
Google veröffentlicht Dokumentation zu Dynamic Rendering
 Google hat eine Dokumentation zu Dynamic Rendering veröffentlicht. Dort wird beschrieben, wie man vorgerendertes HTML für die Crawler der Suchmaschinen ausliefern kann.
Google hat eine Dokumentation zu Dynamic Rendering veröffentlicht. Dort wird beschrieben, wie man vorgerendertes HTML für die Crawler der Suchmaschinen ausliefern kann.
Webseiten, die auf JavaScript basieren, wie zum Beispiel Progressive Web Apps (PWAs) stellen die Crawler der Suchmaschinen noch immer vor Herausforderungen. Manche Crawler wie zum Beispiel der Googlebot können inzwischen zwar JavaScript interpretieren, doch kann es noch zu Einschränkungen kommen - zum Beispiel bei der Geschwindigkeit der Indexierung.
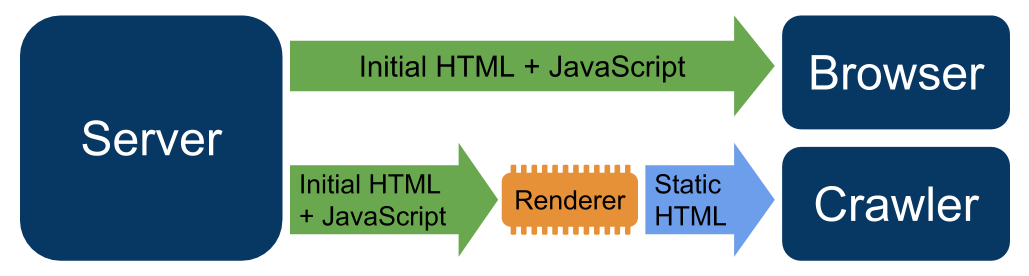
Im Mai hatte Google den Ansatz des Dynamic Renderings vorgestellt: Dabei liefert der Server einer Webseite für die Crawler fertiges HTML aus, während die Browser HTML und JavaScript erhalten, aus denen sie die Webseite selbst aufbauen können.
Google hat jetzt die zugehörige Dokumentation nachgeliefert. Dort wird der Ansatz des Dynamic Renderings genauer beschrieben, und man erhält Hinweise zur Implementierung.

Für das Vorberechnen des HTML-Codes wird ein sogenannter Renderer benötigt. Dabei handelt es sich um eine Art Browser, der die Arbeit des Clients übernimmt. Solche "Headless Browser" sind zum Beispiel Rendertron oder Puppeteer.
Google empfiehlt, bei der Verwendung einer solchen Lösung die Auslastung des Servers im Auge zu behalten. Wenn die Ladezeiten zu hoch werden, sollte man einen Cache für den vorgerenderten Code verwenden.
Um die jeweils für Desktop oder Mobile passenden Inhalte bereitzustellen, sollte man Dynamic Serving nutzen. Dabei wird je nach User Agent der optimale Code ausgeliefert, und zwar jeweils unter derselben URL.
Zur Überprüfung der korrekten Arbeitsweise von Dynamic Rendering empfiehlt Google, im Anschluss an die Implementierung sowohl den Mobile Friendly Test, Abruf wie durch Google in der Google Search Console sowie den Test auf strukturierte Daten durchzuführen.
SEO-Newsletter bestellen
Verwandte Beiträge


Google erklärt den Unterschied zwischen Prerendering, Server Side Rendering und Dynamic Rendering

























