Adressleiste im Browser mit Wunschfarbe einfärben - so funktioniert es
 Mit einer einzigen Codezeile kann man die Adresszeile des Browsers in einer beliebigen Farbe darstellen. Dadurch lässt sich das Aussehen der eigenen Webseite im Browser deutlich aufwerten.
Mit einer einzigen Codezeile kann man die Adresszeile des Browsers in einer beliebigen Farbe darstellen. Dadurch lässt sich das Aussehen der eigenen Webseite im Browser deutlich aufwerten.
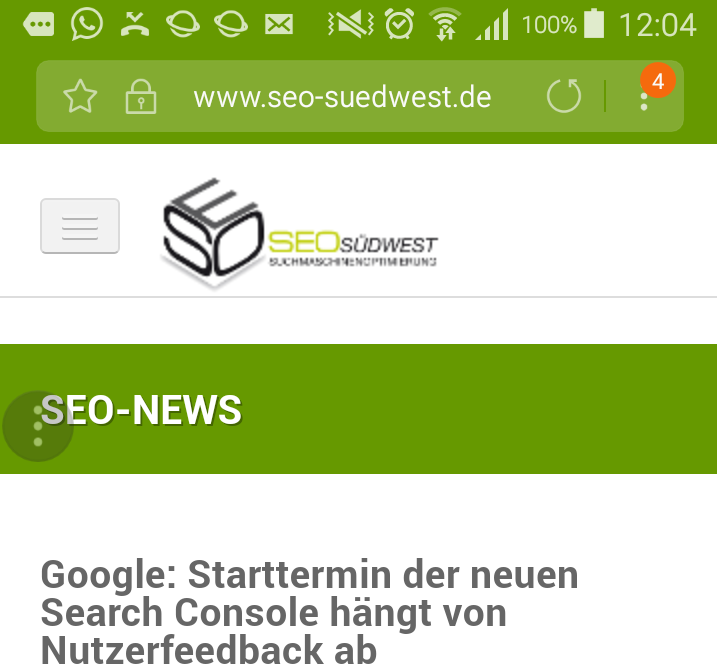
Vielen ist es vielleicht schon einmal aufgefallen: Wenn man bestimmte Webseiten auf dem Smartphone öffnet, erscheint die Adressleiste des Browsers in einer zur Seite passenden Farbe. Zu beobachten ist das zum Beispiel auf der mobilen Facebook-Seite.
Um eine solche Darstellung zu erreichen, ist kein großer Aufwand nötig. Man muss nur eine Zeile in den <head>-Bereich des HTML-Codes einfügen. Das betreffende Meta-Tag wird in der folgenden Form eingebunden:
<meta name="theme-color" content="#aabbcc" />
Dabei kann ein beliebiger Hex-Wert für die Farbe gesetzt werden. Das Ergebnis sieht dann aus wie im folgenden Beispiel:

Allerdings gibt es eine kleine Einschränkung: Derzeit unterstützt nur Google Chrome ab der Version 39 unter Android dieses Meta-Tag.
Wer die Codezeile in die eigene Webseite einbinden möchte, muss dazu den HTML-Code des genutzten Templates ändern. Dies kann unter WordPress durch die Anpassung der header.php-Datei geschehen. Für Joomla-Nutzer bieten die meisten Templates die Möglichkeit, nutzergenerierten Code per Admin-Frontend in den <head>-Bereich des Templates einzufügen.
Titelbild © Petr Ciz - Fotolia.com
























