
HTML-Quellcode ansehen: auch in mobilen Browsern kein Problem
 Auch in mobilen Browsern kann man sich einfach den HTML-Quellcode von Webseiten anzeigen lassen und dort nach bestimmten Stellen im Code suchen.
Auch in mobilen Browsern kann man sich einfach den HTML-Quellcode von Webseiten anzeigen lassen und dort nach bestimmten Stellen im Code suchen.
Viele kennen das Problem: Man möchte eine Webseite in einem mobilen Browser etwas näher betrachten und sich dazu den zugehörigen HTML-Quellcode ansehen. Doch leider bringen die wenigsten mobilen Browser von Haus aus eine per Menü aufrufbare Funktion zu diesem Zweck mit.
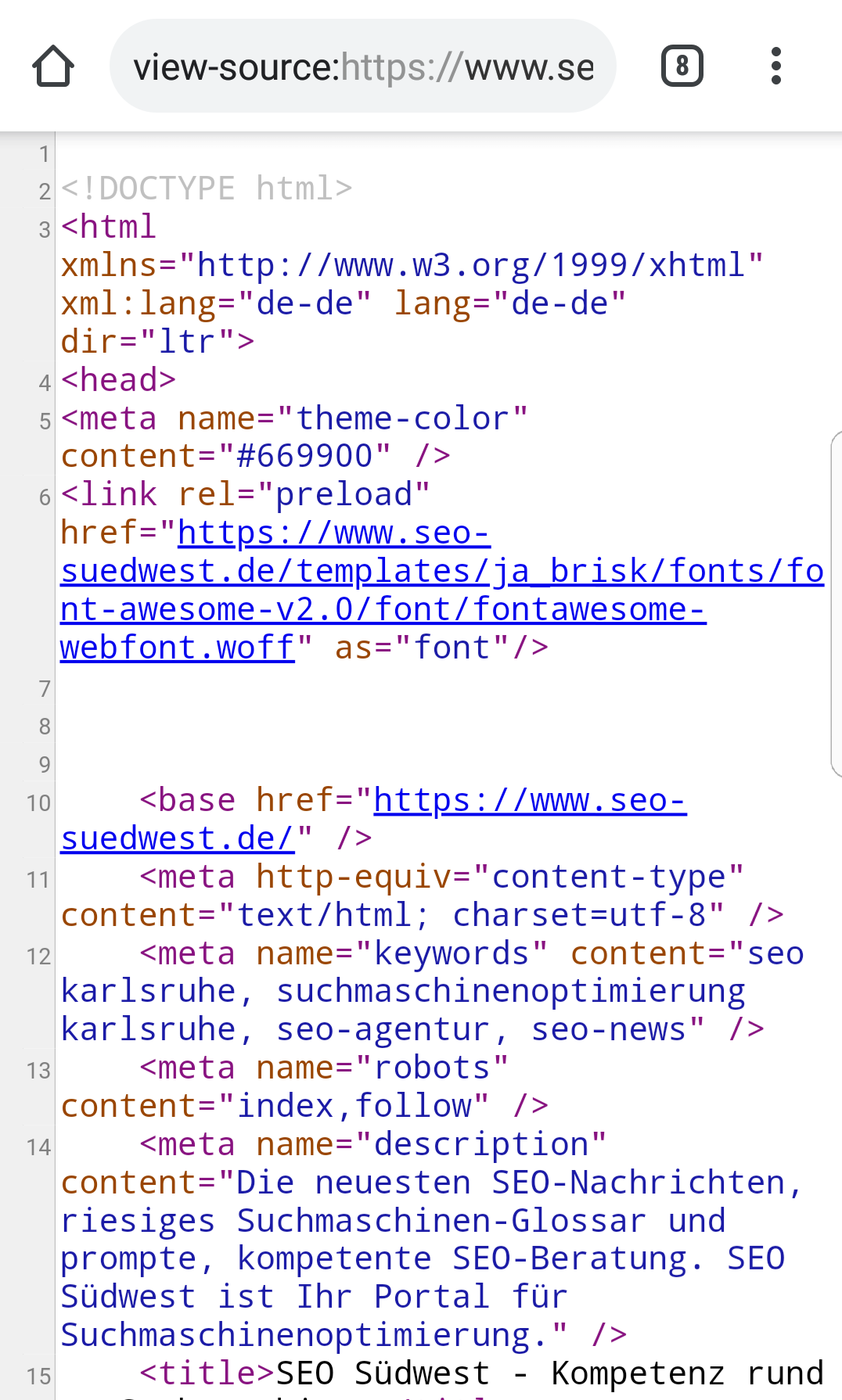
Es gibt aber eine Möglichkeit, wie man auch mobil schnell auf den HTML-Code von Webseiten zugreifen kann. Dazu muss man einfach vor die URL der Seite das Präfix "view-source:" stellen, also zum Beispiel "view-source:https://www.beispiel.de/seite.html". Daraufhin wird der Code angezeigt:

Mithilfe der Suche-Funktion des Browsers kann man dann nach den interessierenden Stellen im Quellcode suchen.
Auch wenn diese Möglichkeit nicht neu ist, dürfte es einige geben, die diesen Weg bisher noch nicht kannten.
Vielen Dank an Luke Carthy für den entsprechenden Tipp auf Twitter.
Titelbild: Copyright Paul Pirosca - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google empfiehlt die Verwendung von semantischem HTML