
Google ändert Berechnung des Largest Contentful Paint (LCP)

Eine wichtige Änderung gibt es bei der Berechnung des Largest Contentful Paint (LCP). Zukünftig werden Bilder mit wenig Inhalt ignoriert.
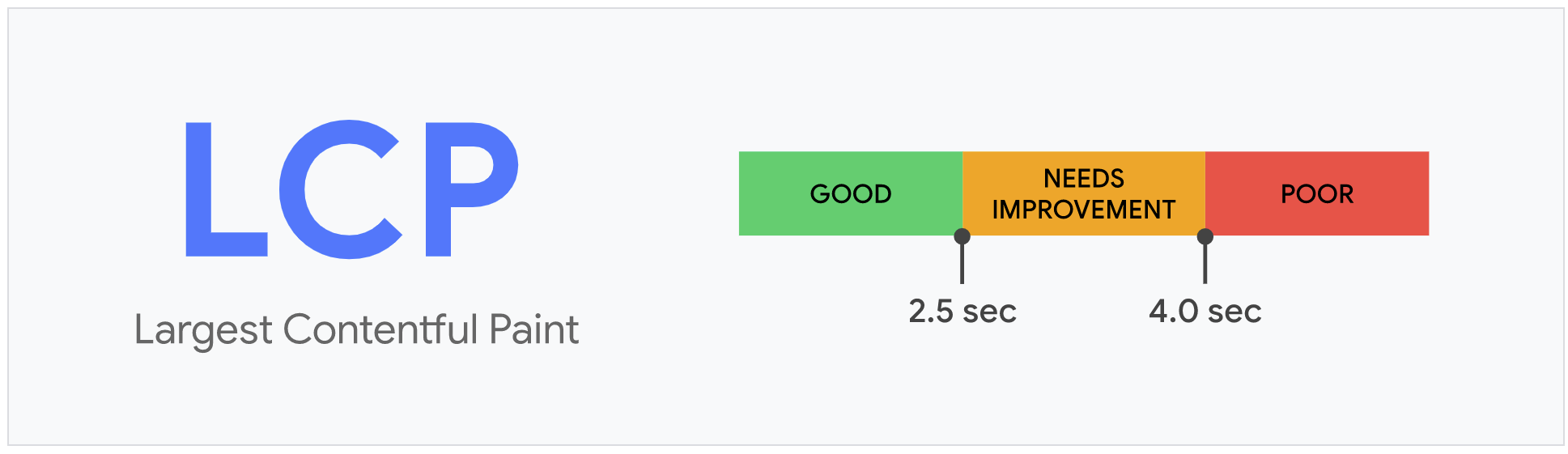
Der Largest Contentful Paint (LCP) ist eine von mehreren Kennzahlen, die zu den sogenannten Core Web Vitals gehören und die Google für die Bestimmung der Page Experience verwendet. Dabei steht der LCP für die Ladezeit des größten Elements auf einer Seite. Häufig sind dies Bilder.
SEO-Beratung: Wir sind Ihre Experten
Wir bringen gemeinsam Ihre Website nach vorne. Profitieren Sie von jahrelanger SEO-Erfahrung.



Bei der Berechnung des LCP gibt es eine wichtige Änderung. Ab Chrome 112 werden Bilder mit sehr wenig Inhalt im Verhältnis zu ihrer Größe ignoriert. Bereits zuvor wurden für den LCP zum Beispiel Hintergrundbilder ignoriert sowie beispielsweise auch bestimmte Hintergründe, die per CSS eingebunden sind. Damit sollen Bilder und Grafiken ausgeschlossen werden, die in sich keine Inhalte bieten, sondern lediglich als Hintergrund oder Platzhalter für andere Inhalte dienen.
Mit der aktuellen Änderung werden auch andere Bilder bei der Berechnung des LCP ignoriert, die über sehr wenig Inhalt im Verhältnis zu ihrer Darstellungsgröße verfügen. Der Grenzwert beträgt 0,05 Bits von Bilddaten pro angezeigtem Pixel. Bilder, die unterhalb dieses Grenzwertes liegen, werden nicht in die Berechnung des LCP einbezogen. Das wird vermutlich vor allem große und einfache Hintergrundbilder oder Viewport Overlays betreffen sowie Platzhalter, die manchmal beim Lazy-Loading von Bildern verwendet werden.
Anstelle dessen wird Chrome den First Paint von Text oder Bildern mit mehr Inhalten für die Bestimmung des LCP verwenden. Das kann bei manchen Seiten dazu führen, dass der LCP ansteigt, und zwar dann, wenn ein Hintergrund mit wenig Inhalt sehr schnell angezeigt wird, oder wenn ein ein Platzhalter mit wenig Inhalt verwendet wurde, um den Raum für ein Bild mit mehr Inhalt zu belegen, das später geladen wird. Der LCP kann sich aber auch verbessern, und zwar dann, wenn ein Hintergrundbild mit wenig Inhalt oder ein Viewport Overlay einer Seite nach anderem Inhalt hinzugefügt wird.
Die Änderung greift für Nutzer von Chrome mit Beginn um den 6. April und wird nach und nach für bestehende Chrome-Installationen ausgerollt. Dies fällt in etwa mit Chrome 112 zusammen, obwohl auch frühere Versionen von Chrome ab Version 109 diese Änderung nutzen werden.
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights: Performance-Bericht wird durch 'Insights' ersetzt


























