Google: Kein einzelnes Tool bildet unsere Page Speed-Messung ab
 Google verwendet eine große Anzahl von Metriken für die Messung der Ladezeit von Webseiten. Laut Google gibt es kein bestimmtes Tool, mit dem sich dies komplett nachvollziehen lässt.
Google verwendet eine große Anzahl von Metriken für die Messung der Ladezeit von Webseiten. Laut Google gibt es kein bestimmtes Tool, mit dem sich dies komplett nachvollziehen lässt.
Bekanntermaßen ist die Ladezeit von Webseiten ein Rankingfaktor - seit dem Speed Update in diesem Monat umso mehr. Dabei sollte vor allem eines bedacht werden: Bei der Optimierung des Pages Speeds geht es nicht in erster Linie um Google, sondern um die Seitenbesucher. Und genau diesen Faktor bezieht Google seit einiger Zeit verstärkt in die Bewertung von Webseiten ein: Dabei kommen Daten aus dem Chrome User Experience Report zur Anwendung. Nutzer, die ihre Einwilligung erklärt haben, übertragen ihre Daten an Google. Dort werden diese Daten gesammelt und ausgewertet. So lässt sich feststellen, wie sich eine Webseite unter realen Bedingungen verhält.
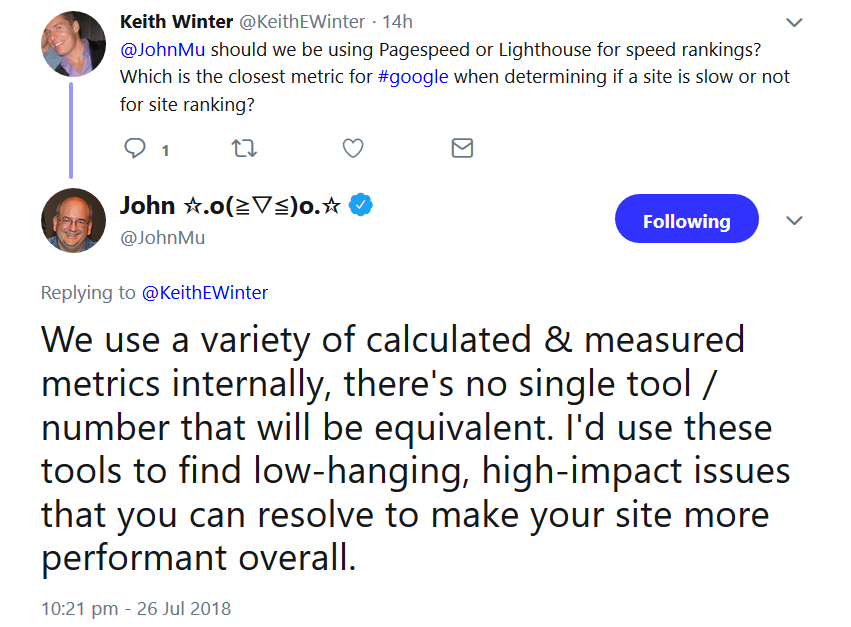
Viele Webmaster stellen sich die Frage, wie sie am besten den Page Speed messen können, um den Bewertungsmethoden Googles möglichst nahe zu kommen. Leider gibt es aber kein einzelnes Tool, das dazu geeignet wäre. Das teilte Johannes Müller jetzt per Twitter mit. Er schrieb, es gebe eine Vielzahl von berechneten und gemessenen Metriken, die Google intern zur Bewertung des Page Speeds nutze. Kein einzelnes Tool könne dies entsprechend abbilden. Man könne solche Tools aber dazu verwenden, leicht zu lösende und gravierende Probleme zu identifizieren:
Es gibt immerhin einige Tools, die als Standard für die Bewertung des Page Speeds gelten und die von Google selbst stammen: Google PageSpeed Insights ist ein recht simples Werkzeug, das für eine beliebige URL eine Bewertung der Ladezeit auf Mobilgeräten und auf dem Desktop ausgibt. Zudem erhält man Optimierungsvorschläge.
Für die tiefere Analyse bietet sich Google Lighthouse an. Dieses Tool kann als Erweiterung für Chrome oder auch per Kommandozeile genutzt werden und analysiert neben der Ladezeit auch weitere Faktoren wie die Barrierefreiheit und SEO-Kriterien. Zudem eignet sich Lighthouse besonders für Progressive Web Apps (PWAs).
Titelbild © Petrik - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights kaputt: derzeit keine Desktop-Ergebnisse