
Google: iFrame im Head des HTML kann Crawlen der Meta-Daten stören
 Das Setzen eines iFrames im Head des HTML-Codes kann laut Google dazu führen, dass vorhandene Meta-Daten nicht geparst werden.
Das Setzen eines iFrames im Head des HTML-Codes kann laut Google dazu führen, dass vorhandene Meta-Daten nicht geparst werden.
Es kommt zwar nicht besonders häufig vor, aber wenn es doch einmal notwendig sein sollte, ein iFrame in den Head des HTML-Codes einzubinden, sollte man aufpassen. Es kann nämlich passieren, dass die auf der betreffenden Seite vorhandenen Meta-Daten dann nicht mehr von Google erkannt werden.
Das zeigt ein Beispiel, das im Google Webmaster Help-Forum dokumentiert ist. Hier hatte John Müller von Google folgendes erklärt:
"When rendered, your pages have an iframe in the head, this implicitly closes the 'head' and invalidates the meta tags you have afterwards in the head, including the hreflang markup. You can see this by opening the page in a browser like Chrome and using Inspect Element to look at the "head". You can resolve this by moving the iframe to the end of the head, or by moving the "search engine" meta tags above the iframe (or in this case, by moving the hreflang markup into a sitemap file)."
Meta-Tags nach dem iFrame gehen demnach verloren, weil der Head dadurch geschlossen wird. Das Probem kann laut Müller gelöst werden, indem man die Meta-Daten vor das iFrame setzt oder das iFrame an das Ende des Head-Bereichs verschiebt.
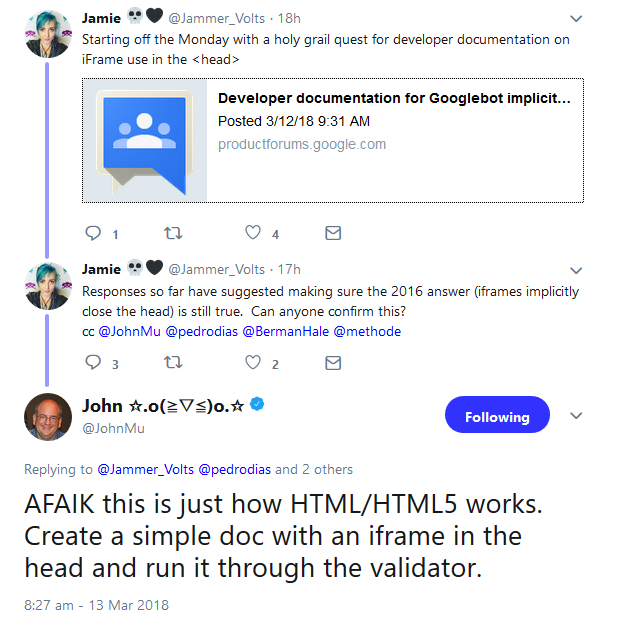
Auf die Frage, ob dies nach wie vor gelte, antwortete Müller jetzt auf Twitter, das sei schlicht die Art und Weise, wie HTML und HTML5 funktionieren. Man könne das auch einfach selbst testen, indem man ein einfaches HTML-Dokument erstellt und dieses durch einen Validator schickt.
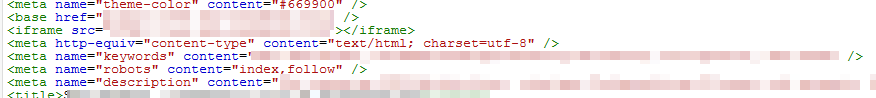
In einem Test mit der Funktion "Abruf wie durch Gooogle" für eine Seite, in die ein iFrame in den Head eingefügt wurde, zeigte sich jedoch, dass Google die Meta-Daten abruft:

Die Frage ist, ob das Problem noch besteht, oder ob es nur in bestimmten Fällen auftaucht. Die Klärung mit Google diesbezüglich läuft.
Titelbild: Google
SEO-Newsletter bestellen
Verwandte Beiträge


Google: 'noindex' in iFrame führt nicht zu 'noindex' der umgebenden Seite