
JavaScript-Datenvolumen auf Webseiten hat sich in den letzten sieben Jahren verfünffacht
 Das JavaScript-Datenvolumen auf Webseiten ist in den letzten Jahres drastisch angestiegen. Damit verbunden war eine Verschiebung des Flaschenhalses: Nicht mehr die Bandbreite stellt heute die kritische Ressource im Netz dar, sondern die CPU-Leistung der Geräte.
Das JavaScript-Datenvolumen auf Webseiten ist in den letzten Jahres drastisch angestiegen. Damit verbunden war eine Verschiebung des Flaschenhalses: Nicht mehr die Bandbreite stellt heute die kritische Ressource im Netz dar, sondern die CPU-Leistung der Geräte.
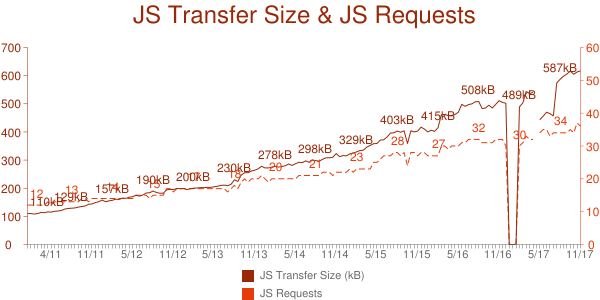
Vor knapp sieben Jahren lag die durchschnittliche Größe der JavaScript-Dateien auf einer Webseite bei rund 110 Kilobyte. Heute beträgt dieser Wert 586 Kilobyte, was mehr als Fünffache bedeutet. Diese Zahlen stammen vom HTTP Archive. Den Verlauf zeigt die folgende Grafik:

Mit dieser Entwicklung ist auch eine Verschiebung bei den kritischen Ressourcen für die Nutzung des Internets verbunden: Bildete noch vor einiger Zeit die verfügbare Bandbreite für das Herunterladen von Daten den Flaschenhals, geht es heute vor allem um die CPU der genutzten Clients - und das, obwohl sich das Datenvolumen insgesamt erhöht hat.
Immer mehr Webseiten setzen auf JavaScript-Framework wie Angular oder React. Damit wird ein App-ähnliches Verhalten der Webseiten erreicht, was allerdings immer größere Ansprüche an die Rechenkapazitäten der genutzten Geräte stellt. Die CPU muss sich neben dem Ausführen des JavaScripts auch um das Zeichnen der Webseite kümmern und zwischen diesen Aufgaben hin- und herspringen. Vorteilhaft wirken sich dabei Verbesserungen wie das asynchrone Ausführen von JavaScript oder das Priorisieren bestimmter Datenpakete aus. Insgesamt werden Webseiten jedoch immer anspruchsvoller, was durch ein Wachstum an CSS-Daten noch verstärkt wird. Hier gab es im Zeitraum der letzten sieben Jahre immerhin rund eine Verdreifachung.
Einen sehr interessanten Beitrag zu diesem Thema hat Steve Saunders auf der Webseite Performance Calendar veröffentlicht. Darin beschreibt er auch, wie man die Performance einer Webseite mit Hilfe der Long Tasks API überwachen kann. Durch das Einbinden dieser API in eine Webseite erhält man Informationen zu Prozessen, die besonders lange laufen. Die Erkenntnisse können zum Durchführen von Performanceoptimierungen genutzt werden.
SEO-Newsletter bestellen
Bild © maciek905 - Fotolia.com
Verwandte Beiträge


Google Search Console ermöglicht jetzt Anfragen per KI im Leistungsbericht

























