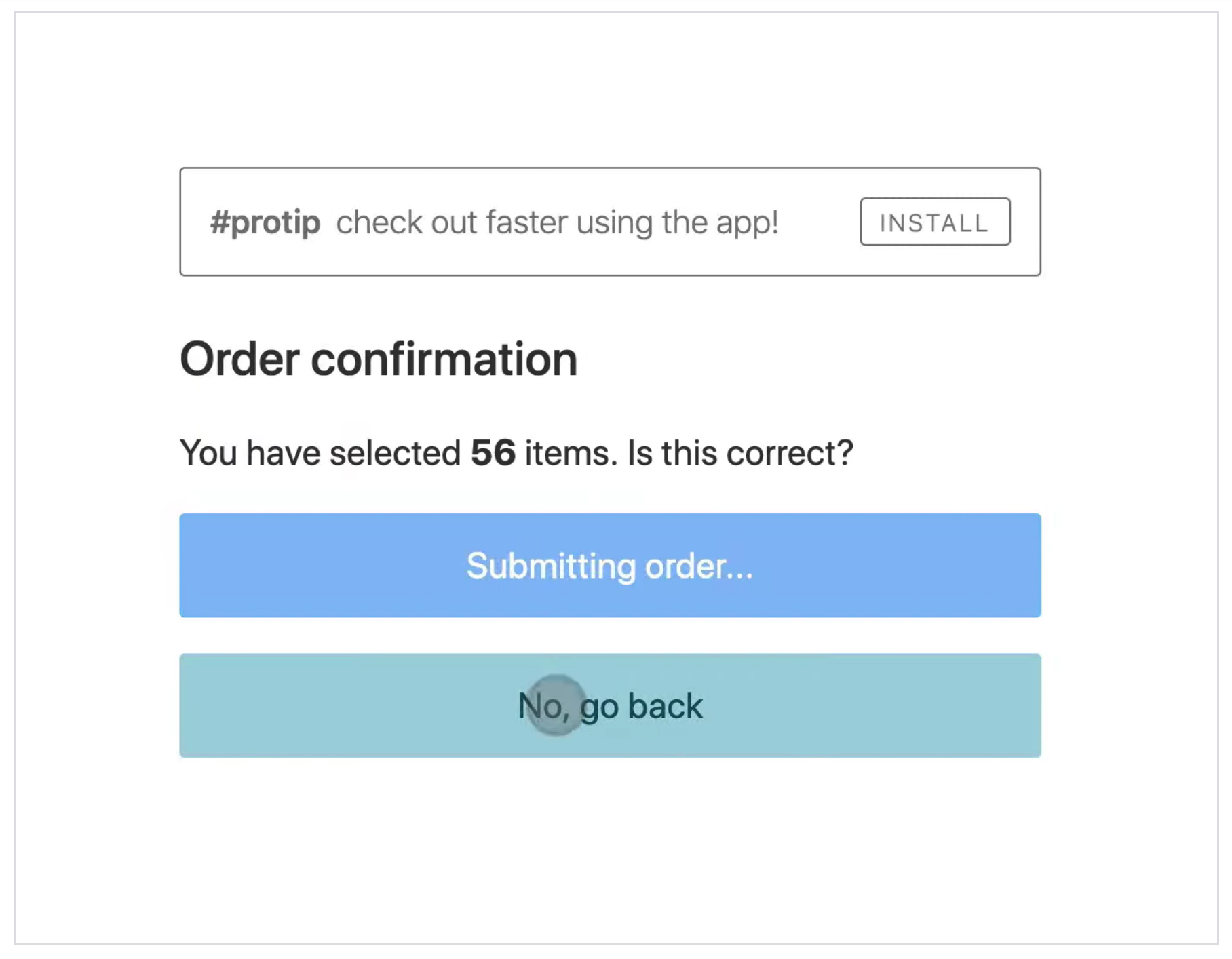
Besonders ärgerlich ist so etwas, wenn dadurch ungewünschte Aktionen wie zum Beispiel eine Bestellung ausgelöst werden. Das zeigt das folgende Beispiel, in dem sich zwei Buttons untereinander befinden. Der eine Button dient für das Absenden der Bestellung, der andere zum Abbrechen. Verrutscht nun das Layout, kurz bevor geklickt wird, so kann statt eines Abbruchs ungewollt eine Bestellung ausgelöst werden:

Solche Verschiebungen passieren häufig beim asynchronen Laden von Komponenten, oder wenn nachträglich Elemente zum Document Object Model (DOM) hinzugefügt werden.
Wie wird der Cumulative Layout Shift berechnet?
Der Cumulative Layout Shift gibt die Summe aller Layout Shift-Werte für unerwartete Änderungen des Layouts an, die während der Lebensdauer einer Seite geschehen. Ein Layout Shift liegt immer dann vor, wenn ein sichtbares Element auf einer Seite von einem Frame in ein anderes wechselt.
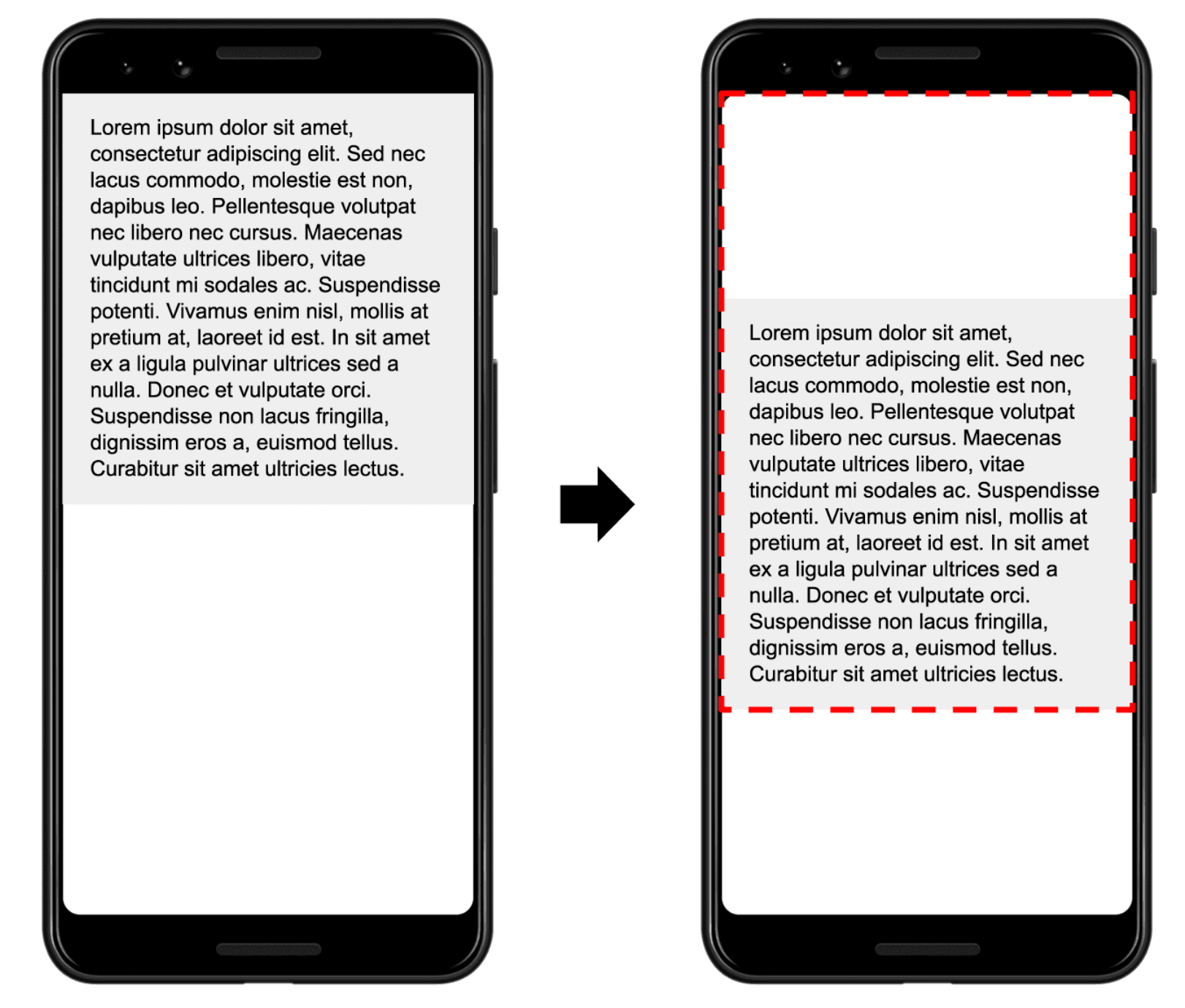
Betrachtet werden die Größe des Viewports sowie die Bewegungen instabiler Elemente zwischen jeweils zwei gerenderten Frames. Der Layout Shift-Wert ist das Produkt aus zwei Maßen der Bewegung: der Impact Fraction und der Distance Fraction. Die Impact Fraction gibt an, welcher Bereich des Viewports durch eine Verschiebung von einem Frame auf den anderen betroffen ist:

Impact Fraction - Beispiel. Bild: Google
Im Bild oben gibt es ein Element, welches 50 Prozent des Viewports einnimmt. Im nächsten Frame rutscht dieses Element um 25 Prozent nach unten. Betroffen ist also insgesamt ein Bereich von 75 Prozent des Viewports, die Impact Fraction beträgt also 75 Prozent.
