
Google Chrome: Version 90 bringt Head-up-Display für Core Web Vitals
 Der Google Chrome-Browser bietet ab Version 90 ein Head-up-Display, in dem die Core Web Vitals und weitere Daten angezeigt werden. Diese Daten entsprechen denen, die an den Chrome User Experience Report übermittelt werden.
Der Google Chrome-Browser bietet ab Version 90 ein Head-up-Display, in dem die Core Web Vitals und weitere Daten angezeigt werden. Diese Daten entsprechen denen, die an den Chrome User Experience Report übermittelt werden.
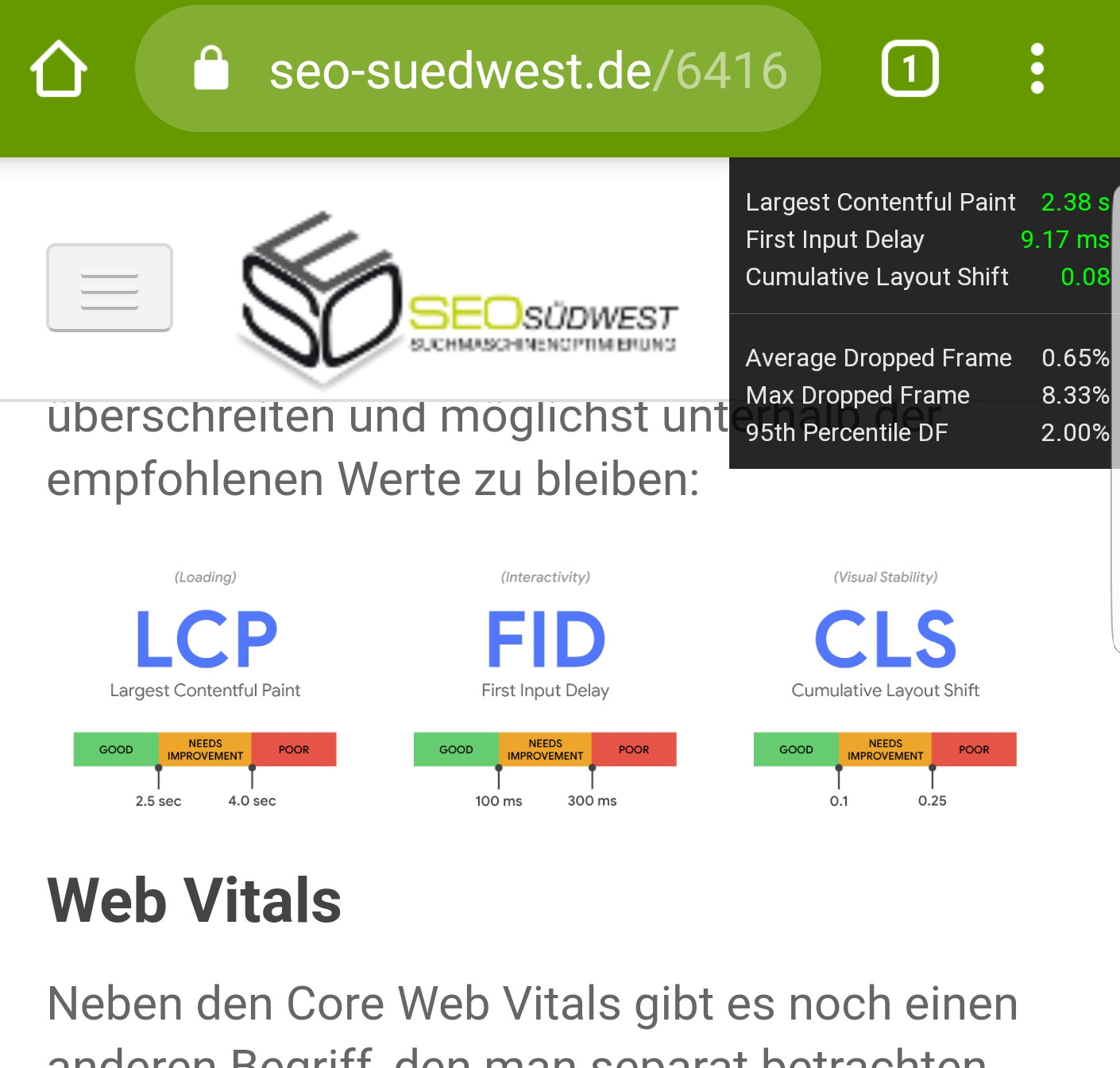
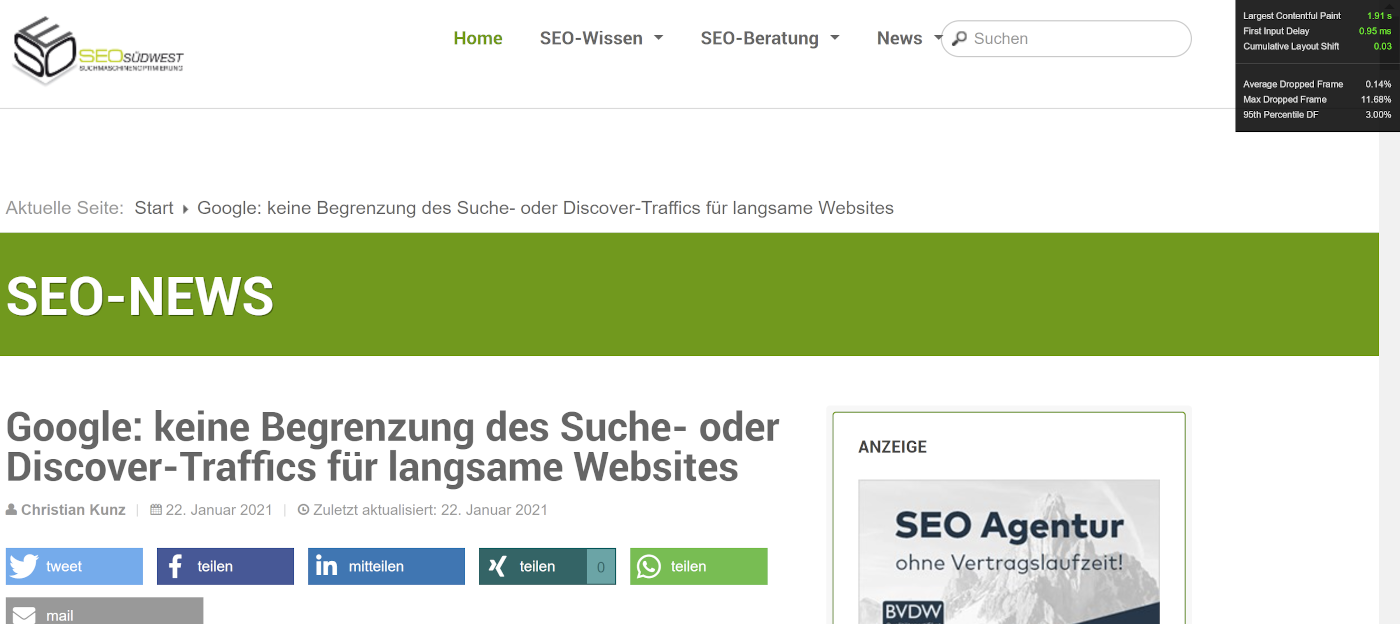
Das Erfassen der Core Web Vitals für beliebige Webseiten wird zukünftig mit Google Chrome noch ein bisschen einfacher. Ab Version 90 ist eine neue Funktion enthalten, welche die Core Web Vitals in einem Head-up-Display im oberen rechten Seitenbereich darstellt. Die Funktion gibt es sowohl in der Desktop- als auch in der Android-Version von Chrome.
Neben den drei Core Web Vitals, also dem Largest Contentful Paint, dem Cumulative Layout Shift und dem First Input Delay, erscheinen im Display auch die Average Dropped Frames, die Max Dropped Frames und die 95. Perzentile der Dropped Frames. Die zusätzlichen Kennzahlen beziehen sich auf die Smoothness der dargestellten Seite.
Die angezeigten Core Web Vitals entsprechen den Werten, die auch an den Chrome User Experience Report übermittelt würden. Die Daten aus dem Report verwendet Google ab Mai als Rankingfaktor in der mobilen Suche.
Nachfolgend ist die Darstellung des Head-up-Displays in Chrome für Android zu sehen:

Und so sieht die Desktop-Darstellung aus:

Wer das Head-up-Display für die Core Web Vitals schon testen möchte, kann dies in Chrome Canary tun. Dort einfach die folgenden Schritte ausführen:
- Aufruf der Adresse about:flags
- Suche nach "Show performance metrics in HUD"
- Einschalten der Funktion ("enable") und Neustart des Browsers.
SEO-Newsletter bestellen
Verwandte Beiträge


Bericht: Perplexity will Chrome Browser kaufen

























