Neuer Google-Index: Hreflang Mobile muss zukünftig auf mobile Seite zeigen
 Im neuen Google-Index müssen bei internationalen Webseiten die Hreflang-Verweise von mobilen Seiten auf die mobile Variante der jeweils anderen Sprach- und Landesversionen zeigen.
Im neuen Google-Index müssen bei internationalen Webseiten die Hreflang-Verweise von mobilen Seiten auf die mobile Variante der jeweils anderen Sprach- und Landesversionen zeigen.
Der neue "Mobile First"-Index wirft immer wieder neue Fragen auf. Zuletzt wurde darüber diskutiert, ob Hreflang-Verweise bei internationalen Webseiten geändert werden sollten. Dazu gab es gestern einen Tweet von Jennifer Slegg, die sich auf eine Aussage von Gary Illyes bezog:
Demnach ergäbe sich eine Änderung, denn bisher ist es so, dass mobile Seiten (m.beispiel.com) immer per hreflang auf die Desktop-Version für die anderen Sprachen und Länder verweisen müssen.
Betrachtet man dieses Beispiel: Für die deutschsprachige Webseite http://www.beispiel.com gibt es auch eine mobile Variante http://m.beispiel.com. Zudem wird die Seite auch noch in einer französischen Version angeboten, die unter http://fr.beispiel.com angeboten wird. Die mobile Variante der französischen Seite ist unter http://m.fr.beispiel.com zu finden. Die Desktop-Version muss per rel="Alternate" auf die mobile Seite verweisen, während die mobile Seite im Gegenzug per rel="canonical" auf die Desktop-Seite verweist. Gleichzeitig mussten bisher sowohl auf der Desktop- als auch auf der mobilen Seite Verweise auf die verfügbaren Sprachversionen mit jeweils einem hreflang-Attribut gesetzt werden. Dabei war jeweils ein Verweis auf die Desktop-Variante nötig, so zum Beispiel für die Startseite:
<link rel=”alternate” hreflang=”fr” href=”http://fr.beispiel.com” />
<link rel=”alternate” hreflang=”de” href=”http://www.beispiel.com” />
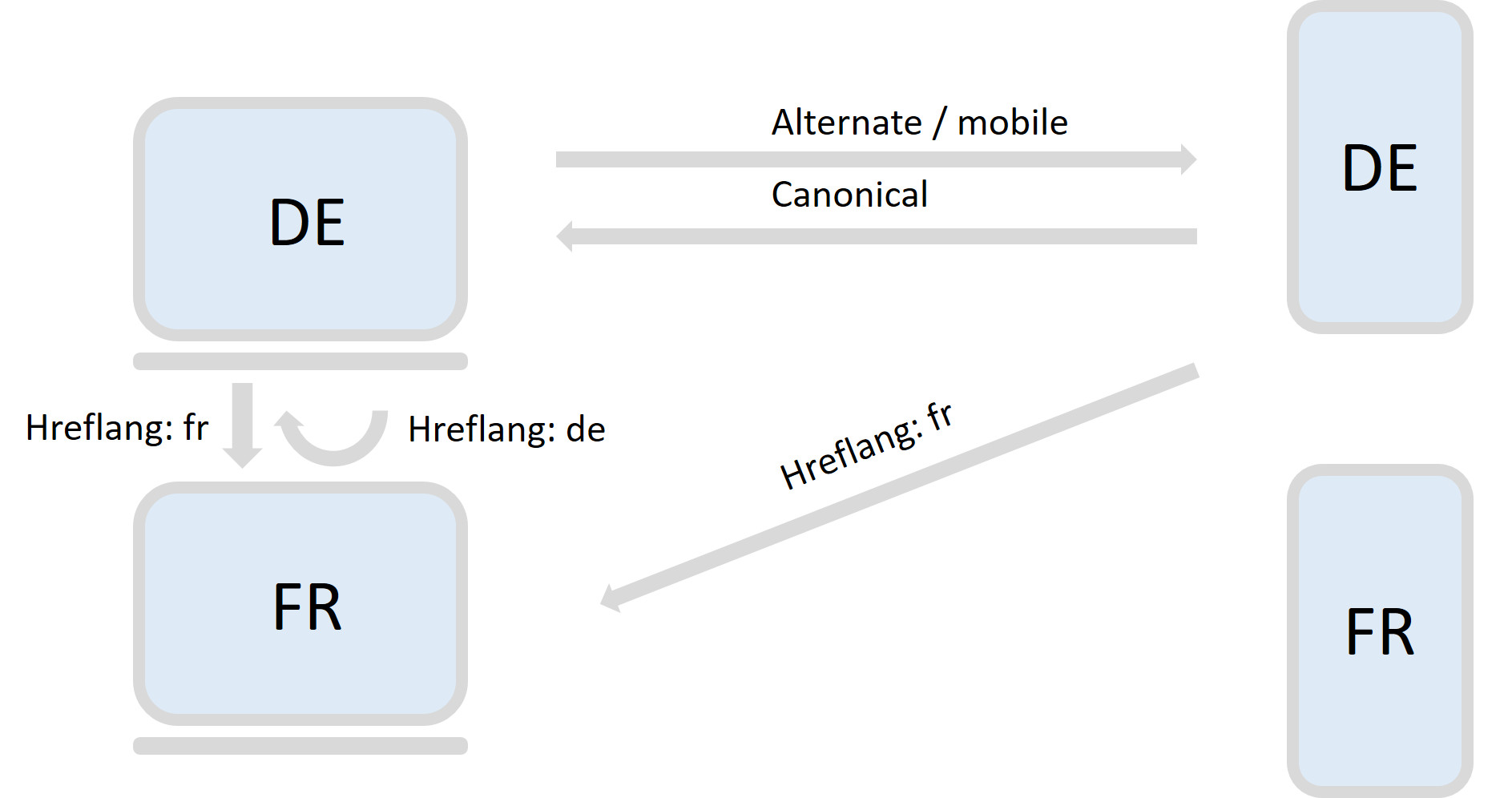
Die Beziehungen zwischen den verschiedenen Versionen der Seite sehen dann so aus:

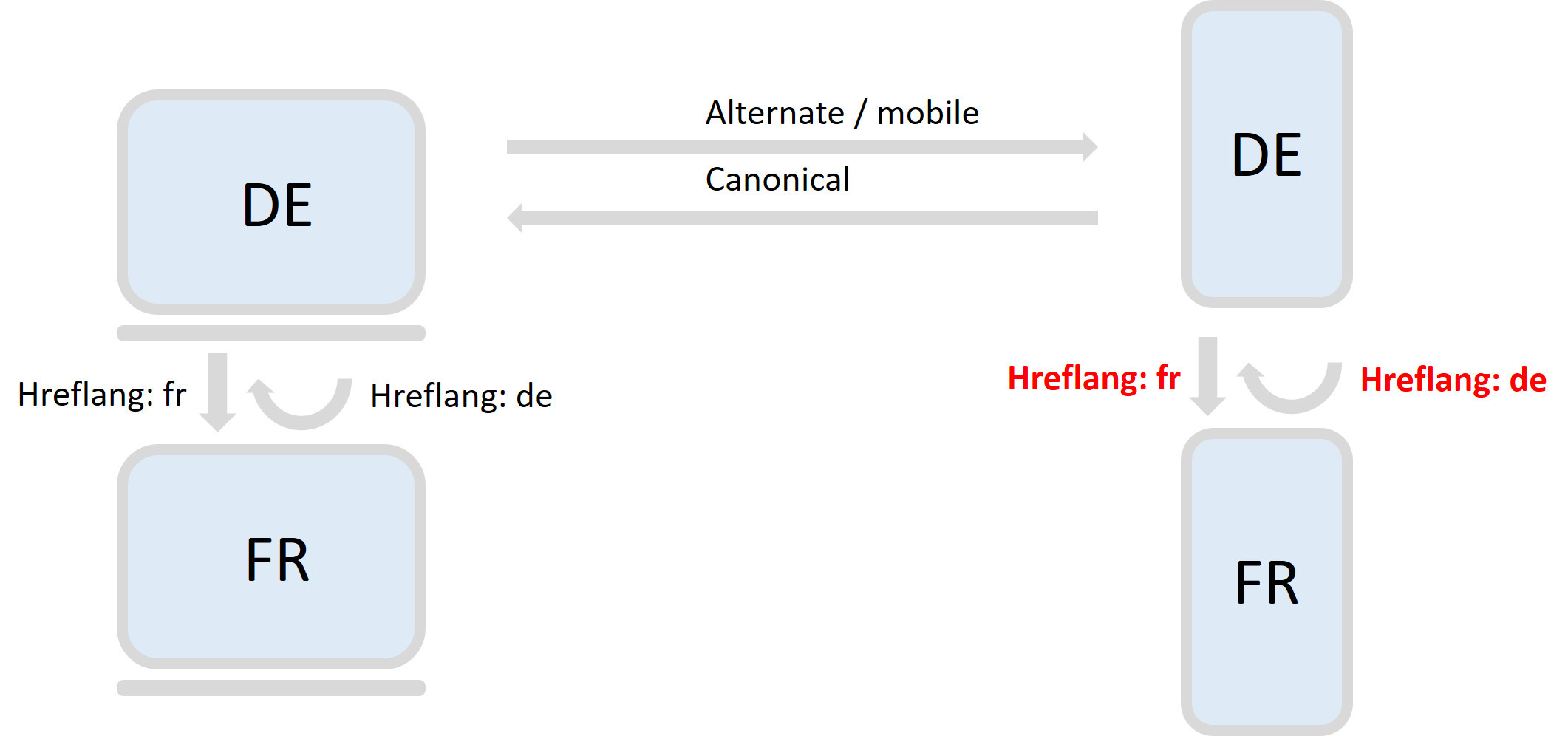
Neu ist jetzt, dass die Hreflangs der mobilen Version nicht mehr auf die Desktop-Seite verweisen müssen, sondern auf die jeweiligen mobilen Seiten:

Auf der mobilen Seite muss dann also der folgende Code vorhanden sein:
<link rel=”alternate” hreflang=”fr” href=”http://m.fr.beispiel.com” />
<link rel=”alternate” hreflang=”de” href=”http://m.beispiel.com” />
Diese Änderung bestätigt auch John Müller per Twitter:
Eine wichtige Änderung also, die aber nur solche Webseiten betrifft, die über eine separate Mobilversion verfügen. Responsive Webseiten sind davon nicht betroffen.
Titelbild © Cybrain - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Fehlende interne Links auf der mobilen Website können das Crawlen verlangsamen