Keine 28 Tage warten: Felddaten der Google Core Web Vitals mit der Web Vitals JavaScript Library selbst messen
 Um aktuelle Felddaten der Google Core Web Vitals direkt erfassen zu können, kann man auf die Web Vitals JavaScript Library zurückgreifen. Damit entfällt die Wartezeit bis zum Erscheinen der Daten im Chrome User Experience Report.
Um aktuelle Felddaten der Google Core Web Vitals direkt erfassen zu können, kann man auf die Web Vitals JavaScript Library zurückgreifen. Damit entfällt die Wartezeit bis zum Erscheinen der Daten im Chrome User Experience Report.
Normalerweise dauert es 28 Tage, bis Nutzerdaten (auch Felddaten genannt) zu den Google Core Web Vitals aggregiert werden und im Chrome User Experience Report (CrUX) landen. Erst dann werden sie in der Google Search Console angezeigt.
Nimmt man Optimierungen an einer Website vor, ist diese Wartezeit hinderlich, weil die Auswirkungen der Änderungen erst spät sichtbar werden. Zwar gibt es die Möglichkeit, auf simulierte Werte bzw. Labordaten aus Tools wie Google PageSpeed Insights oder Lighthouse zurückzugreifen, doch entsprechen diese oftmals nicht den Werten, die sich in der Realität ergeben. Zudem lässt sich der First Input Delay (FID) nicht simulieren, weil er vom Nutzerverhalten abhängt.
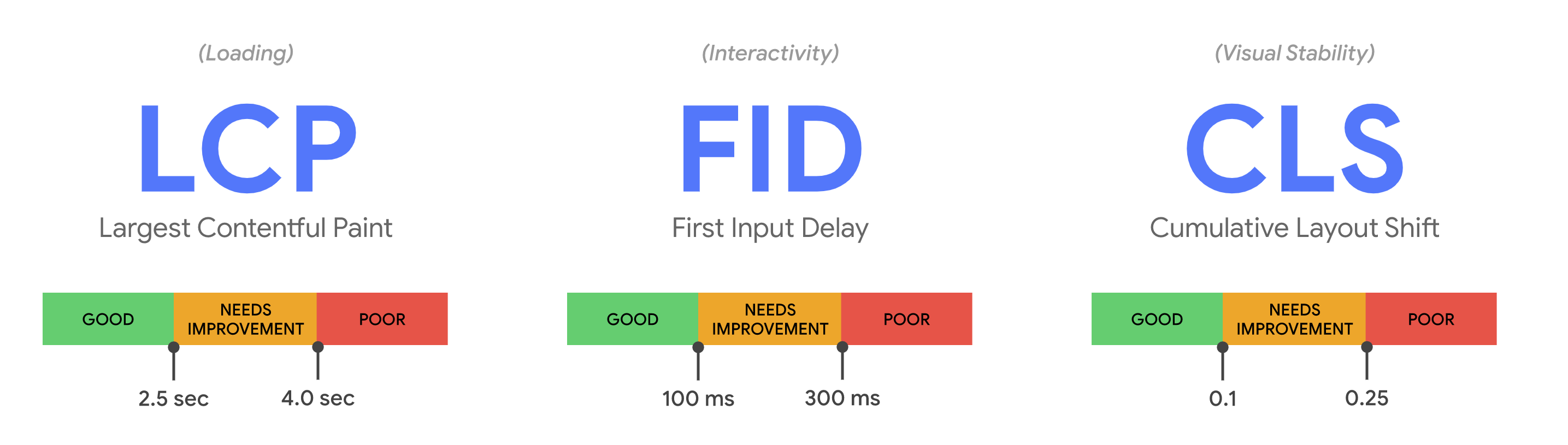
Eine Alternative, die es erlaubt, Nutzerdaten zu den Core Web Vitals sofort messen und auswerten zu können, ist die Web Vitals JavaScript Library. Mit ihr lassen sich die der Cumulative Layout Shift (CLS), der First Input Delay (FID) sowie der Largest Contentful Paint (LCP) erfassen, die drei Core Web Vitals. Zusätzlich können auch der First Contentful Paint (FCP) und die Time to First Byte (TTFB) gemessen werden. Die Werte lassen sich über die Google Analytics Reporting API an Google Analytics übermitteln.
Nach der Installation der Bibliothek lassen sich die Werte der Core Web Vitals über einfache Methoden abrufen:
import {getCLS, getFID, getLCP} from 'web-vitals'; getFID(console.log); getLCP(console.log);
getCLS(console.log);
Dabei wird der FID nur dann ermittelt, wenn auch tatsächlich eine Nutzerinteraktion mit der Seite stattgefunden hat.
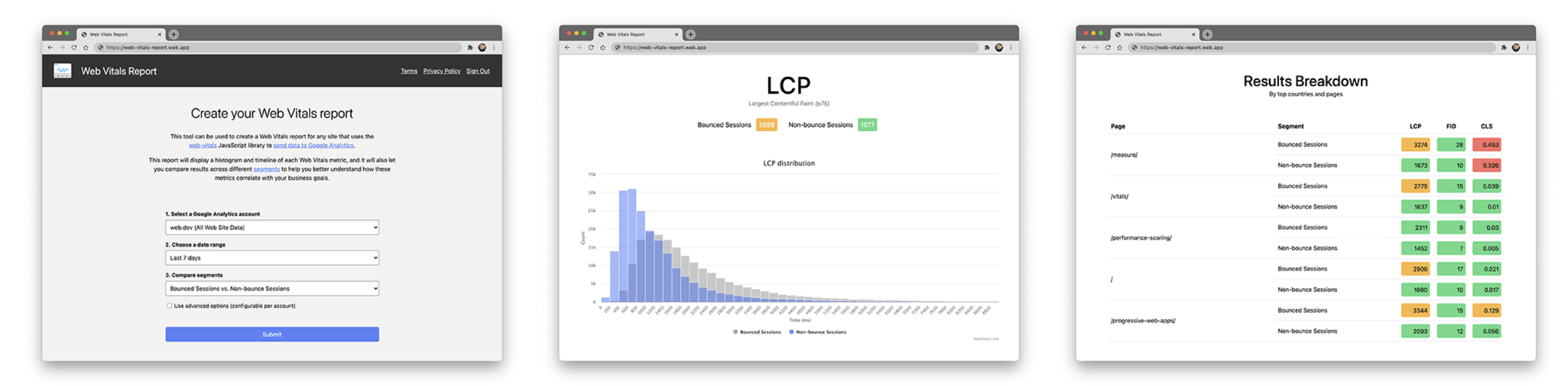
Mithilfe von passenden Tools wie dem Web Vitals Report lassen sich die Daten aus Analytics anschaulich visualisieren:

Auch das Übertragen der Daten per Google Tag Manager ist möglich. Dazu wird ein entsprechendes Custom Template Tag empfohlen.
Das Messen der Core Web Vitals per Web Vitals JavaScript Library kann also eine sinnvolle und bequeme Möglichkeit sein, direkt und schnell die Auswirkungen von Änderungen auf einer Website zu messen.
Ob diese Methode im Einzelfall geeignet ist, gerade auch im Zusammenspiel mit Google Analytics, hängt allerdings auch von Fragen des Datenschutzes ab, die zuvor geklärt werden sollten.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken