
Navigation auf mobilen Seiten: Was ist aus SEO-Sicht zu beachten?
 Die Navigation ist aus Nutzersicht eines der wichtigsten Elemente auf einer Webseite, und auch für die SEO spielt sie eine große Rolle. Welche Anforderungen gibt es hierbei im Hinblick auf mobile Webseiten? Gibt es Unterschiede zwischen responsiven Webseiten und solchen, die eine mobile und eine Desktop-Version besitzen? Wie verhält es sich mit AMP?
Die Navigation ist aus Nutzersicht eines der wichtigsten Elemente auf einer Webseite, und auch für die SEO spielt sie eine große Rolle. Welche Anforderungen gibt es hierbei im Hinblick auf mobile Webseiten? Gibt es Unterschiede zwischen responsiven Webseiten und solchen, die eine mobile und eine Desktop-Version besitzen? Wie verhält es sich mit AMP?
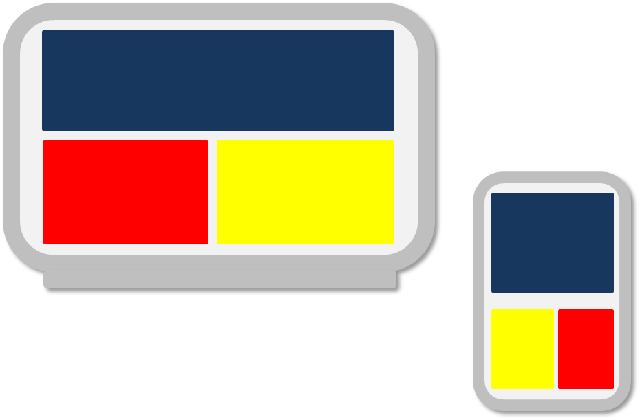
Die Gestaltung von Webseiten ist heute ungleich komplexer als noch vor wenigen Jahren. Das liegt vor allem an der inzwischen sehr großen Anzahl unterschiedlicher Geräte, mit denen die Nutzer unterwegs sind. Inzwischen müssen Webseiten so gestaltet sein, dass sie sowohl auf dem Monitor eines Desktop-Rechners, auf einem Laptop, auf verschiedenen Smartphone und unterschiedlichen Tablets gut aussehen und eine gute Nutzererfahrung bieten.
Unterschiedliche Arten von Navigation
Eine wichtige Rolle dabei kommt insbesondere der Navigation zu. Sie hat die Aufgabe, dass alle Unterseiten und Kategorien möglichst schnell und einfach erreichbar sind. Zur Navigation gehören sowohl die verschiedenen Arten von Menüs (Dropdown, Burger-Menü bei mobilen Seiten und andere Varianten) als auch die interne Suchfunktion, die passende Artikel zu einem Keyword auflistet.
Aus SEO-Sicht sorgt eine gut strukturierte Navigation dafür, dass alle wichtigen Seiten von den Crawlern der Suchmaschinen gefunden werden können. Idealerweise ist eine Navigation so aufgebaut, dass aus ihr die Bedeutung der einzelnen Seiten hervorgeht, das heißt, dass wichtigere Seiten prominenter dargestellt werden als weniger wichtige Seiten.
Mobile First: Bedeutung mobiler Seiten steigt
Mit der anstehenden Umstellung auf Googles mobil dominierten Index und der Berechnung der Rankings auf Basis der mobilen Variante von Webseiten (anstelle der Desktop-Version) stellt sich für die Webseitenbetreiber die Frage, ob die Navigation auf ihren mobilen Seiten optimal aufgebaut ist - sowohl für die Nutzer als auch aus SEO-Sicht. Besonders dann, wenn eine Webseite unterschiedliche Versionen für Desktop und mobile Geräte anbietet, ist diese Überlegung wichtig. Bei responsiven Seiten dagegen stellt sich diese Frage eher weniger, denn hier sind die Inhalte und damit die Navigation zumindest in den meisten Fällen identisch.
Grundsätzlich sollte beim Erstellen einer mobilen Webseite darauf geachtet werden, dass diese über die gleichen Inhalte verfügt wie die Desktop-Version. Das gilt umso mehr nach der Umstellung auf Googles mobilen Index. Daher sollte auch die Navigation so gestaltet sein, dass sie diesem Anspruch genügt.
Interessant ist in diesem Zusammenhang die Aussage von Johannes Müller (Google) aus einem aktuellen Webmaster Hangout. Dort sagte er (Übersetzung Red.):
"Meistens konzentrieren wir uns auf die Hauptinhalte einer Seite. Diese sind der Grund dafür, warum Menschen diese Seite besuchen. Dabei geht es vor allem um Texte, das Markup und den sichtbaren Bereich. Wir benötigen jedoch auch die Navigation und die Linkstruktur, weil uns diese den Kontext innerhalb der Webseite zeigen. Wir verstehen mit Hilfe dieser Elemente, wie die Inhalte auf einer Webseite miteinander verbunden sind, und wir können die Webseite mit Hilfe der Navigation ebenso crawlen wie auf Basis der internen Linkstruktur. Die Hauptinhalte müssen auf der mobilen Variante und der Desktopversion gleichwertig sein. Die Navigation muss nutzbar sein, aber nicht identisch. Normalerweise werden für die mobile Variante der Navigation ein anderes Layout und andere Designelemente verwendet, weil die Nutzer mit einer Seite auf einem Smartphone anders interagieren als auf einem Laptop oder Desktop."
Für AMP-Seiten sei vor allem die Gleichwertigkeit der Hauptinhalte wichtig, wie Müller weiter mitteilt. Die Navigation erwähnt er in diesem Zusammenhang nicht.
Fazit
Mobile Seiten sollten also sowohl in Bezug auf die Hauptinhalte als auch auf die Navigation gleichwertig zur Desktop-Variante sein. Das Layout des Menüs bzw. der Navigation spielt dabei keine Rolle. Das gilt auch für responsive Webseiten.
AMP-Seiten müssen in Bezug auf die anderen Versionen einer Seite vor allem gleichwertige Inhalte anbieten.
Verwandte Beiträge


Facettierte Navigation: Google gibt neue Tipps für das Crawlen und Indexieren

























