Google Web Vitals und Google Core Web Vitals: Das sind die Unterschiede
 Die Google Web Vitals und die Google Core Web Vitals sind zwei unterschiedliche Begriffe mit abweichendem Fokus. Bei den Core Web Vitals handelt es sich um eine Teilmenge der Web Vitals.
Die Google Web Vitals und die Google Core Web Vitals sind zwei unterschiedliche Begriffe mit abweichendem Fokus. Bei den Core Web Vitals handelt es sich um eine Teilmenge der Web Vitals.
Auch wenn die beiden Begriffe häufig synonym verwendet werden: Die Google Core Web Vitals sind nicht das selbe wie die Google Web Vitals. Es gib aber einen engen Zusammenhang.
Google Core Web Vitals
Sehr häufig wird in diesen Tagen über die Google Core Web Vitals gesprochen und diskutiert. Das liegt daran, dass die sich hinter dem Begriff verbergenden Kennzahlen am Mai in die mobilen Rankings der Google-Ergebnisse einfließen werden. Diese Änderung trägt den Namen Page Experience Update.
Die Core Web Vitals bestehen derzeit aus den folgenden drei Kennzahlen:
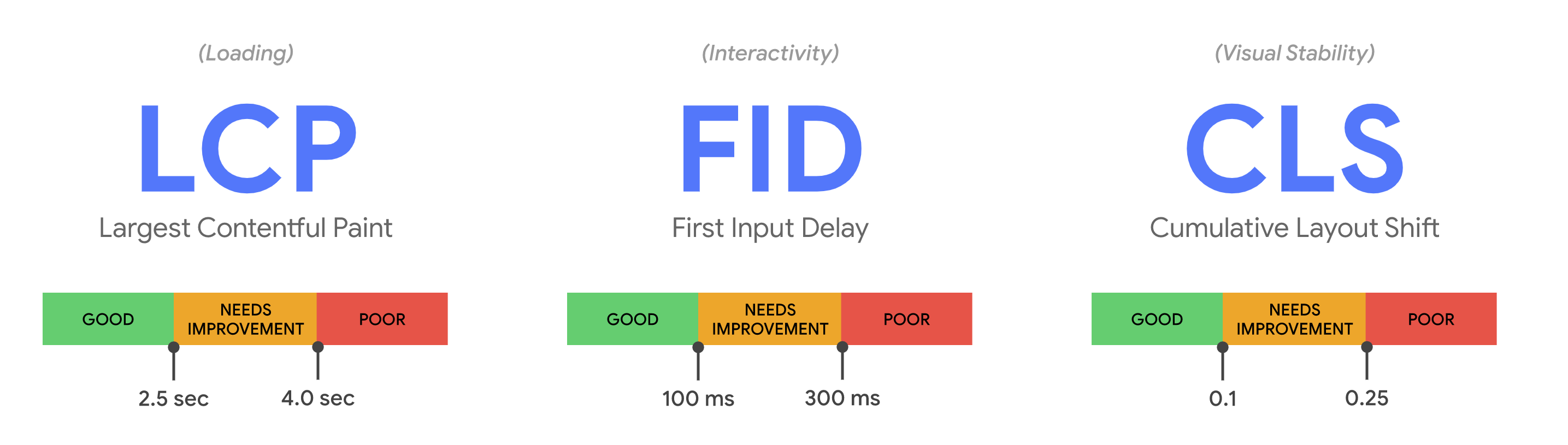
- Largest Contentful Paint (LCP): Gibt an, wie lange es dauert, bis das größte Seitenelement geladen ist
- First Input Delay (FID): Misst die Zeit, bis zu der eine Seite nach oder während des Ladens auf Nutzerinteraktionen reagiert
- Cumulative Layout Shift (CLS): Stellt das Ausmaß plötzlicher und unerwarteter Layoutverschiebungen einer Webseite während des Ladens dar.
Diese drei Kennzahlen sollten also besonders im Fokus stehen, wenn es um die User Experience geht, denn sie werden sich ab Mai direkt auf die Rankings in der mobilen Suche auswirken.
Dabei kommt es darauf an, den jeweils von Google vorgegebenen Höchstwert nicht zu überschreiten und möglichst unterhalb der empfohlenen Werte zu bleiben:

Web Vitals
Neben den Core Web Vitals gibt es noch einen anderen Begriff, den man separat betrachten muss: Die Google Web Vitals oder auch einfach nur Web Vitals genannt. Bei ihnen handelt es sich um eine Initiative von Google, mit der Richtlinien für eine bessere User Experience bereitgestellt werden sollen:
"Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web."
Zu den Web Vitals gehören zusätzlich zu den genannten Core Web Vitals die folgenden Kennzahlen:
Time to First Byte (TTFB): Gibt die Zeitspanne an, die verstreicht, bis der Browser das erste Byte der Seiteninhalte erhält. Die Ursache für eine hohe TTFB kann zum Beispiel ein langsamer Server sein.
First Contentful Paint (FCP): Zeitspanne zwischen dem Start des Ladens einer Webseite und dem Erscheinen der ersten Inhalte auf dem Bildschirm. Zu diesen Inhalten können Text, Bilder (auch Hintergrundbilder), SVG-Elemente oder nicht-weiße Canvas-Elemente zählen.
Total Blocking Time (TBT): Misst die Zeitspanne zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI). Damit können zum Beispiel Verzögerungen bei der Reaktion des Browsers gemessen werden, die durch das Abarbeiten langer Tasks über 50 Millisekunden entstehen können.
Time to Interactive (TTI): Gibt an, wie lange es nach dem Start des Ladens einer Webseite dauert, bis die wichtigsten Sub-Ressourcen geladen sind und die Seite in der Lage ist, auf Nutzereingaben schnell zu antworten.
Weutere Unterschiede zwischen Web Vitals und Core Web Vitals
Laut Google sind die Core Web Vitals für alle Webseiten relevant und werden von verschiedenen Google-Tools abgedeckt. Veränderungen an diesen Metriken haben starke Auswirkungen. Daher sollten die Entwickler die Definitionen und Schwellwerte für die Kennzahlen als stabil betrachten. Änderungen an den Kennzahlen und an den Schwellwerten werden zuvor angekündigt und im Jahresrhythmus durchgeführt.
Im Gegensatz dazu haben die Web Vitals einen eher experimentellen Charakter. Sie sind oftmals kontext- oder toolspezifisch. Daher können sich ihre Definitionen und Schwellwerte häufiger ändern.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken