
Googlebot rendert Webseiten mit Chrome 41 - wie Webmaster diese Information nutzen können
 Wenn Google Webseiten crawlt und rendert, kommt die Technik des Chrome-Browsers in der Version 41 zum Einsatz. Diese Information kann sehr hilfreich sein, wenn es um das Testen und die Fehlersuche bei der Darstellung durch Google geht. So lässt sich zum Beispiel besser nachvollziehen, warum bestimmte Inhalte nicht oder nicht richtig indexiert werden.
Wenn Google Webseiten crawlt und rendert, kommt die Technik des Chrome-Browsers in der Version 41 zum Einsatz. Diese Information kann sehr hilfreich sein, wenn es um das Testen und die Fehlersuche bei der Darstellung durch Google geht. So lässt sich zum Beispiel besser nachvollziehen, warum bestimmte Inhalte nicht oder nicht richtig indexiert werden.
Damit eine Webseite möglichst vollständig und fehlerfrei in den Suchergebnissen von Google erscheinen kann, muss sie zuvor vom Googlebot gecrawlt und danach indexiert werden. Wenn es bei diesen Vorgängen zu Problemen kommt, erhält man Hinweise in der Google Search Console. Diese Hinweise sind aber oftmals nicht vollständig und lassen Fragen offen.
Als weiteres Hilfsmittel bietet Google in der Google Search Console die Funktion "Abruf wie durch Google" an, mit der man testen kann, ob die Darstellung durch den Googlebot derjenigen entspricht, welche den Nutzern angezeigt wird. Doch auch diese Funktion hat ihre Grenzen. Wenn es zu Abweichungen bei der Darstellung kommt, bleibt es oft unklar, wie es zu diesen Abweichungen gekommen ist.
Google WRS nutzt Chrome 41
Zur Ausweitung der Tests und für eine gründlichere Ursachenforschung gibt es aber eine weitere Möglichkeit: Schon vor einiger Zeit hatte Google die Informationen zur Technologie aktualisiert, die für die Darstellung von Webseiten durch den Googlebot bzw. durch den Google Web Rendering Service (WRS) eingesetzt wird.
Auf der Seite "Rendering on Google Search" ist wörtlich zu lesen:
"Googlebot uses a web rendering service (WRS) that is based on Chrome 41 (M41). Generally, WRS supports the same web platform features and capabilities that the Chrome version it uses [...]"
Damit verwendet der Google WRS eine Version des Browsers, die bereits fast drei Jahre alt ist. Chrome 41 steht jedoch nach wie vor zum Download bereit und kann zu Testzwecken installiert werden. Die von Chrome 41 unterstützten Funktionen und Features können auf der Seite "Can I use" eingesehen werden.
Beim Auftreten von Problemen - zum Beispiel bei einer abweichenden Darstellung durch den "Abruf wie durch Google" in der Google Search Console kann man die betreffende Seite einfach in Chrome 41 öffnen und dort die Entwicklerkonsole per F12 aurufen, um zu testen, ob Fehler angezeigt werden.
Besondere Einschränkungen des Googlebots und des WRS
Beim Testen muss man einige Einschränkungen beachten, die beim Googlebot bzw. dem WRS gegenüber dem Chrome-Browser bestehen. Google nennt die folgenden Punkte:
- Keine Unterstützung des WebSocket-Protokolls
- Beschränkung auf HTTP/1.x - HTTP/2 wird offiziell noch nicht unterstützt
- IndexedDB und WebSQL-Schnittstellen sind deaktiviert
- Schnittstellen gemäß der Service Worker-Spezifikation sind deaktiviert
- Die WebGL-Schnittstelle ist ebenfalls deaktiviert. Keine Indexierung von 3D- und VR-Inhalten
- Local Storage und Session Storage werden zwischen Seitenaufrufen gelöscht
- Cookies werden zwischen Seitenaufrufen gelöscht.
"Abruf wie durch Google" ist besonders kritisch
Das Tool "Abruf wie durch Google" ist besonders kritisch. Wenn die Darstellung dort fehlerfrei funktioniert, bestehen sehr gute Chancen, dass Google mit einer Seite zurecht kommt. Doch selbst dann, wenn es dort Probleme gibt, kann es gut sein, dass Google zumindest einige Inhalte der Seite erfassen kann. Das hat Johannes Müller in einem Beitrag im Forum zu JavaScript-Seiten in der Suche mitgeteilt. Wörtlich sagte er:
"FWIW the Fetch & Render tool is a slight bit more critical than what we use for indexing. If it fails there, we might still be able to get something from the page for indexing. However, if it works there, then we certainly can use it for indexing. This is particularly the case with latency & caching of embedded content, where a one-off testing tool optimizes for fresh content (or fails if it can't get it quickly enough), and the indexing system optimizes for cached content & is fine with slower responses (to avoid stressing the server unnecessarily)."
Ein wichtiger Unterschied zwischen dem Tool in der Google Search Console und den für die Suche genutzten Indexierungssystemen besteht im Umgang mit Latenzen und Caching: Die Live-Systeme sind in diesem Punkt toleranter und können auch mit langsameren Antworten umgehen
Insbesondere in Bezug auf CSS scheint es bei "Abruf wie durch Google" Besonderheiten zu geben. Wie Tomasz Rudzki berichtet, wurden in Tests bestimmte Inhalte nicht erfasst. So wurden zum Beispiel Inhalte nicht erkannt, die mit einer "Vh"-Unit im CSS gekennzeichnet waren. Mit solchen Units können relative Längenangaben von Elementen festgelegt werden. "Abruf wie durch Google" war nicht in der Lage, Inhalte zu erkennen, die sich außerhalb eines <div>-Tags befanden und die mit einem "100vh"-Attribut gestylt waren.
Beispiel für die Fehlersuche mit Chrome 41
Anhand des folgenden Beispiels, das ebenfalls aus dem Beitrag von Tomasz Rudzki stammt, soll gezeigt werden, wie man Chrome 41 für die Fehlersuche nutzen kann, wenn "Abruf wie durch Google" nicht zum gewünschten Ergebnis führt.
Bekanntlich ist das Interpretieren von JavaScript durch Google inzwischen ein gutes Stück vorangekommen, was aber nicht bedeutet, dass Google in der Lage wäre, sämtliche Varianten und Frameworks, die es im JavaScript-Umfeld gibt, zu unterstützen. Ein Beispiel ist ECMAScript 6, auch Harmony genannt. Hier gibt es einige Elemente und Kommandos, mit denen Google noch nicht zurecht kommt - zum Beispiel "let", mit dem eine Variable im Gültigkeitsbereich des lokalen Blocks deklariert werden kann.
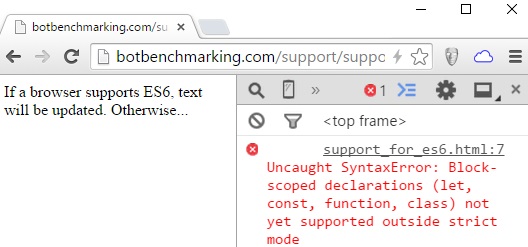
Für den Test baute Rudzki eine einfache Testseite, auf der das "let"-Kommando zum Einsatz kam. Dabei zeigte die Seite je nachdem, ob das Kommando ausgeführt wurde, unterschiedliche Ergebnisse. Bei erfolgreichem Ausführen erscheint der Satz "Yeah, your Browser supports ES6".
Die Funktion "Abruf wie durch Google" zeigte dieses Ergebnis jedoch nicht, was darauf schließen lässt, dass "let" nicht unterstützt wird. Die Darstellung des Tools alleine wäre jedoch für einen normale Webseite im Hinblick auf die Ursachenforschung nicht ausreichend. Hier kommt Chrome 41 ins Spiel. Der Blick in die Entwicklerkonsole nach dem Aufruf der Seite zeigt einen Syntax Error:

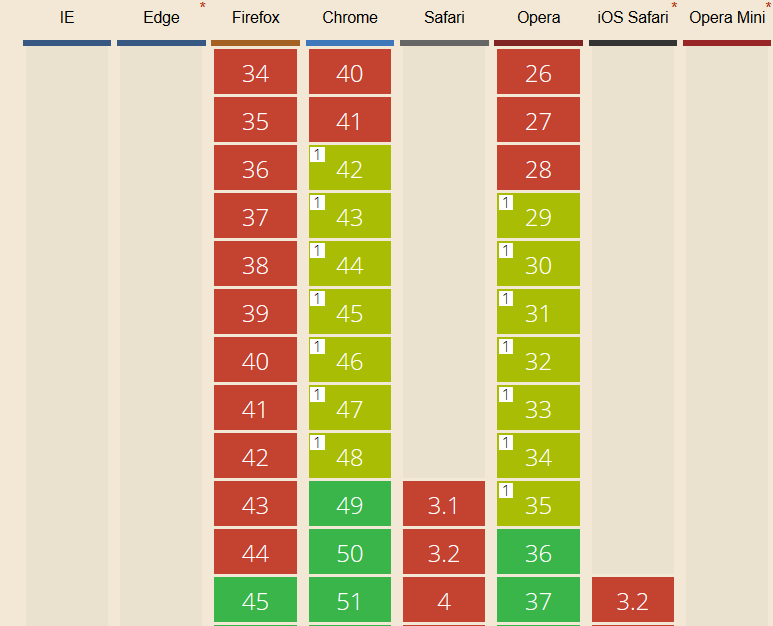
Warum dieser Fehler auftauchte, zeigt ein Blick auf die Seite "Can I use" zum Thema ES6:

Wie man sieht, wird ES6 von Chrome 41 nicht unterstützt. Erst ab Version 42 gibt es eine eingeschränkte Unterstützung. Vollen Support gibt es erst ab Chrome 49.
Mit Hilfe dieser Informationen ist man in der Lage, die Darstellungsprobleme für Google zu lösen und eine Syntax zu verwenden, die der Googlebot bzw. der Google WRS versteht.
Fazit
Das Wissen um die von Google zum Abrufen und Rendern verwendete Technologie kann bei der Fehlersuche wertvolle Dienste leisten. Wenn es zu Darstellungsproblemen in der Funktion "Abruf wie durch Google" kommt, kann man mit Chrome 41 zusätzliche Tests durchführen, die auf mögliche Probleme schließen lassen.
Dabei sollte man beachten, dass Google einige Features nicht verwendet, die im Browser zur Verfügung stehen. So beschränkt sich Google derzeit noch auf das Protokoll HTTP/1.x und löscht den Local Storage sowie Cookies zwischen einzelnen Seitenaufrufen.
Wichtig zu wissen ist außerdem, dass "Abruf wie durch Google" besonders kritisch ist. Seiten, die hier richtig dargestellt werden, können mit großer Wahrscheinlichkeit fehlerfrei von Google gerendert werden.
SEO-Newsletter bestellen
Verwandte Beiträge


Google folgt Links nicht direkt, sondern crawlt asynchron

























