Responsive Design und Mobile First: Google indexiert mobile und Desktop-Inhalte
 Bei Websites mit Responsive Design indexiert Google immer sowohl die Inhalte für Mobilgeräte als auch die Inhalte für den Desktop. Voraussetzung ist, dass die Inhalte entweder direkt beim Laden oder nach dem Rendern der Seite im Code enthalten sind.
Bei Websites mit Responsive Design indexiert Google immer sowohl die Inhalte für Mobilgeräte als auch die Inhalte für den Desktop. Voraussetzung ist, dass die Inhalte entweder direkt beim Laden oder nach dem Rendern der Seite im Code enthalten sind.
Responsive Design bedeutet, dass eine Website auf verschiedenen Geräten wie Smartphone, Notebook oder Tablet immer optimal dargestellt wird. Es gibt nur eine Version der Seite, die sich automatisch anpasst. Google empfiehlt Responsive Design im Zusammenhang mit Mobile First. Wenn eine Website per Mobile First indexiert wird, bedeutet dass, dass Google die mobile Darstellung der Website für die Indexierung verwendet.
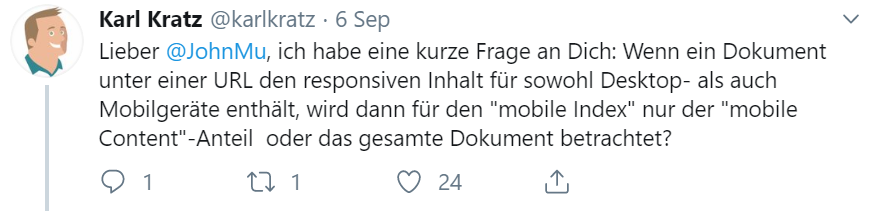
Wie sieht es aber aus, wenn eine Website, die Responsive Design nutzt, in der mobilen Darstellung andere Inhalte anzeigt als auf dem Desktop? Berücksichtigt Google dann alle Inhalte für den Index inklusive der Desktop-Inhalte? Diese Frage stellte Karl Kratz an Johannes Müller:
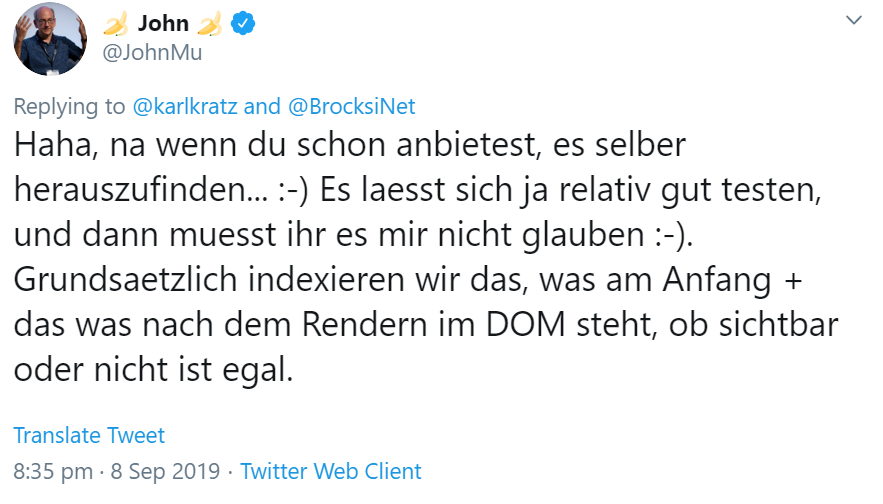
Müller antwortete, Google indexiere alles, was am Anfang, also beim initialen Crawlen, als auch nach dem Rendern im DOM, der fertigen Seitenstruktur, enthalten sei. Dabei spiele es keine Rolle, ob diese Inhalte sichtbar sind oder nicht:
Das bedeutet: Wenn auf einer Website Responsive Design mit unterschiedlichen Inhalten für verschiedene Geräte kombiniert wird, dann berücksichtigt Google alle vorhandenen Inhalte bei der Indexierung. Die Seite kann dann auch für all diese Inhalte in Google gefunden werden.
Titelbild: Copyright Justin - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


John Müller erklärt, warum ein Wechsel der Canonical von Desktop auf Mobil nicht sinnvoll wäre