Google: Serverside-Rendering hat viele Vorteile - auch für die Core Web Vitals
 Server-Side Rendering kann für Websites mit viel JavaScript eine gute Alternative sein, die sich auch begünstigend auf die Google Core Web Vitals auswirken kann. Die Verwendung von Dynamic Rendering wird dagegen nicht mehr empfohlen.
Server-Side Rendering kann für Websites mit viel JavaScript eine gute Alternative sein, die sich auch begünstigend auf die Google Core Web Vitals auswirken kann. Die Verwendung von Dynamic Rendering wird dagegen nicht mehr empfohlen.
Websites mit viel JavaScript können auf verschiedene Weisen Nachteile in der Suche und auch im Hinblick auf die User Experience aufweisen. Obwohl Google inzwischen JavaScript auf Webseiten recht zuverlässig ausführen kann, kann es noch immer zu Problemen mit dem Rendern und dem Indexieren von Inhalten kommen, die per JavaScript erzeugt werden.
All das spricht für die Verwendung von Server-Side Rendering. Das bedeutet, der Code wird auf dem Server ausgeführt, und dieser liefert das fertige HTML an die Nutzer und auch an die Suchmaschinen aus.
Die Vorteile von Server-Side Rendering betonten jetzt auch John Müller, Gary Illyes und Martin Splitt von Google in der aktuellen Ausgabe des Google SEO-Podcasts "Search Off the Record".
Martin Splitt sagte dazu, wenn es Probleme zum Beispiel im Hinblick auf die Konversionsrate gebe, weil die Website aufgrund von JavaScript fehlerhaft sei, könne Server-Side Rendering eine gute Alternative sein:
"If you are seeing issues in terms of, let's say, for instance, conversion rate because people are dropping out because the site is flaky because of JavaScript, maybe server-side rendering is a good practice."
Auch wenn eine Website aufgrund von Client-Side Rendering langsam sei, könne sich Server-Side Rendering anbieten:
"If you see your site being really slow because this specific client-side rendering strategy isn't going to go so well with the amount of content you have, then maybe server-side rendering is a good strategy."
Im Allgemeinen mache Server-Side Rendering eine Website robuster und schneller für die Nutzer, aber das müsse nicht immer der Fall sein. Manchmal könne es aber auch anderswo Low Hanging Fruits geben. Man solle vom Server-Side Rendering aber nicht erwarten, dass dadurch alle Probleme gelöst werden.
Auswirkungen von Server-Side Rendering auf die Google Core Web Vitals
Auf die Google Core Web Vitals könne sich Server-Side Rendering positiv auswirken. Das liege daran, dass JavaScript auf einer Website einen großen Anteil an der gesamten Ladezeit habe. So müsse der Code zunächst heruntergeladen werden. Dieser Code könne viele Megabytes umfassen. Danach folge das Parsen des Codes in ein maschinenlesbares Format. Im nächsten Schritt folge die Ausführung des Codes. Daraus können sich weitere Netzwerkrequests ergeben, auf die gewartet werden müsse:
"That's because the JavaScript has to be downloaded. That usually is where it gets large. It can be multiple megabytes that you have to download before you even get closer to see the content. Then you have to parse the JavaScript into a machine-readable format because it's human-readable and not necessarily machine-readable. It needs to be parsed, or translated, into something that is machine-readable, and then it's being executed. Then if that execution triggers more network requests, you have to wait for those network requests, and then the content comes in."
Das alles wirke sich sehr wahrscheinlich auf die Core Web Vitals aus, weil viele zusätzliche Schritte benötigt würden, um an die Inhalte zu kommen. Dadurch erfolge der Largest Contentful Paint später. Und der Umstand, das jeder Browser-Tab nur eine Tätigkeit auf einmal durchführen könne, bedeute, dass während des Ausführens von JavaScript nichts anderes erledigt werden könne. So könne man zum Beispiel nicht scrollen, nichts in Eingabefelder schreiben oder auf Buttons klicken. Daher könne sich auch der First Input Delay verschlechtern. Und wenn JavaScript Dinge per Injection einfüge oder auf der Seite verschiebe, könne die visuelle Stabilität leiden. Das verschlechtert dann den Cumulative Layout Shift:
"The Core Web Vitals will very likely be affected by this because the sheer factor that it takes so many extra steps to get to the content means that the largest contentful pain is going to happen later. The fact that every browser tab is basically doing one thing at a time, and one thing at a time only, means if it's executing JavaScript, it can't do anything else. As long as your JavaScript executes, you cannot scroll the page, you cannot type into input fields, you cannot click buttons. You can't. It's just nothing happens. So the First Input Delay might also suffer. If JavaScript injects things or moves things around on the page, then also, your visual stability might actually suffers. You might see impact on all three of the Core Web Vitals metrics."
Dynamic Rendering nicht mehr empfohlen
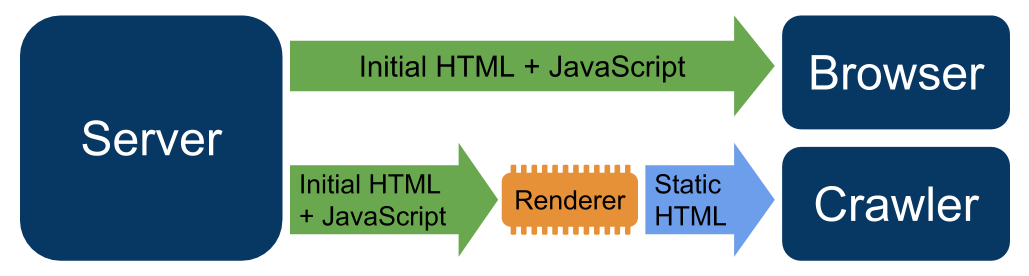
Die Verwendung von Dynamic Rendering wird dagegen schon länger nicht mehr empfohlen. Unter Dynamic Rendering wird eine Technik verstanden, bei der Suchmaschinen vom Server fertig gerendertes HTML erhalten, während die Browser der Nutzer das JavaScript der Website selbst ausführen müssen.

Martin Splitt sagte dazu, es gebe zwar keine Pläne, Dynamic Rendering nicht mehr zu unterstützen, aber der Einsatz sei nicht mehr sinnvoll, weil sich gezeigt habe, dass Dynamic Rendering viele technische Änderungen und eine neue Infrastruktur erfordere:
"It doesn't say that it's going to go away and render [inaudible]. It's also probably going to stay supported for a while and maintained for a while going on-- we don't really have any plans of deprecating that, it's just we think it no longer is reasonable because it turns out that dynamic rendering requires a lot of tech changes and new infrastructure."
Habe man dagegen Dynamic Rendering bereits eingerichtet und funktioniere alles, spreche nichts dagegen, dieses auch weiter anzuwenden.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken