
Google: Kein Problem, wenn Ressourcen sowohl per HTTPS als auch per HTTP erreichbar sind
 Google kann mit Ressourcen umgehen, die sowohl per HTTPS als auch per HTTP erreichbar sind. Dennoch sollte man versuchen, Mixed Content möglichst zu vermeiden.
Google kann mit Ressourcen umgehen, die sowohl per HTTPS als auch per HTTP erreichbar sind. Dennoch sollte man versuchen, Mixed Content möglichst zu vermeiden.
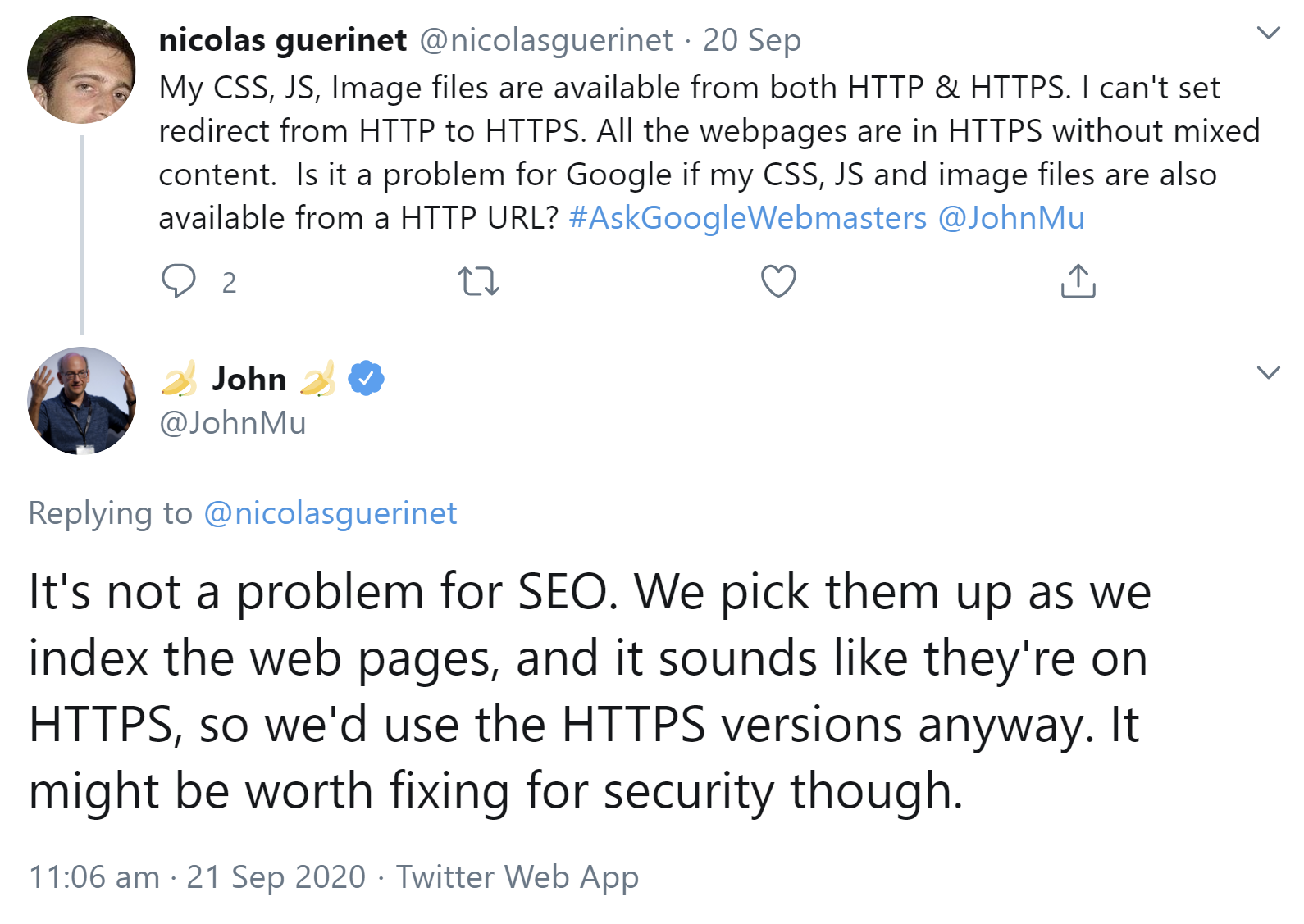
Wenn Bilder, JavaScript und andere Ressourcen einer Website sowohl per HTTPS als auch per HTTP erreichbar sind, kann Google damit umgehen. Das erklärte John Müller per Twitter auf Anfrage eines Nutzers. Dieser hatte geschrieben, dass für seine Website eine Weiterleitung von HTTP auf HTTPS nicht eingerichtet werden könne. Die betreffenden Ressourcen seien per HTTPS integriert, könnten aber auch per HTTP abgerufen werden.
Laut John Müller ist das für Google kein Problem: Wenn Ressourcen per HTTPS erreichbar seien, dann würde Google ohnehin diese Version verwenden. Es sei aber zu empfehlen, die Anbindung aus Sicherheitsgründen anzupassen:
Google versucht also, bei Ressourcen auf HTTPS-Websites die jeweiligen Ressourcen per HTTPS aufzurufen. Dieses Vorgehen entspricht dem Verhalten von Google Chrome ab Version 81. Der Browser versucht, auch unsicher eingebundene Ressourcen per HTTPS abzurufen, sofern möglich. Sollte das nicht klappen, werden sie blockiert.
Für HTTPS-Websites bedeutet das:
- Bilder und andere Ressourcen per HTTPS verfügbar und als HTTPS eingebunden: ok
- Bilder und andere Ressourcen per HTTPS verfügbar und als HTTP eingebunden: ok
- Bilder und andere Ressourcen nur per HTTP verfügbar: nicht ok. Das kann dazu führen, dass die entsprechenden Ressourcen beim Rendern von Google nicht berücksichtigt werden.
Es sollte also sowohl darauf geachtet werden, alle Ressourcen per HTTPS bereitzustellen, als auch, diese entsprechend jeweils per HTTPS-URL einzubinden.
Titelbild: Copyright wladimir1804 - stock.adobe.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Invalides HTTPS verhindert nicht das Indexieren von Seiten