Die Distance Fraction gibt an, wie weit sich ein instabiles Element zwischen zwei Frames bewegt hat. Dabei berechnet sich die Distance Fraction aus der größten Entfernung, die ein Element zurückgelegt hat (horizontal oder vertikal), geteilt durch die größte Dimension des Viewports (Breite oder Höhe). Als Ergebnis der Distance Fraction erhält man ebenfalls einen Prozentwert.
Die Formel des Cumulative Layout Shifts sieht so aus:
layout shift score = impact fraction * distance fraction
Was sind nicht erwartete Änderungen des Layouts?
Nur wenn Änderungen des Layouts nicht vom Nutzer erwartet werden, fließen sie in den Cumulative Layout Shift ein. Daher zählen folgende Arten vom Änderungen nicht dazu:
- Vom Nutzer angestoßene Änderungen, die zum Beispiel durch Klicks oder andere Interaktionen ausgelöst werden
- Animationen und Übergänge, die in einer Weise erfolgen, dass sich das Layout einer Seite ändert, ohne die Nutzer zu überraschen.
Plötzliche Änderungen ohne Nutzerinteraktion sollten also vermieden werden. Sie werden bei der Berechnung einbezogen.
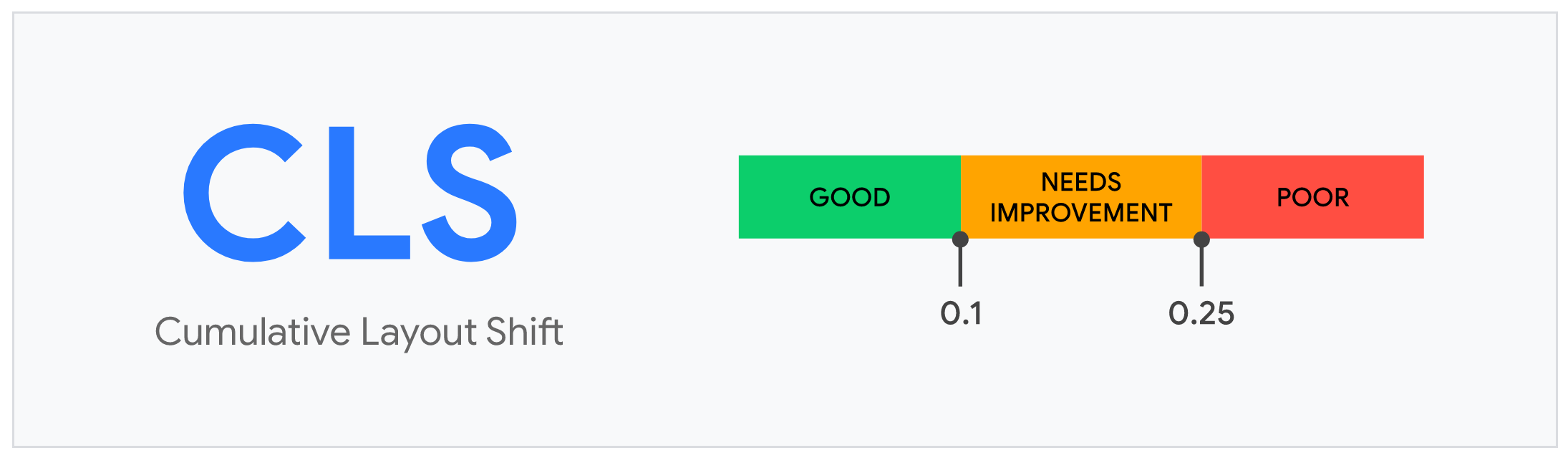
Was ist ein guter CLS-Score?
