Google und Redirects: Warum clientseitige Redirects nicht genutzt werden sollten
 Google hat klargestellt, warum clientseitige Redirects weniger als Weiterleitungen geeignet sind. Serverseitige Redirects sind demnach zu bevorzugen.
Google hat klargestellt, warum clientseitige Redirects weniger als Weiterleitungen geeignet sind. Serverseitige Redirects sind demnach zu bevorzugen.
Clientseitge Redirects sind Weiterleitungen, die durch eine Webseite im Browser des Nutzers angestoßen werden. Es gibt verschiedene Möglichkeiten, solche Redirects auszulösen: So kann man die Ziel-URL zum Beispiel per JavaScript definieren:
<script>
window.location.href='http://www.example.com';
</script>
Möglich ist auch eine Angabe im Head des HTML-Codes als Meta-Refresh:
<meta http-equiv="refresh" content="2; URL=http://www.example.com/">
Google hat bereits mehrfach vom Einsatz von diesen Arten der Weiterleitungen abgeraten, weil damit eine Reihe von Nachteilen verbunden sind. So wies zum Beispiel John Müller im September 2017 darauf hin, dass Meta Refreshes die Nutzer verärgern können, weil sie zu unerwünschtem Verhalten beim Betätigen des "Zurück"-Buttons im Browser führen können. Außerdem empfänden es einige Nutzer störend, wenn eine bereits geladene Seite selbsttätig eine neue URL lade.
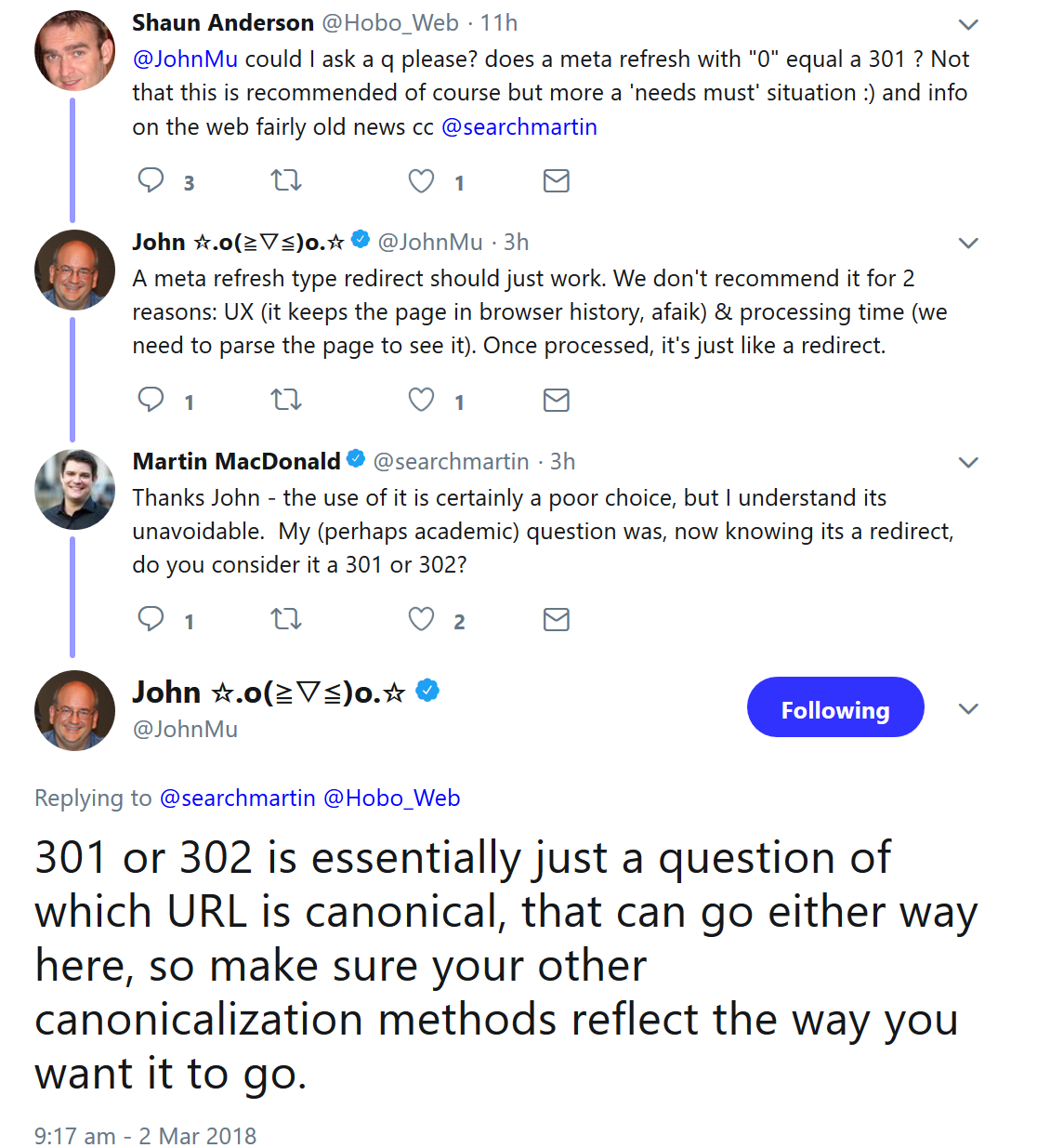
In einem aktuellen Tweet hat Müller jetzt weitere Gründe gegen den Einsatz von clientseitigen Redirects geliefert. Der erste Grund ist, dass dabei die Ursprungsseite, von der aus man weitergeleitet wird, in der History des Browsers verbleibt. Der zweite Grund, der aus Sicht Googles gravierender sein dürfte, ist, dass Google zum Erkennen eines cleintseitigen Redirects die weiterleitende Seite erst abrufen und rendern muss. Das bedeutet einen unnötigen Zeit- und Rechenaufwand, der bei der Verwendung von serverseitigen Redirects nicht notwendig wäre.
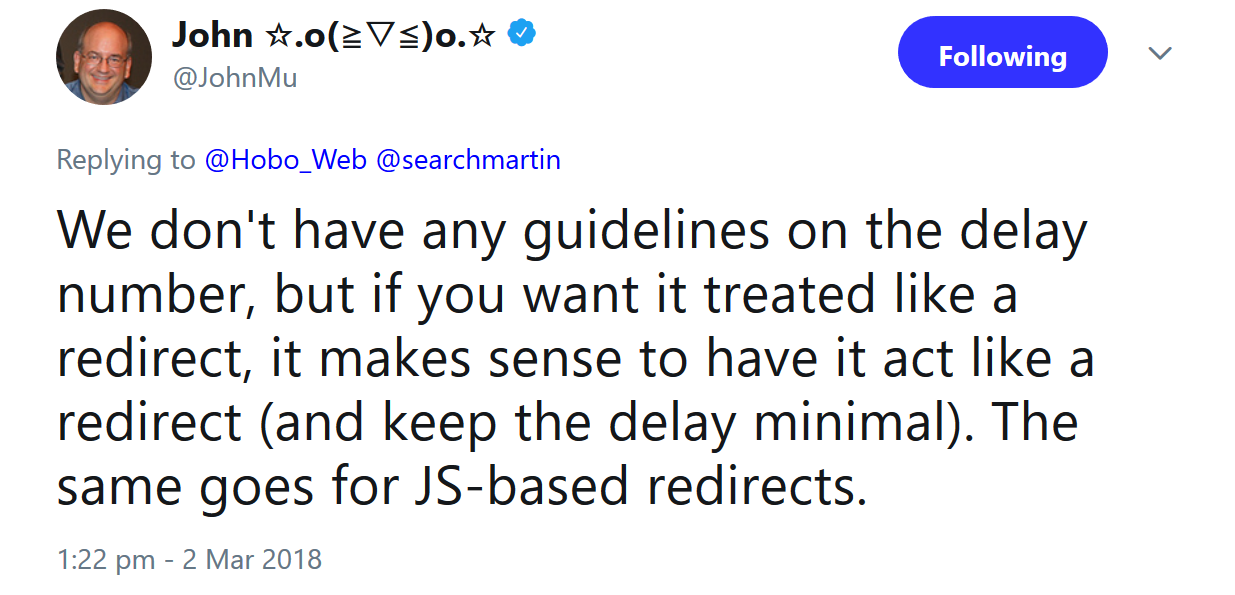
Müller wies außerdem darauf hin, dass bei Meta-Refreshes und Weiterleitungen per JavaScript auf eine minimale Verzögerung geachtet werden sollte, damit die Weiterleitung auch als solche erkannt wird:
Ob man serverseitig einen temporären 302-Redirect oder einen dauerhaften 301-Redirect verwenden sollte, kommt auf die Umstände an. Grundsätzlich gilt: Beide Varianten übertragen den PageRank gleichermaßen an die Zielseite. Sollte allerdings die weiterleitende URL die gewünschte Canonical-URL sein, sollte ein 302-Redirect verwendet werden. Ist dagegen die Ziel-URL, auf die weitergeleitet wird, die Canonical-URL, dann ist ein 301-Redirect die bessere Wahl.
Titelbild: Google
SEO-Newsletter bestellen
Verwandte Beiträge


Google URL-Shortener wird abgeschaltet: Links funktionieren ab dem 25. August 2025 nicht mehr