Google unterstützt noch keine Bilder mit 'srcset'-Attribut
 Bilder mit "srcset"-Attribut werden derzeit noch nicht von Google unterstützt und indexiert. Das kann sich jedoch bald ändern.
Bilder mit "srcset"-Attribut werden derzeit noch nicht von Google unterstützt und indexiert. Das kann sich jedoch bald ändern.
Neben dem <img>-Tag können Bilder in HTML auch per <picture>-Tag ausgezeichnet werden. Innerhalb dieses Tags besteht die Möglichkeit, per <source> einzelne Quellen anzugeben. Für jedes <source>-Tags können wiederum verschiedene Formate zur Auswahl angegeben werden. Das ermöglicht es dem Browser, je nach verfügbarer Auflösung das jeweils passende Bild auszuwählen. Das ist vor allem für Webseiten mit responsive Design wichtig.
Ein besipielhaftes HTML sieht so aus:
<picture>
<source srcset="/landschaft-1920.jpg, /landschaft-1920hd.jpg 2x" media="(min-width: 1024px)">
<source srcset="/landschaft-640.jpg, /landschaft-480hd.jpg 2x" media="(min-width: 480px)">
</picture>
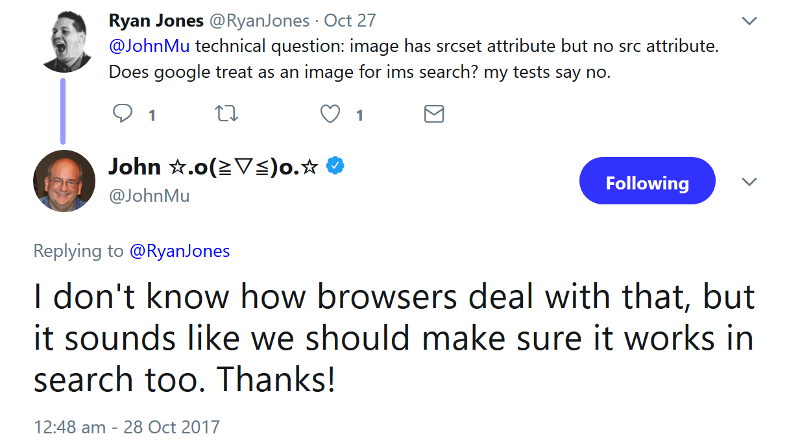
Google kann derzeit mit dem "srcset"-Attribut noch nichts anfangen. Auf diese Weise ausgezeichnete Bilder erscheinen also mit großer Wahrscheinlichkeit nicht in der Bildersuche. Das hat Johannes Müller per Twitter bestätigt:
Müller schreibt, er halte eine Unterstützung des Attributs durch Google für sinnvoll. Gut möglich also, dass bald auch auf diese Weise ausgezeichnete Bilder in den Suchergebnissen von Google landen werden.
Bis dahin sollte man für die Erkennung durch Google und auch für Browser, die "srcset" nicht unterstützen, eine Fallback-Lösung per <img> in den Code einbauen. Das sieht dann aus wie im folgenden Beispiel:
<picture>
<source srcset="/landschaft-1920.jpg, /landschaft-1920hd.jpg 2x" media="(min-width: 1024px)">
<source srcset="/landschaft-640.jpg, /landschaft-480hd.jpg 2x" media="(min-width: 480px)">
<!---Falls browser kein picture unterstuetzt--->
<img src="/landschaft-480.jpg" alt="Impressionen aus dem Wald" />
</picture>
Titelbild © twystydigi - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google Bildersuche: Site-Operator funktioniert wieder