Google nennt als guten CLS-Score einen Wert von unter 0,1. Um sicherzustellen, dass man diesen Zielwert für die meisten Nutzer erreicht, sollte man die 75. Perzentile aller Page Loads zur Messung heranziehen.

Cumulative Layout Shift (CLS)
Wie kann man den CLS messen?
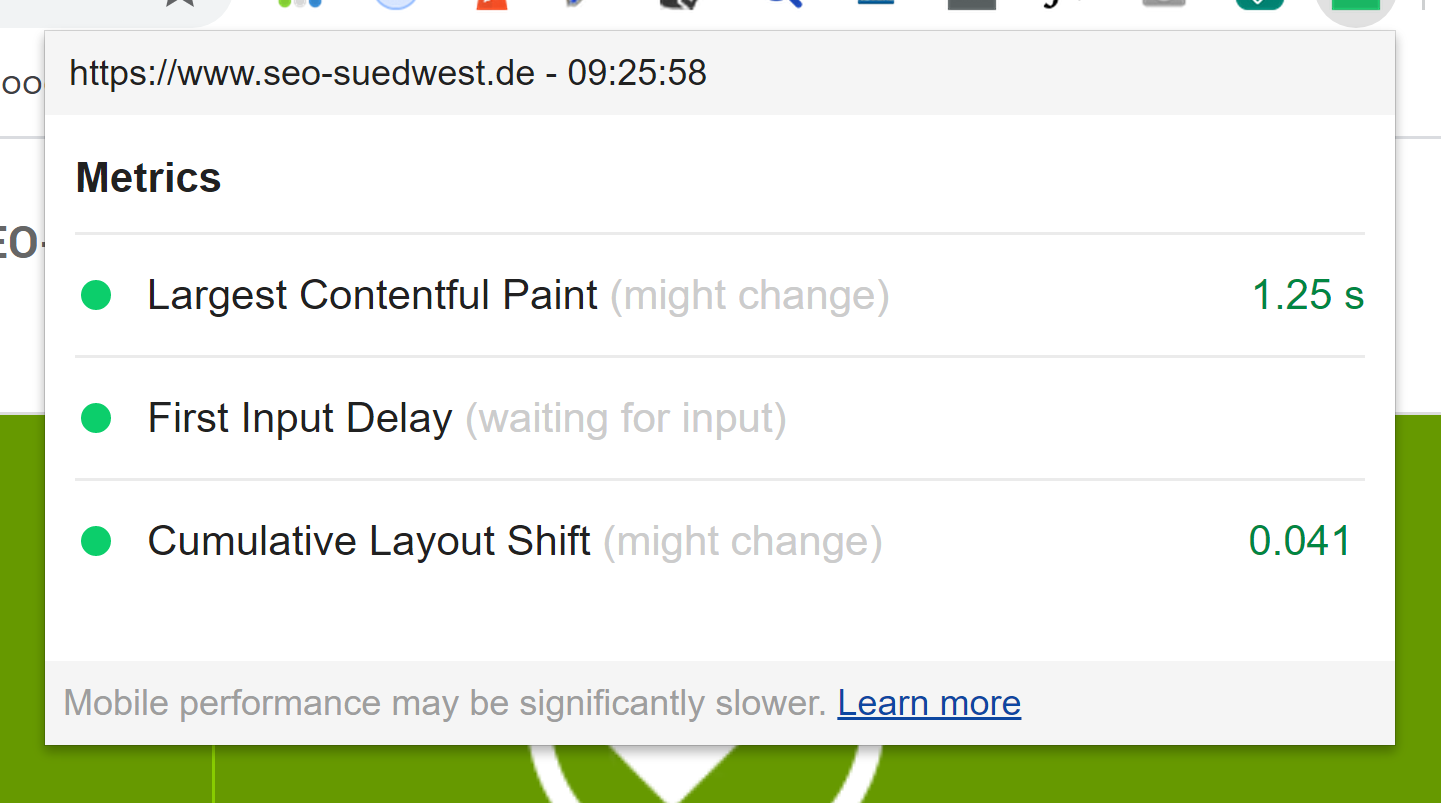
Die einfachste und bequemste Möglichkeit zur Messung des Cumulative Layout Shifts ist es, das Web Vitals-Plugin für Google Chrome zu installieren. Dieses steht derzeit in einer Alpha-Version auf GitHub zur Verfügung. Neben dem Largest Contentful Paint und dem First Input Delay zeigt das Plugin auch den Cumulative Layout Shift an:

Web Vitals Chrome-Plugin: Ergebnis
Erreicht eine der Kennzahlen nicht den nötigen Wert, erscheint oben in der Browserleiste ein roter Kasten.
Was kann man unternehmen, wenn der CLS zu hoch ist?
Wenn der CLS einen Wert von 0,1 übersteigt, sollte die betreffende Seite auf Elemente untersucht werden, die sich während des Ladens verschieben. Heiße Kandidaten dafür sind Werbebanner und andere Inhalte in Iframes. Auch das nachträgliche Anpassen des DOMs per JavaScript kann den CMS erhöhen. Außerdem sollten folgende Punkte beachtet werden:
- Bilder und Videos sollten immer mit einer Größenangabe eingebunden werden. Auf diese Weise wird gleich der benötigte Platz auf der Seite reserviert.
- Zudem sollten bestehende Inhalte nicht durch neue Inhalte ersetzt werden - es sei denn, dies erfolgt als Reaktion auf eine Nutzerinteraktion.
- Und schließlich wird empfohlen, plötzliche Änderungen zugunsten von animierten Übergängen zu vermeiden.
Wirkt sich der CLS auf die Rankings aus?
Google schreibt nichts von einem direkten Zusammenhang zwischen dem CLS und den Rankings in den Suchergebnissen. Der Zusammenhang ergibt sich vielmehr indirekt: Zufriedene Nutzer kehren wieder und sind eher dazu bereit, Inhalte zu teilen und Links zu setzen. Wer seine Seitenbesucher dagegen durch plötzliche Änderungen des Layouts verärgert, schmälert damit auch die Chance auf Weiterempfehlungen.
Fazit
Der Cumulative Layout Shift ist eine wichtige Kennzahl, wenn es um die User Experience geht. Der Vorteil ist, dass sich die Veränderungen des Layouts beim Laden auf eine Zahl reduzieren lassen. Das erleichtert Tests und schafft die Basis für Verbesserungen. Betreiber von Webseiten sollten plötzliche und unerwartete Änderungen des Seitenlayouts vermeiden. Das schafft zufriedenere Nutzer und erhöht die Chancen auf Weiterempfehlungen.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Der erste Eindruck zählt, schlechte Page Experience kann trotz guter Inhalte ein Problem sein

























