
Google erklärt das Rendern von JavaScript-Seiten mit Rendertron
 Google empfiehlt den Einsatz von Dynamic Rendering für Webseiten, deren Inhalte per JavaScript dargestellt werden. In einem Blogpost erklärt Google jetzt ausführlich, wie sich Dynamic Rendering auf Basis von Rendertron aufsetzen lässt.
Google empfiehlt den Einsatz von Dynamic Rendering für Webseiten, deren Inhalte per JavaScript dargestellt werden. In einem Blogpost erklärt Google jetzt ausführlich, wie sich Dynamic Rendering auf Basis von Rendertron aufsetzen lässt.
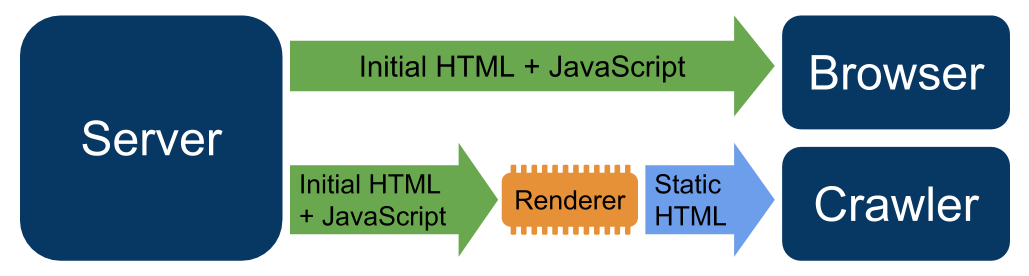
Damit Google Webseiten schnell und problemlos crawlen und indexieren kann, auf denen Inhalte per JavaScript gerendert werden, empfiehlt Google regelmäßig das sogenannte Dynamic Rendering. Damit ist gemeint, dass die Seite für die Suchmaschinen vorgerendert ausgeliefert wird. Die Crawler der Suchmaschinen erhalten das bereits fertige HTML, während den Browsern der Seitenbesucher JavaScript ausgespielt wird, welches von ihnen zunächst gerendert und in HTML umgewandelt werden muss.

Vor allem auf News-Seiten und Online-Shops sowie anderen Seiten, bei denen es auf eine schnelle Indexierung ankommt, sollte Dynamic Rendering verwendet werden.
Doch wie genau lässt sich Dynamic Rendering realisieren? Dazu braucht es eine Komponente, die das Umwandeln von JavaScript in HTML auf dem Server erledigt. Eine solche Komponente ist Rendertron. Rendertron nutzt Headless Chromium zum Darstellen der Seiten.
Am Beispiel einer simplen JavaScript-Applikation beschreibt Google jetzt in einem Blogpost, wie Rendertron eingerichtet werden kann. Dabei verwendet die Beispiel-Applikation ECMAScript6, das der aktuell verwendete Googlebot noch nicht ausführen kann.
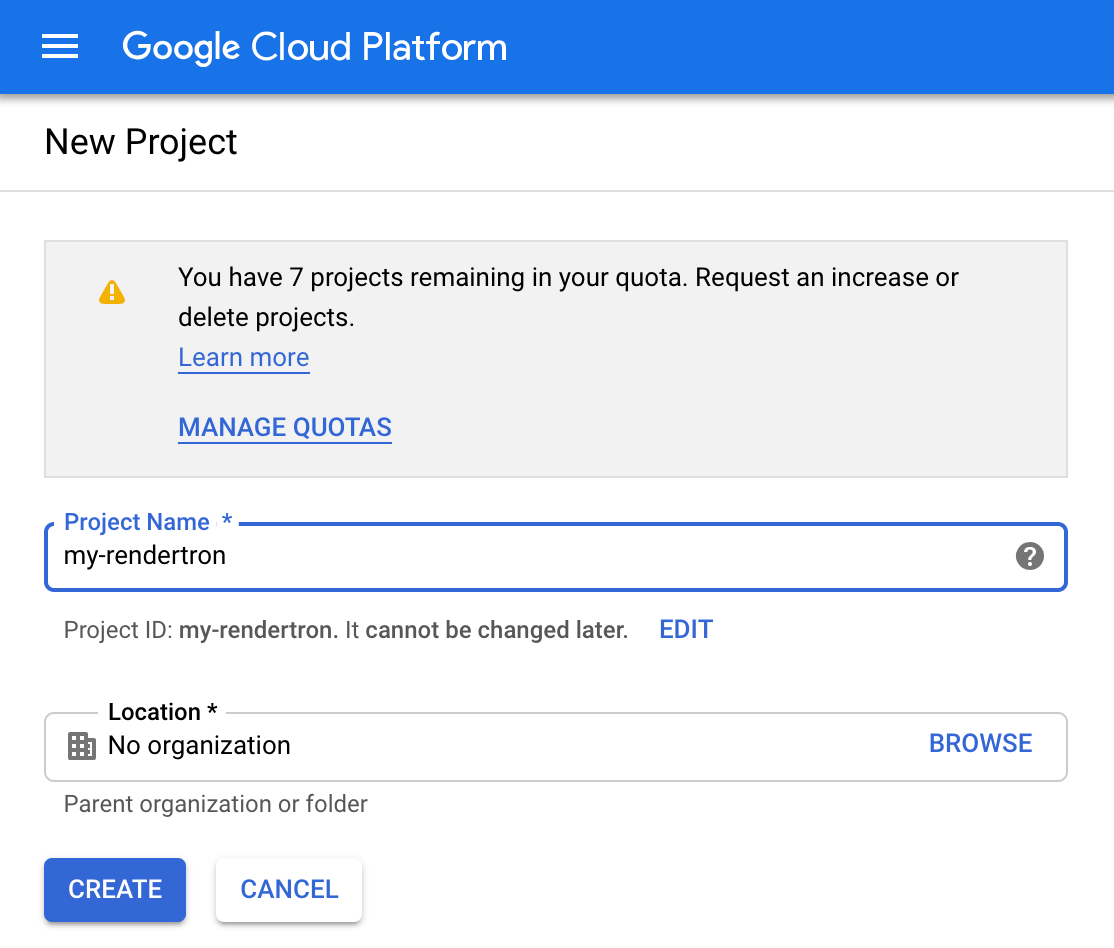
Vom Aufsetzen eines Servers (express) bis hin zum Deployment einer Rendertron-Instanz in der Google Cloud werden alle Schritte ausführlich dargestellt.

Gezeigt wird außerdem, wie Rendertron als Middleware für den Express-Server konfiguriert und wie zusätzlich der Googlebot als User Agent hinzugefügt werden kann, damit diesem vorgerendertes HTML ausgespielt wird. In der Standardkonfiguration von Rendertron ist der Googlebot nicht vorgesehen, weil Google grundsätzlich JavaScript rendern kann.

Mithilfe dieser Beschreibung dürften viele Webmaster in der Lage sein, Dynamic Rendering für ihre Webseite einzurichten, um damit für eine schnellere und fehlerfreie Indexierung ihrer Webseite zu sorgen.
Titelbild: Copyright comzeal - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google erklärt den Unterschied zwischen Prerendering, Server Side Rendering und Dynamic Rendering

























