First Input Delay (FID): Wie man den FID messen und ihn optimieren kann
 Was verbirgt sich hinter dem First Input Delay (FID), wie kann man den FID messen und ihn optimieren?
Was verbirgt sich hinter dem First Input Delay (FID), wie kann man den FID messen und ihn optimieren?
Die Google Core Web Vitals setzen sich aus drei Kennzahlen zusammen:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID).
Der LCP steht stellvertretend für die Ladezeit einer Webseite und gibt an, wie lange es dauert, das größte Seitenelement zu laden.
Der CLS gibt das Ausmaß an, in dem es beim Laden, aber auch beim Betrachten einer Webseite zu plötzlichen und unerwarteten Verschiebungen des Layouts kommt.
Der First Input Delay (FID) steht für die Responsivität bzw. die Reaktionsfreude einer Webseite beim Laden. Er drückt die User Experience aus, die beim Versuch entsteht, mit einer Webseite zu interagieren.
Genauer gesagt drückt der FID für die Zeitspanne zwischen der ersten Nutzerinteraktion mit einer Seite wie zum Beispiel dem Klick auf einen Link und dem möglichen Beginn der Verabeitung der entsprechenden Event Handler im Browser als Antwort auf die Interaktion aus.
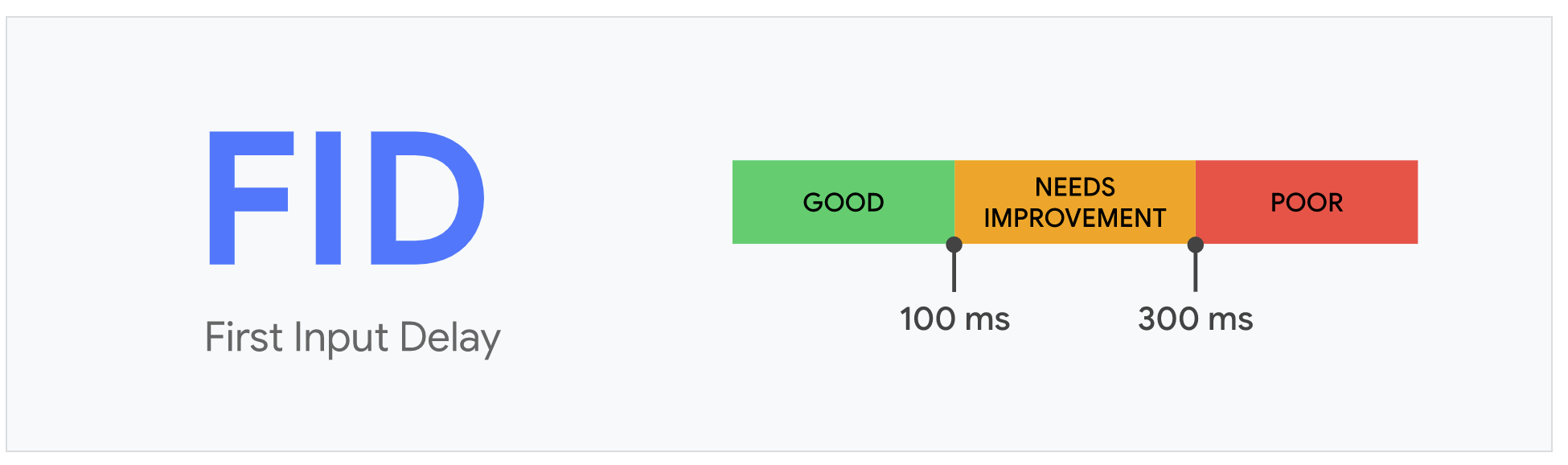
Google hat für den FID einen empfohlenen Wert von maximal 100 Millisekunden vorgegeben. Mehr als 100 und bis zu 300 Millisekunden erfordern Verbesserungen, und mehr als 300 Millisekunden gelten als schlechter Wert. Um sicherzustellen, dass eine Webseite den empfohlenen Wert erfüllt, sollten diese Werte für eine Seite laut Google die 75. Perzentile aller Ladevorgänge sowohl auf Desktop- als auch auf mobilen Geräten ausmachen.
Doch auch in Fällen, in denen es keine Event Handler gibt oder keine Even Handler notwendig sind, kommt der FID zur Anwendung und kann erfasst werden. Das gilt für Nutzerinteraktionen, die zwar keinen Event Handler benötigen, die aber dennoch darauf warten müssen, bis Tasks im Haut-Thread des Browsers abgearbeitet sind. Das betrifft zum Beispiel die folgenden Interaktionen:
- Textfelder, Checkboxen und Radio Buttons
- Select-Dropdowns
- Links
Auch wenn Verzögerungen in der Antwort auf Nutzerinteraktionen theoretisch zu einem späteren Zeitpunkt auftreten können, wird beim First Input Delay lediglich die Verzögerung auf die erste Nutzerinteraktion gemessen. Der Grund dafür ist, dass es um den ersten Eindruck einer Webseite geht, denn dieser ist maßgeblich für den Qualitätseindruck einer Webseite verantwortlich.
Zudem treten erfahrungsgemäß die größten Probleme mit der Interaktivität im Zusammenhang mit dem Laden einer Seite auf. Daher besteht hier auch das größte Optimierungspotential.
Und schließlich unterscheiden sich die Lösungen zum Beheben eines zu hohen FIDs oftmals von anderen Lösungen, mit denen Probleme langer Antwortzeiten auf Interaktionen nach dem Laden angegangen werden können. Durch eine klare Trennung dieser Problematiken ist es besser möglich, gezielte Lösungsvorschläge anzubieten und zu erarbeiten.
Was gilt als First Input?
Wie beschrieben geht es beim First Input Delay um Verzögerungen, die im Zusammenhang mit dem Laden von Webseiten entstehen. Dabei werden nur diskrete Nutzerinteraktionen wie Klicks oder Tastatureingaben gewertet, nicht aber andere Interaktionen wie zum Beispiel das Scrollen, Zoomen oder ähnliche kontinuierliche Aktionen, die unterschiedlichen Restriktionen an die Performance unterliegen.
Ursachen für einen zu hohen FID
Meistens liegt der Grund für einen zu hohen FID und damit für eine langsame Reaktion einer Webseite oder einer App im Haupt-Thread des Browsers. Das führt dazu, dass Event Listener, die zur Reaktion auf Nutzerinteraktionen benötigt werden, nicht laufen können.
Dabei misst der First Input Delay nur die Verzögerungen in der Verarbeitung von Events, nicht aber die Zeit, die für die Verarbeitung selbst nötig ist. Auch die Zeit, die zum Aktualisieren der Benutzeroberfläche nach dem Verarbeiten eines Events verstreicht, ist nicht Bestandteil des FIDs. Der Grund ist, dass durch das Einbeziehen dieser Werte in den FID ein Anreiz dafür geschaffen würde, Events asynchron zu verarbeiten, was zwar zu besseren Werten führen, aber die User Experience verschlechtern könnte.
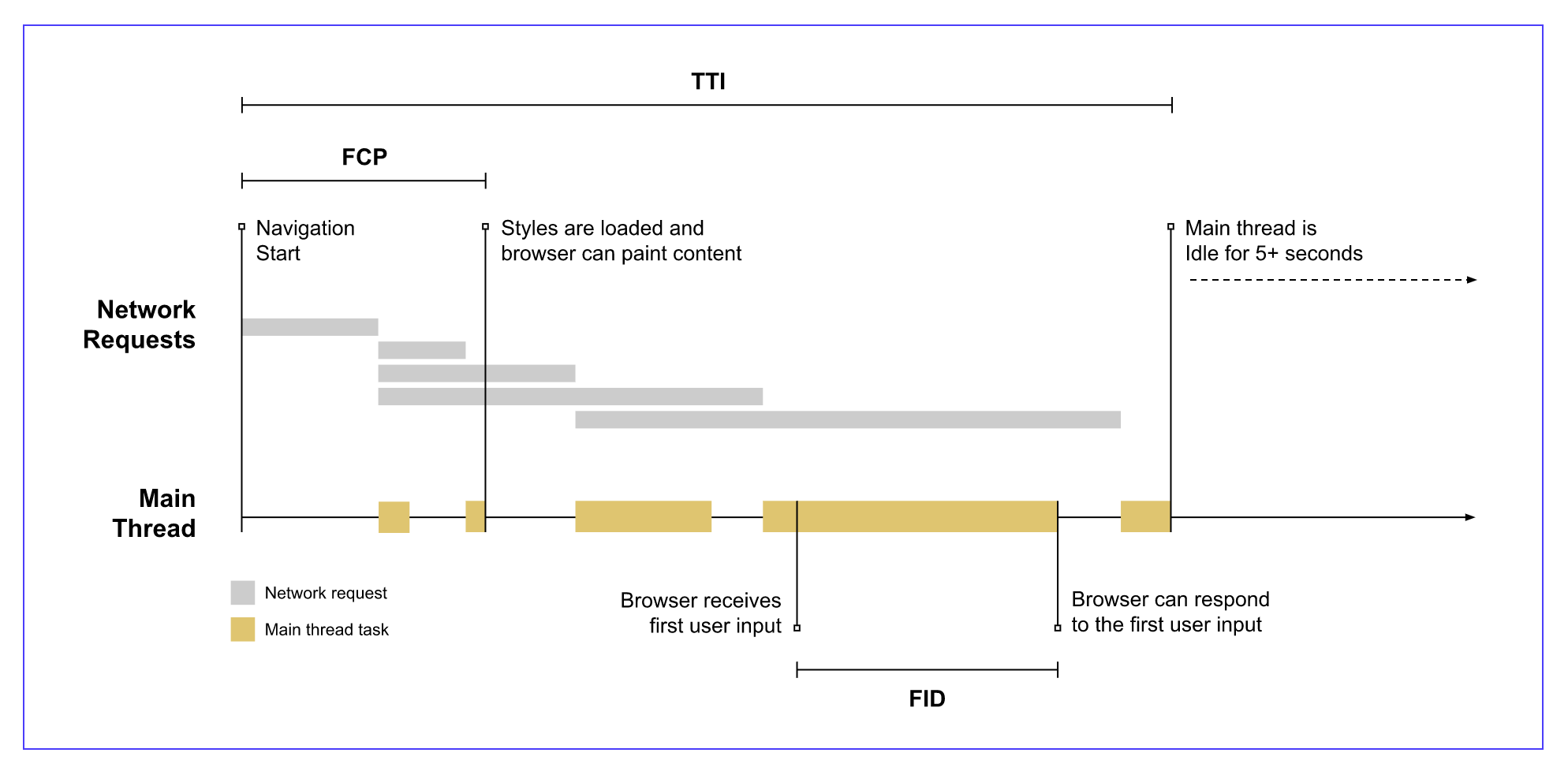
Normalerweise treten lange Verzögerungen bei der Verarbeitung von Events zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI) auf. Dann sind schon manche Inhalte der Seite gerendert und sichtbar, aber die Seite ist noch nicht in der Lage, mit den Nutzern zu interagieren.
Die folgende Grafik zeigt diesen Zusammenhang. Der Haupt-Thread ist beige dargestellt. Wenn die Nutzerinteraktion während des längsten auszuführenden Tasks im Haupt-Thread geschieht, kann die Beantwortung der Ineraktion erst nach Abschluss dieses Tasks erfolgen. Die entsprechende Wartezeit ist der First Input Delay (FID) für den entsprechenden Nutzer auf der Seite.

Bild: Google
Hätte ein Nutzer zu einem anderen Zeitpunkt versucht, mit der Seite zu interagieren, zum Beispiel, bevor der Haupt-Task gestartet wurde, hätte der Browser schneller antworten können.
Daran lässt sich erkennen, dass die FID-Werte je nach Nutzer und Zeitpunkt der Interaktion variieren können. Aus diesem Grund ist es wichtig, sich die Verteilung der FID-Werte in den Nutzerdaten anzusehen, um ein aussagekräftiges Gesamtbild zu erhalten.
Wie kann man den FID messen?
Wie oben beschrieben ist das Messen des FID von bestimmten Faktoren abhängig, zum Beispiel von der Art der Interaktion und vom Zeitpunkt, zu der eine Interaktion stattfindet.
Zudem gibt es auch Nutzer, die keine Interaktion mit einer Webseite im Sinne des FID auslösen. Aus diesem Grund sind Labormessungen, wie sie beim LCP oder beim CLS verfügbar sind, für den FID nicht möglich. Denn dazu müsste das Tool, mit dem der FID gemessen werden soll, eine Interaktion auslösen. Doch wann wäre dafür der richtige Zeitpunkt, und welche Interaktion von verschiedenen Möglichkeiten sollte das sein?
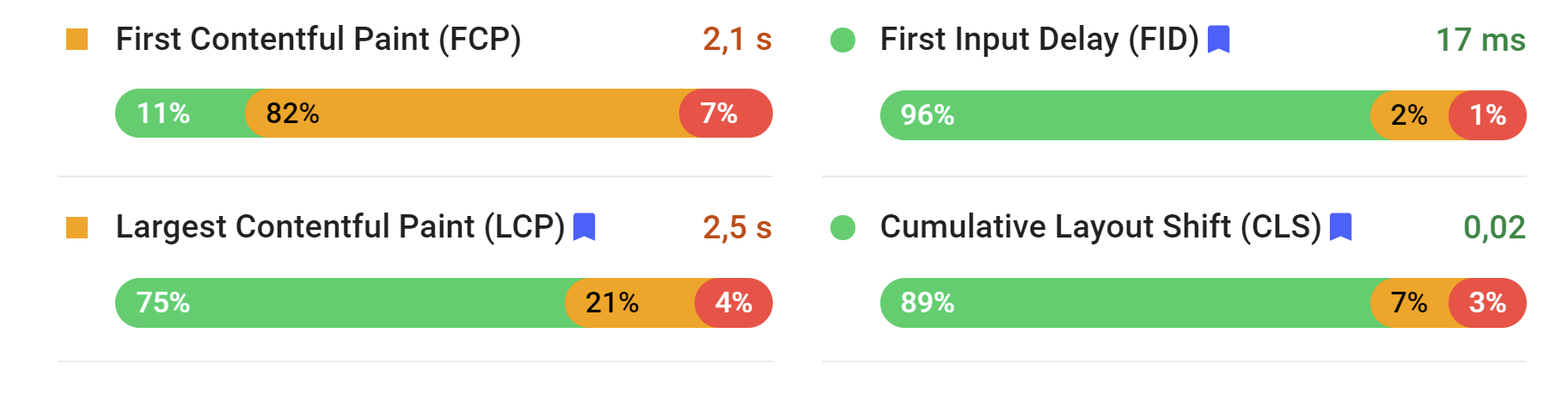
Das ist auch die Erklärung dafür, dass Tools wie Google PageSpeed Insights keinen Laborwert für den FID anzeigen:

Weil Labormessungen für den FID nicht oder nur mit Abstrichen möglich sind, kommt es hier umso mehr auf reale Nutzerdaten an, die Google aus dem Chrome User Experience Report bezieht. Dort werden sogenannte Felddaten gesammelt, die bei verschiedenen Nutzerinnen und Nutzern im Zuge des Besuchs von Webseiten gesammelt wurden, sofern diese Nutzerinnen und Nutzer dem Erfassen der Daten zugestimmt haben.
Durch die Verwendung von Felddaten gleichen sich die oben genannten Unterschiede bei der Art von Interaktionen und verschiedenen Zeitpunkten aus.
Doch auch näherungsweise Labormessungen für Verzögerungen bei Nutzerinteraktionen sind möglich. Dabei bedient man sich der Total Blocking Time (TBT). Sie steht in einem engen Zusammenhang zum FID. Die TBT gibt die Zeitspanne zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI) an.
Dabei gilt: Verbesserungen der TBT in den Laborwerten führen zu Verbesserungen beim FID in den Nutzerdaten. Aus diesem Grund ist die TBT eine gute Alternative, um Verbesserungsmaßnahmen an der Interaktivität einer Webseite mithilfe von Tools wie Google PageSpeed Insights messen zu können.
Auch Toolanbieter wie SEMrush greifen auf den TBT anstelle des FIDs bei den Labordaten zurück:
Beim Betrachten realer Nutzerdaten empfiehlt Google, sich auf die 95. bis 99. Perzentile des FIDs zu konzentrieren - anstatt nur auf die 75. Perzentile wie bei den anderen Core Web Vitals zu schauen. Damit ist es möglich, sich auf die schlechteste User Experience zu konzentrieren, um so zu erkennen, wo es den dringendsten Handlungsbedarf gibt. Dabei kann eine getrennte Betrachtung nach mobilen und Desktopnutzern sinnvoll sein.
Wie kann man den FID optimieren?
Zum Erkennen von Optimierungspotentialen für den FID sollte man die betreffenden Seiten einer Analyse mit einem geeigneten Tool wie Google Lighthouse unterziehen. Dabei gilt: Die Empfehlungen, die sich aus dem Audit der Tools für die Total Blocking Time (TBT) ergeben, können auch zur Veresserung des FID genutzt werden.
Google hat außerdem eine Reihe von Optimierungsvorschlägen für den FID zusammengetragen. Generell gibt es die folgenden Möglichkeiten:
- Lange Tasks auf kürzere Tasks aufteilen. Dabei gelten Tasks mit einer Ausführungszeit von mehr als 50 Millisekunden als lang.
- Seiten auf die Bereitschaft für Interaktionen optimieren: Dazu können zum Beispiel das Progressive Loading von JavaScript-Code und von Features gehören. Auch durch Server-Side Rendering kann es zu Verzögerungen bei der Interaktivität kommen. Hier kann das Verlagern von Logik auf den Server helfen. Ebenfalls zu Verzögerungen kann die Verwendung von Third Party-Skripten führen, etwa für Werbung oder das Tracken von Nutzerdaten.
- Web Worker verwenden: Damit kann JavaScript in einem Hintergrund-Thread laufen, was zu weniger Blockaden des Haupt-Threads führen kann.
- Die Ausführungszeit von JavaScript verkürzen: Neben einer generellen Verringerung des JavaScript-Codes auf einer Website kann sich auch das Aufspüren und Entfernen nicht mehr benötigten JavaScript-Codes positiv auf die Reaktionsfreude einer Webseite auswirken. Zu prüfen ist beispielsweise, ob es Plugins gibt, die man nicht mehr benötigt oder ob JavScript-Code von Drittanbietern entfernt werden kann. Auch die Verwendung schlankerer Themes und Templates kann zu einer Beschleunigung führen.
Fazit
Der First Input Delay (FID) ist aufgrund seiner Erfassung und der damit verbundenen Variationen sicherlich die komplexeste Kennzahl der Google Core Web Vitals.
Eine kurze Reaktionszeit von Webseiten beim Laden ist entscheidend für den Qualitätseindruck und die Zufriedenheit der Nutzer. Daher sollte dem FID eine große Aufmerksamkeit geschenkt werden. Das gilt insbesondere für Webseiten, bei denen es zu häufigen Interaktionen kommt, wie zum Beispiel Onlineshops.
Neben den Feld- oder Nutzerdaten kann man auch Labordaten zumindest zur näherungsweisen Bestimmung des FIDs nutzen. Dafür greift man auf die Total Blocking Time (TBT) zurück. Optimierungen für die TBT wirken sich auch auf den FID positiv aus.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken