
Mobilfreundlichkeit: Ein Tool zeigt Probleme, ein anderes nicht? Laut Google Grund zum Handeln
 Wenn die Mobilfreundlichkeit einer Webseite von verschiedenen Google-Tools unterschiedlich bewertet wird, dann könnte laut Google ein Problem auf der Webseite vorliegen, das untersucht werden sollte. Grundsätzlich besteht Handlungsbedarf, wenn eine Seite nicht innerhalb eines angemessenen Zeitraums gerendert wird.
Wenn die Mobilfreundlichkeit einer Webseite von verschiedenen Google-Tools unterschiedlich bewertet wird, dann könnte laut Google ein Problem auf der Webseite vorliegen, das untersucht werden sollte. Grundsätzlich besteht Handlungsbedarf, wenn eine Seite nicht innerhalb eines angemessenen Zeitraums gerendert wird.
Die Mobilfreundlichkeit von Webseiten lässt sich mit verschiedenen Google-Tools überprüfen. Dazu gehören das URL Inspection Tool in der Google Search Console und der Mobile Friendly Test.
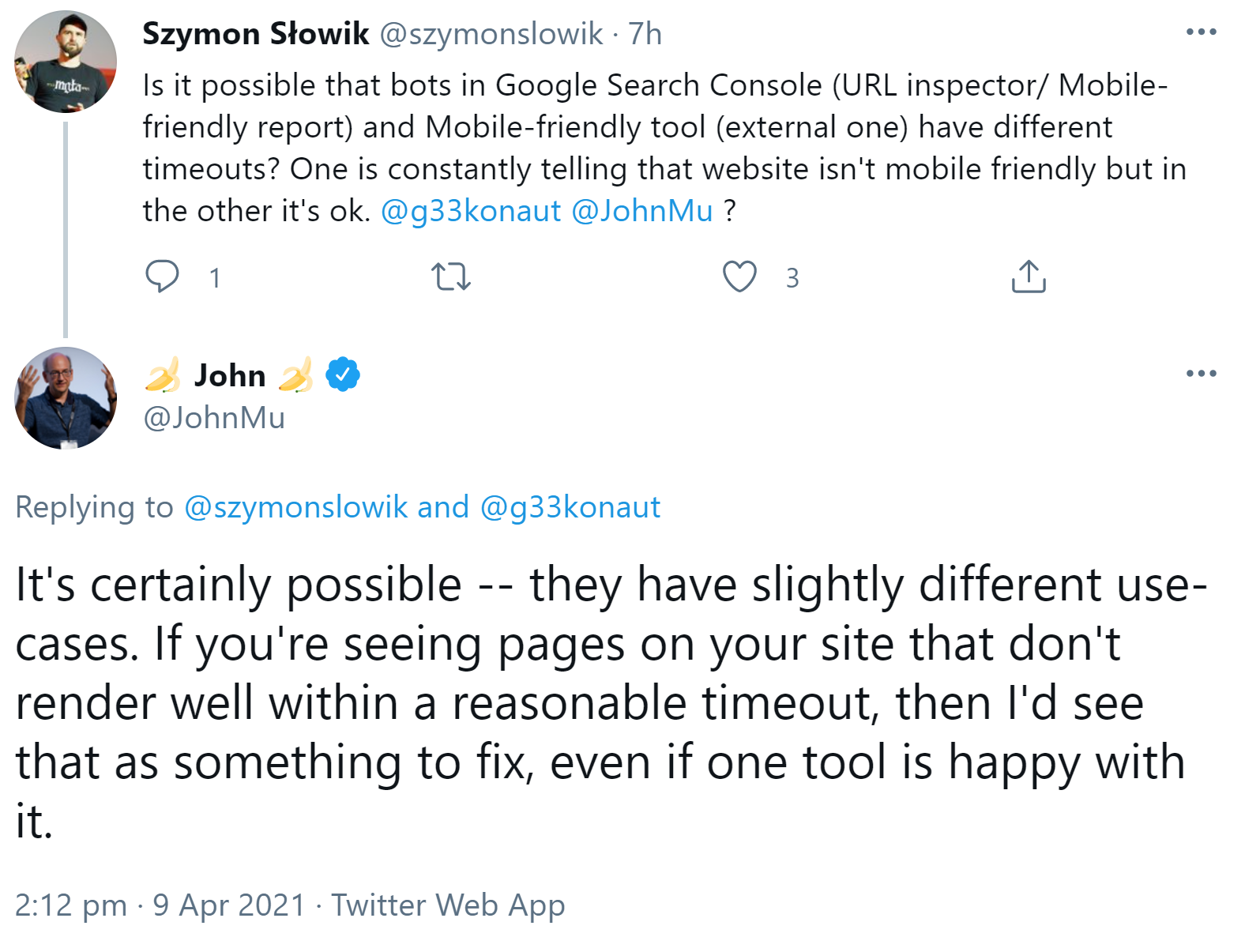
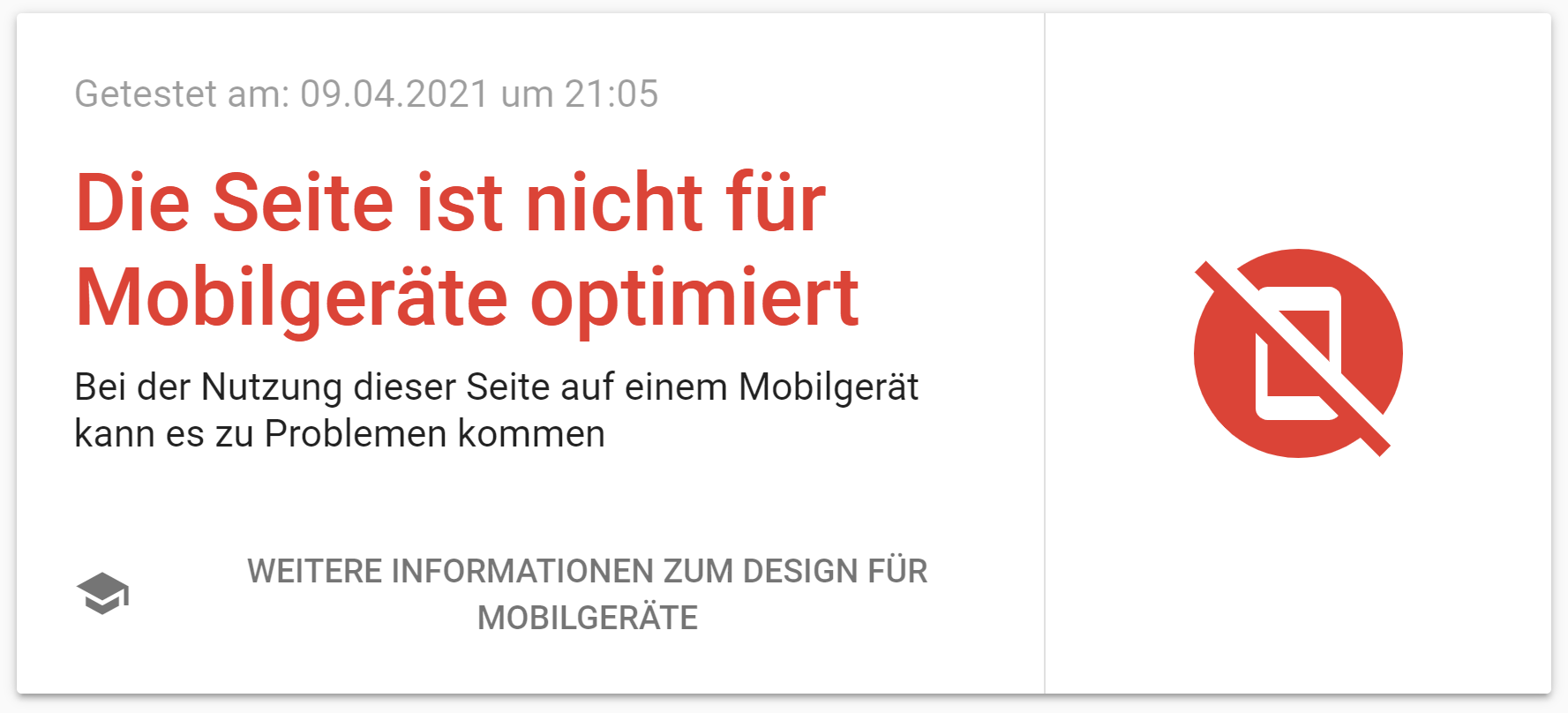
In der Bewertung können diese Tools zu unterschiedlichen Ergebnissen kommen. Das liegt an den verschiedenen Arbeitsweisen, die bei den Tools zur Anwendung kommen. Das erklärte John Müller auf Anfrage per Twitter. Wenn feststelle, dass eine Seite innerhalb eines angemessenen Timeouts nicht rendere, dann sollte man handeln, selbst dann, wenn eines der Tools mit der getesteten Seite zufrieden sei:
"It's certainly possible -- they have slightly different use-cases. If you're seeing pages on your site that don't render well within a reasonable timeout, then I'd see that as something to fix, even if one tool is happy with it."
Unterschiedliche Ergebnisse in den Tools sollten also immer hinterfragt werden. Es kann allerdings auch passieren, dass ein Tool Probleme zeigt, während beim normalen Crawlen und Rendern alles funktioniert. Das liegt daran, dass Google in den Tools nicht so lange auf Ergebnisse wartet wie beim Crawl- und Renderprozess.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Darum können Ergebnisse des Live-Tests in der GSC von denen anderer Tools abweichen