Test zeigt: Maximal 5 Sekunden sollten das Rendern einer Seite für Google dauern
 Maximal 5 Sekunden sollten vergehen, bis eine Website gerendert ist, damit Google sie sicher verarbeiten kann. Das zeigt zumindest ein Test.
Maximal 5 Sekunden sollten vergehen, bis eine Website gerendert ist, damit Google sie sicher verarbeiten kann. Das zeigt zumindest ein Test.
Über die Ladezeit von Webseiten wurde schon viel geschrieben. Häufig ist zu lesen, es dürfe maximal drei Sekunden dauern, bis eine Seite auf dem Bildschirm erscheint.
JavaScript-Websites, die im Browser gerendert werden, stehen vor besonders großen Herausforderungen, weil das Laden und das Ausführen des JavaScripts je nach Umfang recht zeitaufwändig sein können. Doch wie lange darf es dauern, damit der Googlebot nicht abspringt?
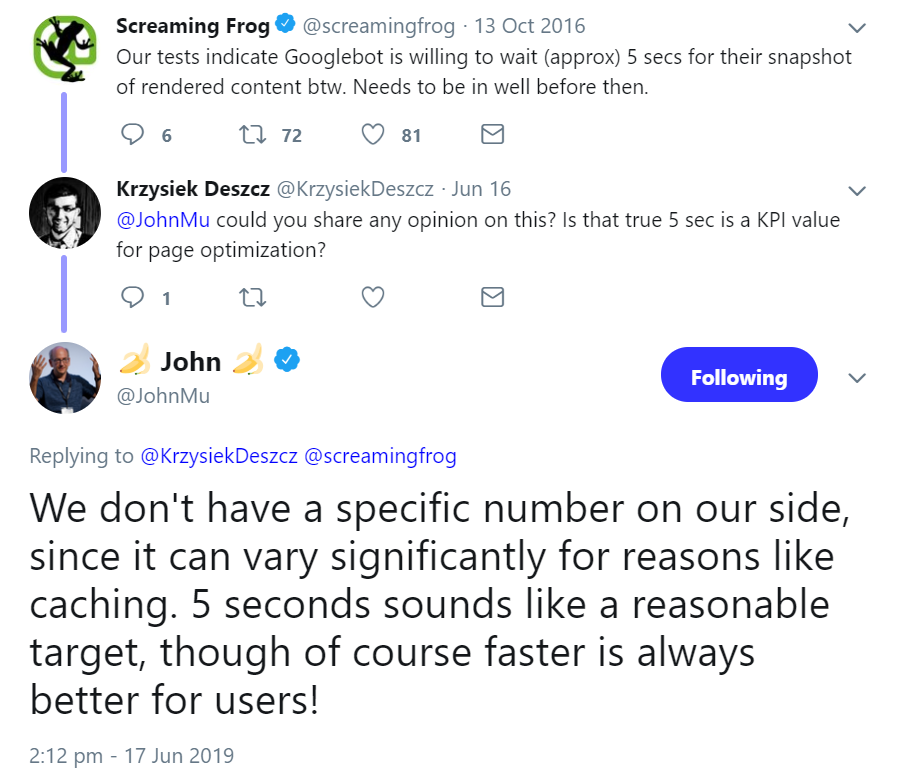
Dazu hat Screaming Frog einen Test durchgeführt. Dieser ergab, dass maximal fünf Sekunden vergehen dürfen, bis eine Webseite gerendert ist. Länger warte der Googlebot nicht.
Johannes Müller von Google antwortete auf den Tweet von Screaming Frog, es gebe keine feste Dauer als Richtlinie. Außerdem seien Abweichungen zum Beispiel durch Caching möglich. 5 Sekunden klängen aber vernünftig, wobei es gerne auch schneller sein dürfe:
Auf Basis dieser 5 Sekunden ist übrigens auch der Timeout beim AJAX-Crawling in Screaming Frog gesetzt.
Um sicherzugehen, dass Google JavaScript-Webseiten crawlen und rendern kann, sollte entweder Server Side Rendering oder Dynamic Rendering eingesetzt werden. Diese beiden Methoden sorgen dafür, dass die Crawler der Suchmaschinen fertigen HTML-Code erhalten, weil das JavaScript bereits auf dem Server ausgeführt wird.
Titelbild: Copyright Olivier Le Moal - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen