Google Lighthouse: Lazy Loading von LCP-Elementen vermeiden
 Das Laden von Elementen per Lazy Load im oberen Seitenbereich kann den LCP einer Webseite erhöhen. Deshalb warnt Google Lighthouse jetzt vor einer solchen Verwendung. Außerdem gibt es jetzt einen Hinweis, wenn der mobile Viewport nicht gesetzt ist, weil das den FID erhöhen kann.
Das Laden von Elementen per Lazy Load im oberen Seitenbereich kann den LCP einer Webseite erhöhen. Deshalb warnt Google Lighthouse jetzt vor einer solchen Verwendung. Außerdem gibt es jetzt einen Hinweis, wenn der mobile Viewport nicht gesetzt ist, weil das den FID erhöhen kann.
Der Largest Contentful Paint (LCP) gibt an, wie lange es dauert, bis das größte Seitenelement einer Webseite geladen ist. Der LCP ist Bestandteil der Google Core Web Vitals, die ihrerseits Bestandteil der Page Experience sind. Die Page Experience ist seit Juni ein Rankingfaktor in der mobilen Suche von Google.
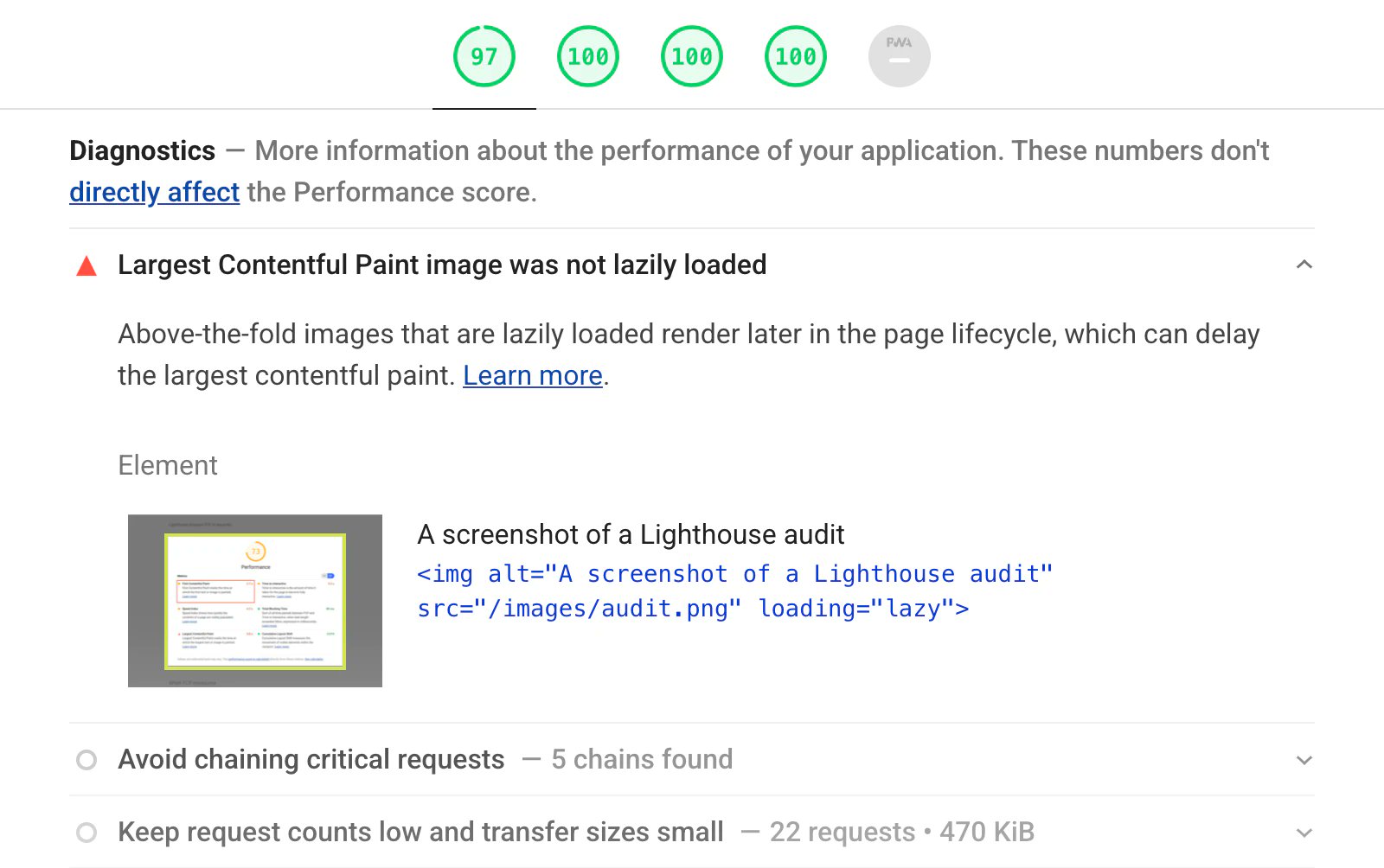
Google Lighthouse warnt jetzt in der neuesten Version vor der Verwendung von Lazy Loading für Elemente im oberen Seitenbereich. Lazy Loading kann den LCP-Wert verschlechtern, wenn das betreffende Element für den LCP einer Seite verantwortlich ist:

Wie Google auf der zugehörigen Hilfeseite schreibt, kann Lazy Loading dazu führen, dass der Browser das betreffende Element in eine Warteschleife stellt und andere Elemente priorisiert. Tests hätten gezeigt, dass sich der LCP durch den Verzicht auf Lazy Loading für das LCP-Element um bis zu 15 Prozent verbessern lasse.
Google Lighthouse prüft jetzt in seiner aktuellen Version, ob für das LCP-Element einer Webseite Lazy Loading verwendet wird und gibt dann einen entsprechenden Hinweis aus.
Lighthouse prüft jetzt auch auf mobilen Viewport
In einem weiteren Test, der neu zu Lighthouse hinzugefügt wurde, prüft das Tool, ob ein Viewport für mobile Geräte gesetzt ist. Der Grund ist, dass mobile Browser per Doppel-Tap eine Vergrößerung von Inhalten ermöglichen, die nicht für mobile Geräte optimiert sind. Das führt dazu, dass der Browser nach einem Tap bis zu 300 Millisekunden wartet, ob ein zweiter Tap folgt. Das kann den First Input Delay (FID) verschlechtern, eine weitere Kennzahl aus den Core Web Vitals.
Findet Lighthouse keine Viewport-Angabe auf einer Webseite, wird eine solche vorgeschlagen wie zum Beispiel diese:
<meta name="viewport" content="width=device-width">Mit den Neuerungen macht Google Lighthouse das Optimieren der Core Web Vitals für Webseiten noch ein bisschen einfacher.
SEO-Newsletter bestellen
Verwandte Beiträge


Faktenprüfung per KI: Ist Google mit "Generate - Ground" auf dem Holzweg?