Google: Auf Dynamic Rendering möglichst verzichten
 Google rät dazu, Dynamic Rendering nur dann zu verwenden, wenn es wirklich nötig ist, weil dadurch unnötige Komplexität entsteht.
Google rät dazu, Dynamic Rendering nur dann zu verwenden, wenn es wirklich nötig ist, weil dadurch unnötige Komplexität entsteht.
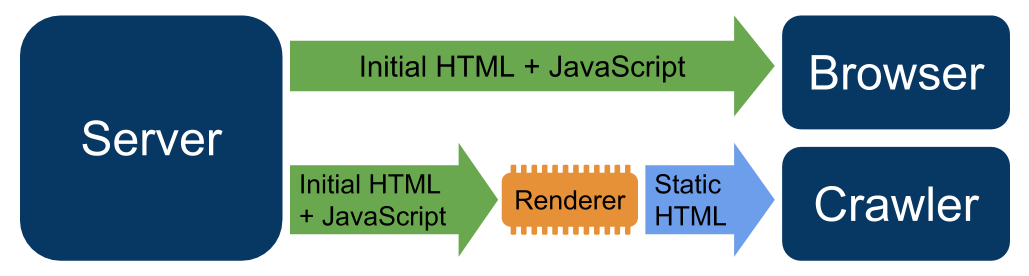
In der Vergangenheit hatte Google immer wieder Dynamic Rendering empfohlen, wenn es darum ging, Webseiten mit JavaScript für Suchmaschinen aufzubereiten. Beim Dynamic Rendering liefert der Webserver für die Suchmaschinen fertiges HTML aus, während für die Browser der Nutzer JavaScript ausgespielt wird:

Dynamic Rendering
Dieses recht komplexe Konstrukt ist aufgrund der verschiedenen Komponenten und Konfigurationsmöglichkeitren fehleranfällig.
Um die Komplexität zu begrenzen, sollte daher nach Möglichkeit auf Dynamic Rendering verzichtet werden. Das erklärte Martin Splitt in einem aktuellen Google Webmaster-Hangout.
Besser ist es, für alle wichtigen Inhalte fertiges HTML an alle Clients auszuspielen und dafür Server Side Rendering zu verwenden. Dieses kann gegebenenfalls durch zusätzliches JavaScript für Zusatzfunktionen ergänzt werden, welches im Client ausgeführt wird. Dann spricht man auch von Hydration.
Bei der Verwendung von Rendertron für Dynamic Rendering sollte man laut Martin Splitt ürigens darauf achten, Caching zu nutzen, um die Ladezeiten zu verbessern.
Titelbild: Copyright comzeal - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen