Google: Paginierung von mobilen und Desktop-Seiten muss nicht gleich sein
 Wenn sich die Paginierung auf mobilen Seiten von derjenigen auf den Desktop-Seiten unterscheidet, ist das für Google kein Problem. Wichtig ist nur, dass die Seiten den gleichen Zweck erfüllen.
Wenn sich die Paginierung auf mobilen Seiten von derjenigen auf den Desktop-Seiten unterscheidet, ist das für Google kein Problem. Wichtig ist nur, dass die Seiten den gleichen Zweck erfüllen.
Wegen der Mobile First-Indexierung ist es für die Rankings in der Suche von Google entscheidend, welche Inhalte in der mobilen Darstellung einer Website angeboten werden. Darum muss darauf geachtet werden, dass alle wichtigen Inhalte auch für Mobilgeräte verfügbar sind.
Dennoch kann es aus verschiedenen Gründen zu Abweichungen zwischen Desktop- und mobiler Darstellung kommen. Beispiel Usability: Aufgrund des geringeren verfügbaren Platzes können mobil nicht immer alle Elemente angezeigt werden, die auf dem Desktop verfügar sind.
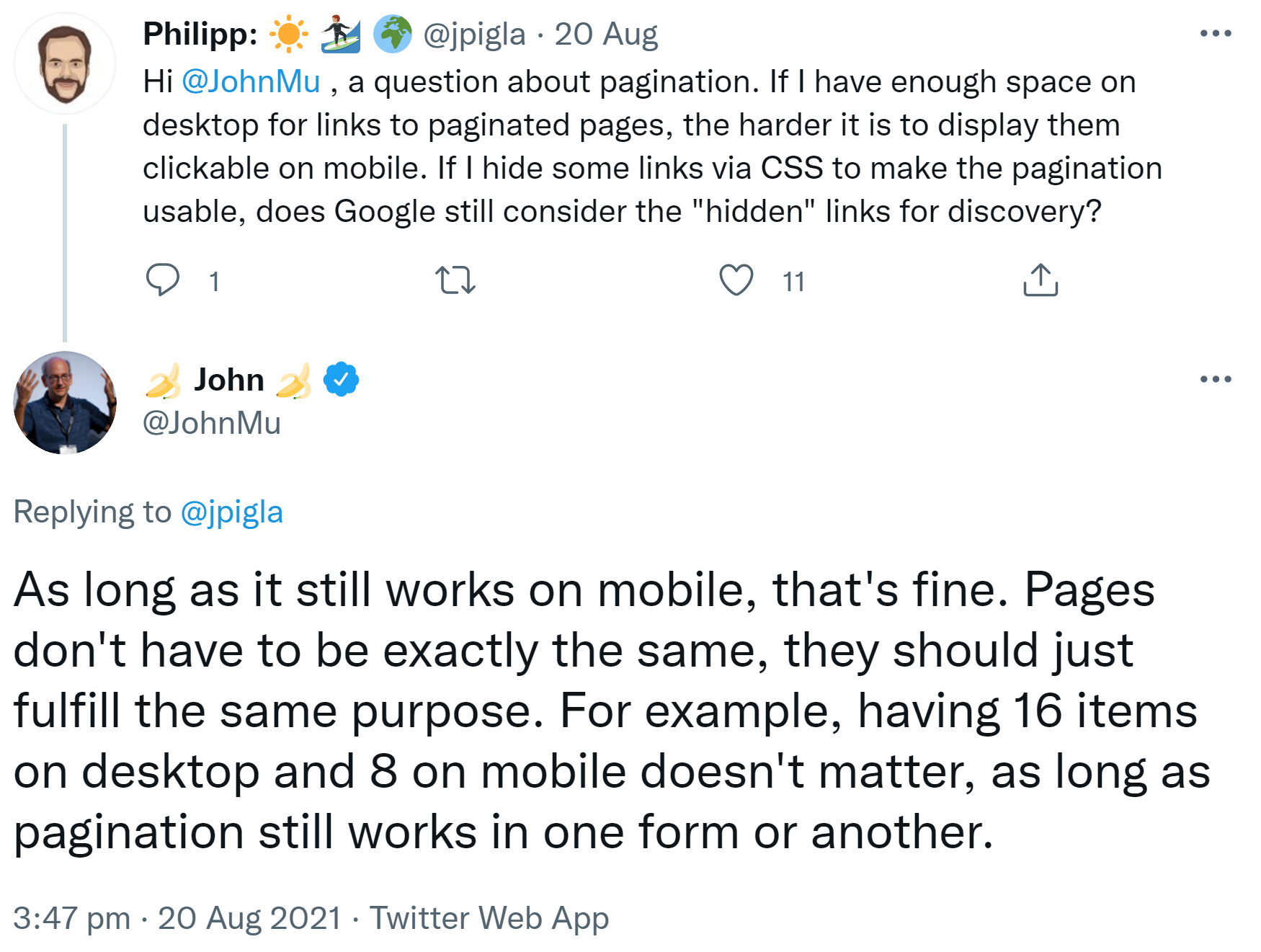
Das kann dazu führen, dass sich beispielsweise die Navigation und die Paginierung zwischen Mobile und Desktop unterscheiden. Ist das aus Sicht Googles problematisch? Nicht, solange die Funktionalität auch auf Mobilgeräten gegeben ist und die Seiten den gleichen Zweck erfüllen. Das erklärte John Müller per Twitter:
"As long as it still works on mobile, that's fine. Pages don't have to be exactly the same, they should just fulfill the same purpose. For example, having 16 items on desktop and 8 on mobile doesn't matter, as long as pagination still works in one form or another."
Es gibt also durchaus Möglichkeiten, zwischen Mobile und Desktop zu variieren. Dabei ist nur darauf zu achten, dass alle wichtigen Inhalte auch in der mobilen Darstellung verfügbar sind. Dazu gehören auch Bilder, Videos, Metadaten und strukturierte Daten.
Titelbild: Copyright fotofabrika - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


John Müller erklärt, warum ein Wechsel der Canonical von Desktop auf Mobil nicht sinnvoll wäre