Lighthouse: ein Top-Tool für die Performancemessung von Webseiten und PWAs
 Lighthouse ist ein Tool, mit dem man die Performance und die Nutzerfreundlichkeit von Progressive Web Apps testen kann. Aber auch herkömmliche Webseiten kann man damit einer genaueren Betrachtung unterziehen. Der größte Vorteil von Lighthouse gegenüber vielen anderen Tools für die Performancemessung liegt in den flexibel anpassbaren und damit realistischeren Testbedingungen.
Lighthouse ist ein Tool, mit dem man die Performance und die Nutzerfreundlichkeit von Progressive Web Apps testen kann. Aber auch herkömmliche Webseiten kann man damit einer genaueren Betrachtung unterziehen. Der größte Vorteil von Lighthouse gegenüber vielen anderen Tools für die Performancemessung liegt in den flexibel anpassbaren und damit realistischeren Testbedingungen.
Progressive Web Apps (PWAs) erfreuen sich einer zunehmenden Beliebtheit. PWAs sind Webseiten, die sich dynamisch wie Apps verhalten und ihre Funktionalität auf einer Seite konzentrieren. Das Laden von Inhalten und die Funktionsaufrufe werden per JavaScript durchgeführt.
Um dem Verhalten einer installierten App möglichst nahe zu kommen, muss eine PWA über eine gute Performance verfügen und besonders nutzerfreundlich sein. All das lässt sich mit Hilfe eines neuen Tools testen, das bei Google entwickelt wurde: Lighthouse.
Das folgende Video zeigt die Präsentation von Lighthouse auf der Google I/O 2017:
Lighthouse steht als Open Source zur Verfügung. Man kann Lighthouse entweder als Chrome-Extension installieren oder über die Kommandozeile aufrufen. Letztere Variante bietet zusätzliche Konfigurationsmöglichkeiten. Dazu muss man allerdings zuvor node.js auf dem Rechner installieren.
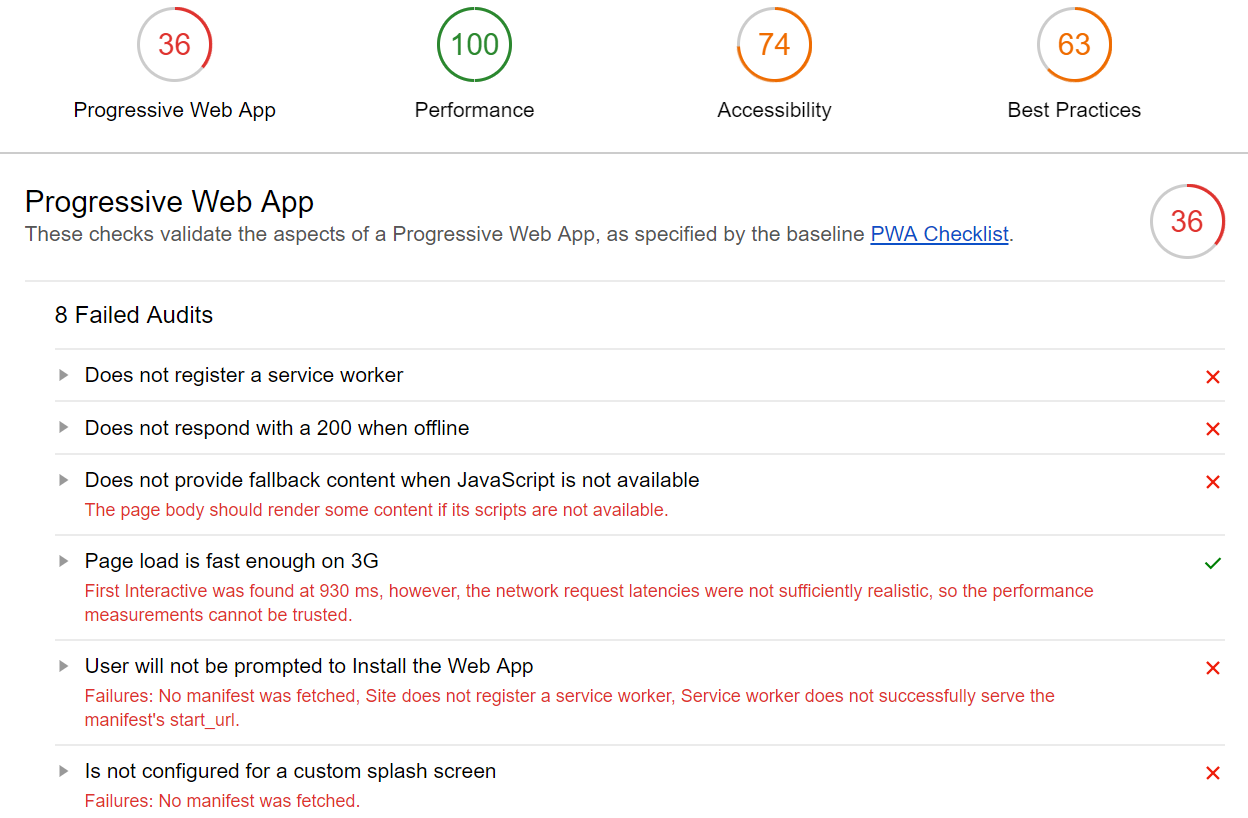
Wenn man sich für die Chrome-Extension entscheidet, ruft man für eine Analyse im Browser einfach die URL der zu testenden Webseite auf und klickt danach auf das Icon der Extension. Danach prüft Lighthouse die verschiedenen Kriterien der App und stellt im Anschluss einen ausführlichen Bericht zur Verfügung:

Lighthouse deckt die folgenden Bereiche ab:
- Progressive Web App
- Performance
- Accessibility
- Best Practices
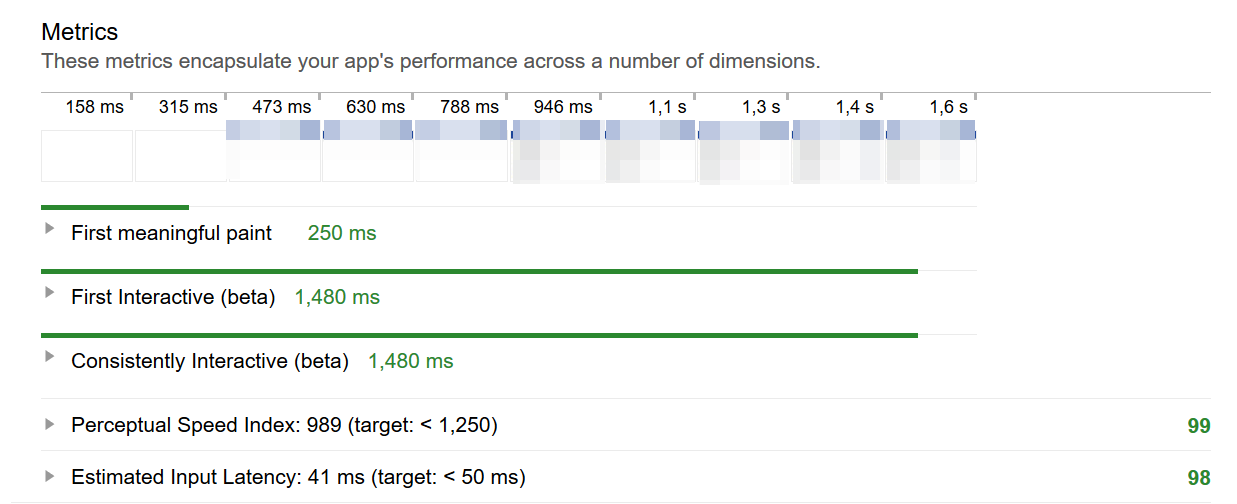
Für jeden dieser Bereiche werden Detailinformationen angezeigt und Hinweise gegeben, wie die PWA bzw. die Webseite verbessert werden kann. Bezüglich der Performance wird unter anderem dargestellt, wie lange es gedauert hat, bis erste Elemente der Seite im Browser sichtbar waren und nach welcher Zeit die Seite genutzt werden konnte. Diese Werte sind für mobile Webseiten und Apps sehr wichtig, weil deren Nutzer besonders ungeduldig sind.

Detaillierte Informationen gibt es für die Entwickler von PWAs. Hier gibt es beispielsweise Empfehlungen zum Einsatz von HTTPS, HTTP/2 oder den Gebrauch von Service Workern, um der PWA auch Offline-Funktionalität zu verleihen.
Lighthouse prüft außerdem die Nutzbarkeit der Webseite oder PWA für Menschen mit Beeinträchtigungen, so zum Beispiel, ob alle wichtigen Elemente wie Buttons oder Links ausreichend beschrieben sind und dass Bilder beispielsweise über ein Alt-Attribut verfügen.
Alle Resultate münden in jeweils einen Punktwert, der von Null bis Hundert reichen kann - eine solche Skala kennt man zum Beispiel aus Google PageSpeed Insights.
Nutzung von Lighthouse per Kommandozeile
Die wahre Flexibilität von Lighthouse offenbart sich, wenn man das Tool per Kommandozeile nutzt, denn dann steht eine Reihe von Optionen und Konfigurationsmöglichkeiten zur Verfügung, die es in der Chrome-Extension nicht gibt. Nachfolgend sind beispielhaft einige der wichtigsten Optionen aufgeführt:
- --blocked-url-patterns: Damit lässt sich jeglicher Netzwerk-Traffic ausschließen, der an URLs mit einem bestimmten Muster geht.
- --disable-device-emulation: Standardmäßig emuliert Lighthouse ein Nexus 5X. Das lässt sich mit dieser Option deaktivieren.
- --disable-cpu-throttling: Wenn man diese Option aktiviert, gibt es keine Begrenzung der CPU-Performace im Test. Das ist zum Beispiel dann sinnvoll, wenn die Nutzer der Zielgruppe eher auf leistungsstarker Hardware unterwegs sind.
- --disable-network-throttling: Wählt man diese Option, so wird sich das Tool so verhalten, als stehe eine (fast) unbegrenzte Netzwerkbandbreite zur Verfügung.
Folgender Befehl führt Lighthouse aus und deaktiviert die CPU- und die Netzwerkdrosselung. Gleichzeitig wird die Emulation von Nexus 5X unterbunden: https://example.com/seite1 --disable-device-emulation --disable-cpu-throttling --disable-network-throttling --view
Vorteile von Lighthouse
Lighthouse überzeugt vor allem durch seine Flexibilität. Je nach angestrebtem Szenario kann man das Tool konfigurieren, um verschiedene Nutzerumgebungen abzubilden. Zielt man zum Beispiel auf Nutzer mit schnellen Mobilgeräten und einer großzügigen Internetanbindung ab, so kann man die vorgegebenen Drosselungen deaktivieren.
Darin liegt der größte Vorteil von Lighthouse, wenn man das Tool mit anderen Lösungen wie zum Beispiel webpagetest vergleicht. Webpagetest liefert für PWAs oftmals nur ein mäßiges Ergebnis, was daran liegt, dass die vom Tool zur Messung verwendeten Virtual Machines (VMs) recht lange zum Laden und Ausführen des JavaScript-Codes benötigen. Hier sind die Ergebnisse von Lighthouse deutlich aussagekräftiger.
Schön ist auch, dass das Tool sowohl von Einsteigern als auch von Fortgeschrittenen und Profis sinnvoll genutzt werden kann. Für Einsteiger wird vermutlich in den meisten Fällen die Chrome-Extension genügen. Entwickler können dagegen auf das Kommandozeilen-Tool zugreifen, das sich flexibel konfigurieren lässt.
Und nicht zuletzt kann man mit Lighthouse nicht nur PWAs, sondern auch normale Webseiten testen. Die Verbesserungsvorschläge hinsichtlich der Performance und der Accessibility sind nämlich nicht auf PWAs beschränkt.
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights kaputt: derzeit keine Desktop-Ergebnisse