Joomla: ReCaptcha für JComments einsetzen
 JComments, eine der beliebtesten Kommentar-Erweiterungen für das Content Management System Joomla, verfügt von Haus aus über ein Captcha, um ungewünschten Spam zu vermeiden. Viele möchten jedoch lieber das von Google bereitgestellte ReCaptcha nutzen. Welche Änderungen dazu am Code von JComments notwendig sind, lest Ihr hier.
JComments, eine der beliebtesten Kommentar-Erweiterungen für das Content Management System Joomla, verfügt von Haus aus über ein Captcha, um ungewünschten Spam zu vermeiden. Viele möchten jedoch lieber das von Google bereitgestellte ReCaptcha nutzen. Welche Änderungen dazu am Code von JComments notwendig sind, lest Ihr hier.
Die Nachteile des bei JComments mitgelieferten Captchas, dem KCaptcha, sind aus meiner Erfahrung zwei Dinge:
- Es ist nicht sicher. Manche Skripte schaffen es, das Captcha zu umgehen.
- Auf meiner Webseite war es nicht möglich, auf Smartphones das Captcha zu lösen. Selbst bei richtiger Eingabe gab es eine Fehlermeldung.
Googles ReCaptcha ist momentan eines der sichersten Captchas und steht für Nutzer mit einem Google-Konto kostenlos zur Verfügung. Joomla verfügt außerdem ab der Version 2.5 von Haus aus über ein Plugin, um ReCaptcha einzubinden.
Das Problem besteht nur darin, das ReCaptcha auch für JComments zu nutzen, denn hier gibt est erst einmal keine Möglichkeit, weitere Captchas außer dem mitgelieferten KCaptcha einzubinden. Wie es dennoch gelingt, ReCaptcha für JComments zu verwenden, ist in der folgenden Anleitung zu sehen. Diese basiert auf einer spanischen Quelle, die ich im Netz gefunden habe. Leider funktioniert der Link inzwischen nicht mehr.
Aktualisiert: Hier gibt es einen Tipp, wie man JComments mit ReCaptcha 2 nutzen kann.
Bitte beachtet: Es gibt keine Garantie, dass dies auch funktioniert. Mögliche Nebenwirkungen auf Eurer Webseite kann ich nicht ausschließen. Daher solltet Ihr das ganze erst einmal auf einem Testsystem ausprobieren. Immer vorher aus Sicherheitsgründen ein Backup der Webseite erstellen!
Ich gehe von folgenden Systemkomponenten aus:
- Joomla ab Version 2.5.14
- JComments in der Version 2.3.0
Schritt 1: ReCaptcha einrichten
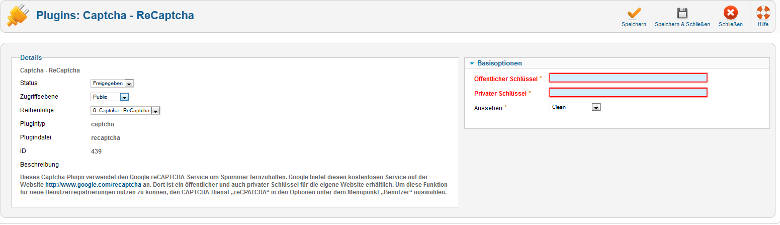
Um ReCaptcha nutzen zu können, benötigt man ein Google-Konto. Dann lässt sich unter der Adresse https://www.google.com/recaptcha ein Schlüsselpaar erzeugen. Den öffentlichen und den privaten Schlüssel muss man danach im Joomla-Plugin „Captcha – ReCaptcha“ eintragen. Das Plugin muss zudem aktiviert werden.

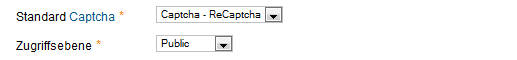
Im Anschluss ist in der Joomla-Konfiguration unter „Site“ als Standard-Captcha das ReCaptcha auszuwählen.

Achtung: Google hat unlängst die URL für die ReCaptcha-API geändert. Daher muss in Joomla gegebenenfalls die Datei plugins/captcha/recaptcha/recaptcha.php angepasst werden:
Zeile 22 ändern in RECAPTCHA_API_SERVER URL of 'http://www.google.com/recaptcha/api'
Zeile 24 ändern in RECAPTCHA_VERIFY_SERVER URL of 'www.google.com'
Zeile 129 ändern in RECAPTCHA_VERIFY_SERVER value of '/recaptcha/api/verify'
Schritt 2: JComments anpassen
Jetzt kommt der etwas schwierigere Teil, denn für die Komponente JComments müssen einige Dateien angepasst werden.
In der Datei [JOOMLA]/administrator/components/com_jcomments/admin.jcomments.php gibt es in Zeile 1066 diesen Eintrag:
$captcha[] = JCommentsHTML::makeOption('kcaptcha', 'KCAPTCHA');
Hinter diesen Eintrag folgende Zeile setzen:
$captcha[] = JCommentsHTML::makeOption('recaptcha', 'recaptcha by Gnumla.com');
In der Datei [JOOMLA]/components/com_jcomments/tpl/default/tpl_form.php beginnt dann in Zeile 114 folgender Codeabschnitt:
if ($this->getVar('comments-form-captcha', 0) == 1) {
$html = $this->getVar('comments-form-captcha-html');
if ($html != '') {
echo $html;
} else {
$link = JCommentsFactory::getLink('captcha');
?>
<p>
<span>
<img class="captcha" onclick="jcomments.clear('captcha');" id="comments-form-captcha-image"
src="/<?php echo $link; ?>" width="121"height="60" alt="
<?php echo JText::_('FORM_CAPTCHA'); ?>" /><br />
<span class="captcha" onclick="jcomments.clear('captcha');">
<?php echo JText::_('FORM_CAPTCHA_REFRESH'); ?></span><br />
<input class="captcha" id="comments-form-captcha"
type="text" name="captcha_refid" value="" size="5" tabindex="6" /><br />
</span>
</p>
<?php
}
}
?>
Diesen ersetzen wir durch den folgenden Code:
if ($this->getVar('comments-form-captcha', 0) == 1) {
$html = $this->getVar('comments-form-captcha-html','kcaptcha');
if ($html == 'kcaptcha') {
$link = JCommentsFactory::getLink('captcha');
?>
<p>
<span>
<img class="captcha" onclick="jcomments.clear('captcha');"
id="comments-form-captcha-image" src="/<?php echo $link; ?>" width="121" height="60" alt="
<?php echo JText::_('FORM_CAPTCHA'); ?>" /><br />
<span class="captcha" onclick="jcomments.clear('captcha');">
<?php echo JText::_('FORM_CAPTCHA_REFRESH'); ?></span><br />
<input class="captcha" id="comments-form-captcha" type="text" name="captcha_refid" value="" size="5" tabindex="6" /><br />
</span>
</p>
<?php
} else {
$link = JCommentsFactory::getLink('captcha');
JPluginHelper::importPlugin('captcha');
$dispatcher = JDispatcher::getInstance();
$dispatcher->trigger('onInit','dynamic_recaptcha_1');
?>
<p>
<span>
<div id="dynamic_recaptcha_1"></div>
</span>
</p>
<?php
}
}
?>
Im Dokument [JOOMLA]/components/com_jcomments/jcomments.ajax.php beginnt in Zeile 275 folgender Code:
if ($acl->check('enable_captcha') == 1)
{
$captchaEngine = $config->get('captcha_engine', 'kcaptcha');
if ($captchaEngine == 'kcaptcha')
{
require_once( JCOMMENTS_BASE.DS.'jcomments.captcha.php' );
if (!JCommentsCaptcha::check($values['captcha_refid']))
{
JCommentsCaptcha::destroy();
$response->addScript("jcomments.clear('captcha');");
return $response;
}
}
else
{
$result = JCommentsEvent::trigger('onJCommentsCaptchaVerify',
array($values['captcha_refid'], &$response));
// if all plugins returns false
if (!in_array(true, $result, true))
; {
self::showErrorMessage(JText::_('ERROR_CAPTCHA'));
return $response;
}
}
}
Diesen ersetzen wir durch diesen Code:
if ($acl->check('enable_captcha') == 1)
{
$captchaEngine = $config->get('captcha_engine', 'kcaptcha');
if ($captchaEngine == "recaptcha")
{
$post = JRequest::get('post');
JPluginHelper::importPlugin('captcha');
$dispatcher = JDispatcher::getInstance();
; $resp = $dispatcher->trigger('onCheckAnswer',$post['recaptcha_response_field']);
if(!$resp[0]){
self::showErrorMessage(JText::_('ERROR_CAPTCHA'), 'captcha');
$response->addScript("Recaptcha.reload()");
; return $response;
}
else
{
$response->addScript("Recaptcha.reload()");
}
}elseif ($captchaEngine == 'kcaptcha')
{
require_once( JCOMMENTS_BASE.DS.'jcomments.captcha.php' );
if (!JCommentsCaptcha::check($values['captcha_refid']))
{
self::showErrorMessage(JText::_('ERROR_CAPTCHA'), 'captcha');
JCommentsCaptcha::destroy();
$response->addScript("jcomments.clear('captcha');");
return $response;
}
} else
{
$result = JCommentsEvent::trigger('onJCommentsCaptchaVerify',
array($values['captcha_refid'], &$response));
// if all plugins returns false
if (!in_array(true, $result, true))
{
self::showErrorMessage(JText::_('ERROR_CAPTCHA'));
return $response;
}
}
}
Schritt 3: freuen!
Mit diesen Änderungen sollte nun ReCaptcha im Auswahlmenü von JComments zur Verfügung stehen (unter „Settings / Layout“). Bei meinen Tests hat alles gut funktioniert. Doch selbst testen solltet Ihr auf jeden Fall. Viel Spaß!
SEO-Newsletter bestellen
Verwandte Beiträge


IndexNow: Jetzt auch Plugin für Joomla verfügbar