Wie behandelt Google vorgerenderte Seiten aus Angular Universal?
 Durch die wachsende Verbreitung von Single Page Applications (SPA) stellt sich immer wieder die Frage, wie Google mit den Inhalten solcher Seiten umgeht. Eine interessante Frage dazu ergab sich gerade im Zusammenhang mit Angular Universal.
Durch die wachsende Verbreitung von Single Page Applications (SPA) stellt sich immer wieder die Frage, wie Google mit den Inhalten solcher Seiten umgeht. Eine interessante Frage dazu ergab sich gerade im Zusammenhang mit Angular Universal.
Single Page Applications (SPAs) sind Webseiten, die sich ähnlich verhalten wir native Apps. Per JavaScript lassen sich Teile der Seite dynamisch verändern, ohne dass die komplette Seite neu geladen werden muss.
Viele JavaScript-Frameworks wie Angular können zur Erstellung von SPAs verwendet werden. Eine der interessantesten Funktionen von Angular ist die Möglichkeit, Seiten auf dem Server vorausberechnen zu lassen ("Prerendering"), bevor diese an den Client ausgespielt werden. Der Ablauf dabei ist wie folgt:
- Eine Abfrage des Clients wird an den Server gestellt.
- Die Inhalte der darzustellenden Seite werden auf dem Server vorausberechnet und als fertiges HTML an den Client übermittelt.
- Parallel berechnet die SPA die Inhalte auf dem Client und ersetzt die bis dahin dargestellten Inhalte, sobald die Berechnung abgeschlossen ist.
Der Nutzer bekommt von diesem Vorgang nichts mit. Der Vorteil liegt darin, dass die Dauer bis zum Anzeigen der Inhalte deutlich kürzer ist, als wenn die Darstellung erst nach dem Ausführen des JavaScripts erfolgen würde.
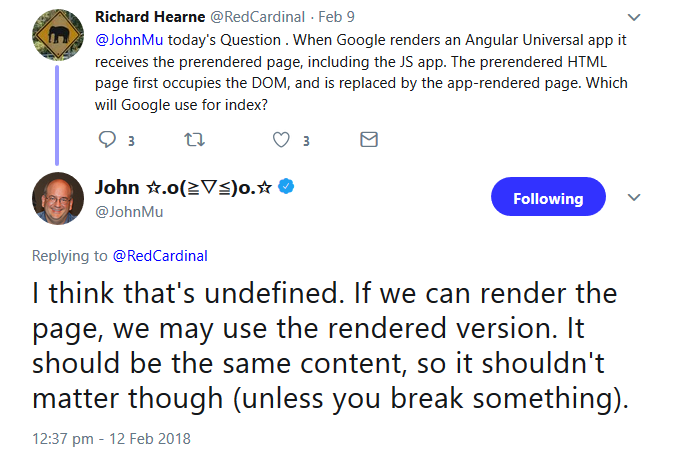
Die Frage lautet, wie Google mit dieser Art von Webseiten umgeht: Werden die vom Server erstellten, vorausberechneten Inhalte verwendet, oder berücksichtigt Google die auf dem Client erstellten Inhalte? Genau diese Frage hat jetzt ein Nutzer per Twitter an Johannes Müller gestellt:
Laut Müller ist es nicht definiert, welche der Inhalte Google in diesem Fall zur Indexierung nutzt. Sollte Google in der Lage sein, die Inhalte zu rendern, werden möglicherweise diese verwendet. Allerdings sollten die durch Prerendering erzeugten und die vom Client berechneten Inhalte gleich sein, so dass es keine Rolle spiele, worauf Google zugreift.
Völlig befriedigend ist die Antwort Müllers nicht. Sollte es wirklich keine Festlegung geben, wie Google mit Inhalten des (im eigenen Haus erstellten) Angular-Frameworks und insbesondere des Features Universal umgeht, wird es Zeit, dies nachzuholen.
Titelbild: This file is licensed under the Creative Commons Attribution 4.0 International license. Author: Google
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen