Google: Dynamic Rendering hilft, JavaScript-Seiten zu crawlen
 Für Webseiten, die auf JavaScript basieren, hat Google den Ansatz des Dynamic Renderings eingeführt: Für normale Besucher wird das HTML für die Anzeige der Webseite im Client gerendert. Der Googlebot und andere Crawler erhalten dagegen vom Server das fertige HTML geliefert.
Für Webseiten, die auf JavaScript basieren, hat Google den Ansatz des Dynamic Renderings eingeführt: Für normale Besucher wird das HTML für die Anzeige der Webseite im Client gerendert. Der Googlebot und andere Crawler erhalten dagegen vom Server das fertige HTML geliefert.
Betrachtet man das Dynamic Rendering, das gerade von Google im Rahmen der I/O-Konferenz vorgestellt wurde, so fällt zunächst die Ähnlichkeit zum AJAX-Crawling-Schema auf. Beide Ansätze haben gemein, dass das JavaScript einer Webseite lediglich für normale Besucher auf Clientseite gerendert wird, während der Googlebot und andere Crawler eine Extrawurst erhalten.
War es beim AJAX-Schema noch ein statischer HTML-Snapshot, so lautet die Bezeichnung im Dynamic Rendering nun "Server-side Rendering". Das bedeutet, dass das JavaScript der Webseite auf dem Server ausgeführt wird und dieser dem Suchmaschinencrawler das fertige HTML ausliefert.
Das ist aus dem Grund vorteilhaft, dass das Ausführen von JavaScript für den Googlebot sehr rechenintensiv ist. Bei der großen Anzahl zu crawlender Seiten kann das dazu führen, dass es Tage dauert, bis eine solche Seite vollständig indexiert wird.
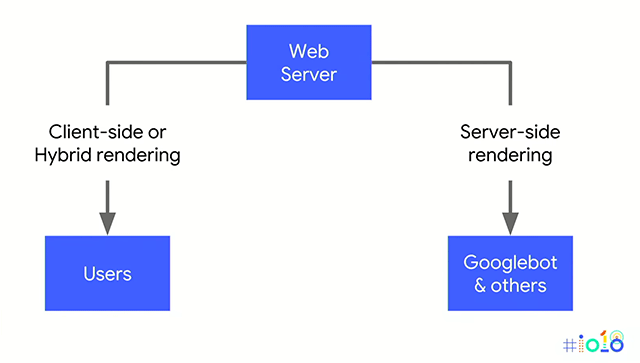
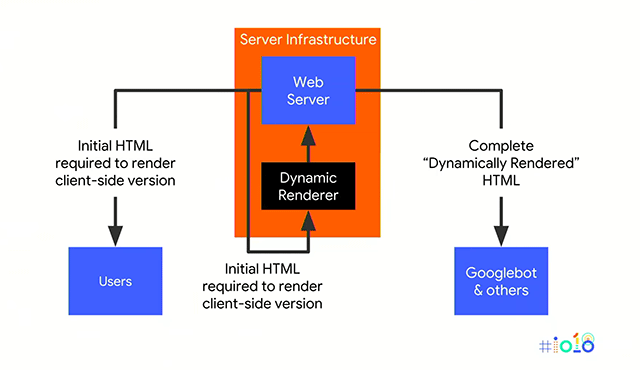
Das folgende Schaubild verdeutlicht das Konzept des Dynamic Renderings:

Der Code wird dabei auf unterschiedliche Weise erzeugt und ausgeliefert:

Ein initialer HTML-Code, der benötigt wird, um die komplette Seite zu rendern, wird entweder an den Client ausgeliefert oder an eine spezielle Serverkomponente geschickt: den Dynamic Renderer. Browser oder Server berechnen dann aus dem initialen HTML sowie aus dem JavaScript den finalen HTML-Code der Seite.
Google empfiehlt Dynamic Rendering in den folgenden Fällen:
- Große Webseiten, die sich häufig ändern
- Webseiten mit einer starken Präsenz in sozialen Medien
- Webseiten, die auf neue Browserfeatures zugreifen, die vom Chrome-Browser erst nach Version 41 unterstützt werden (Hinweis: Google verwendet derzeit zum Rendern von Webseiten noch eine Rendering-Engine auf Basis von Chrome 41).
Weitere Informationen zum Thema Dynamic Rendering sind im entsprechenden Google-Vortrag (Video) zu finden.
Titelbild: Google
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen