Google liest Inhalte von JavaScript-Charts nicht aus

JavaScript-Diagramme können Daten auf ansprechende weise darstellen und lassen sich durch das Verwenden spezieller JavaScript-Bibliotheken einfach in eine Webseite integrieren. Bei Google Charts stehen zu Beispiel viele verschiedene Diagrammtypen wie Torten, Balken oder Gantt-Diagramme zur Verfügung. Um ein solches Diagramm anzuzeigen, muss man lediglich die gewünschten Daten und einige Formatierungswerte wie Farben an das JavaScript übergeben.
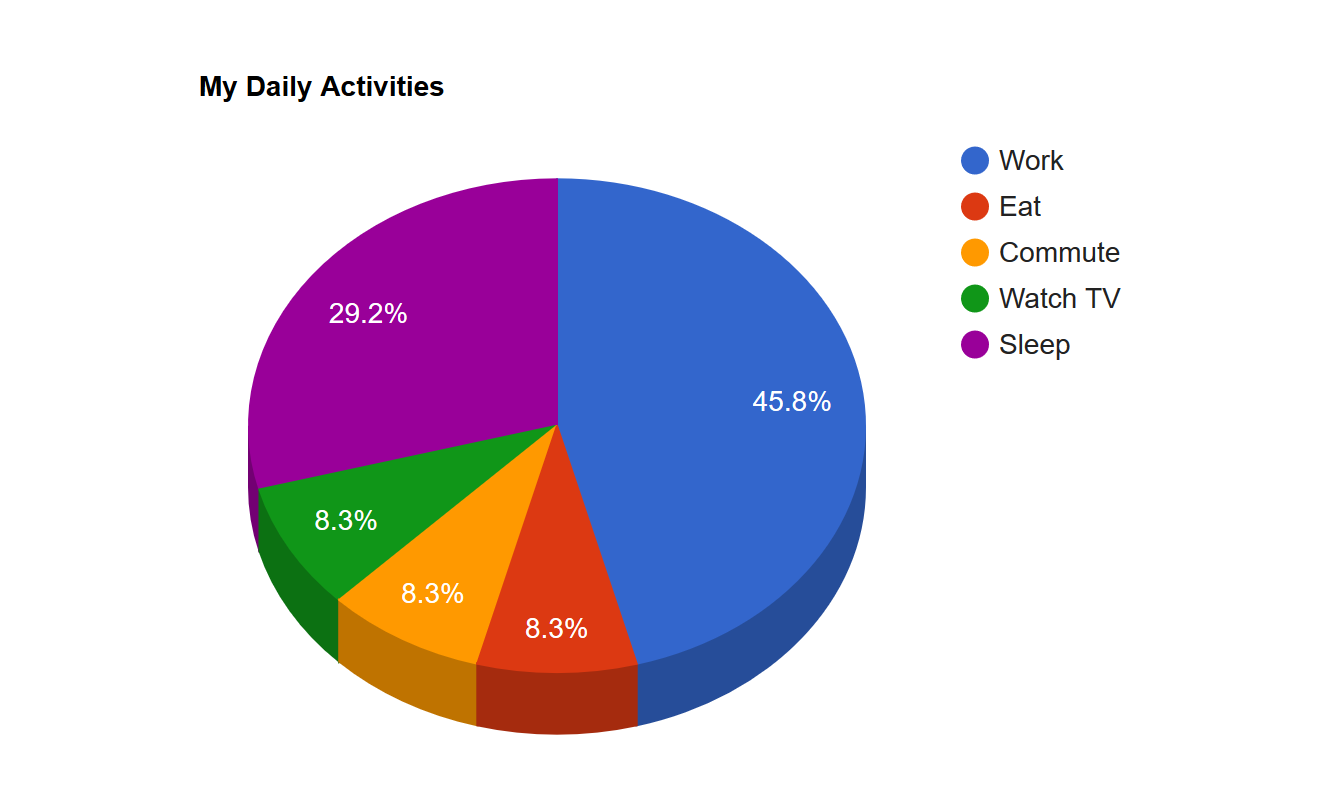
Nachfolgend ist ein Teil des JavaScript-Codes zu sehen, der für das Zeichnen eines Tortendiagramms mit Google Charts benötigt wird:
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options = {
title: 'My Daily Activities'
};
Das Ergebnis sieht dann so ähnlich aus wie das folgende Beispiel:

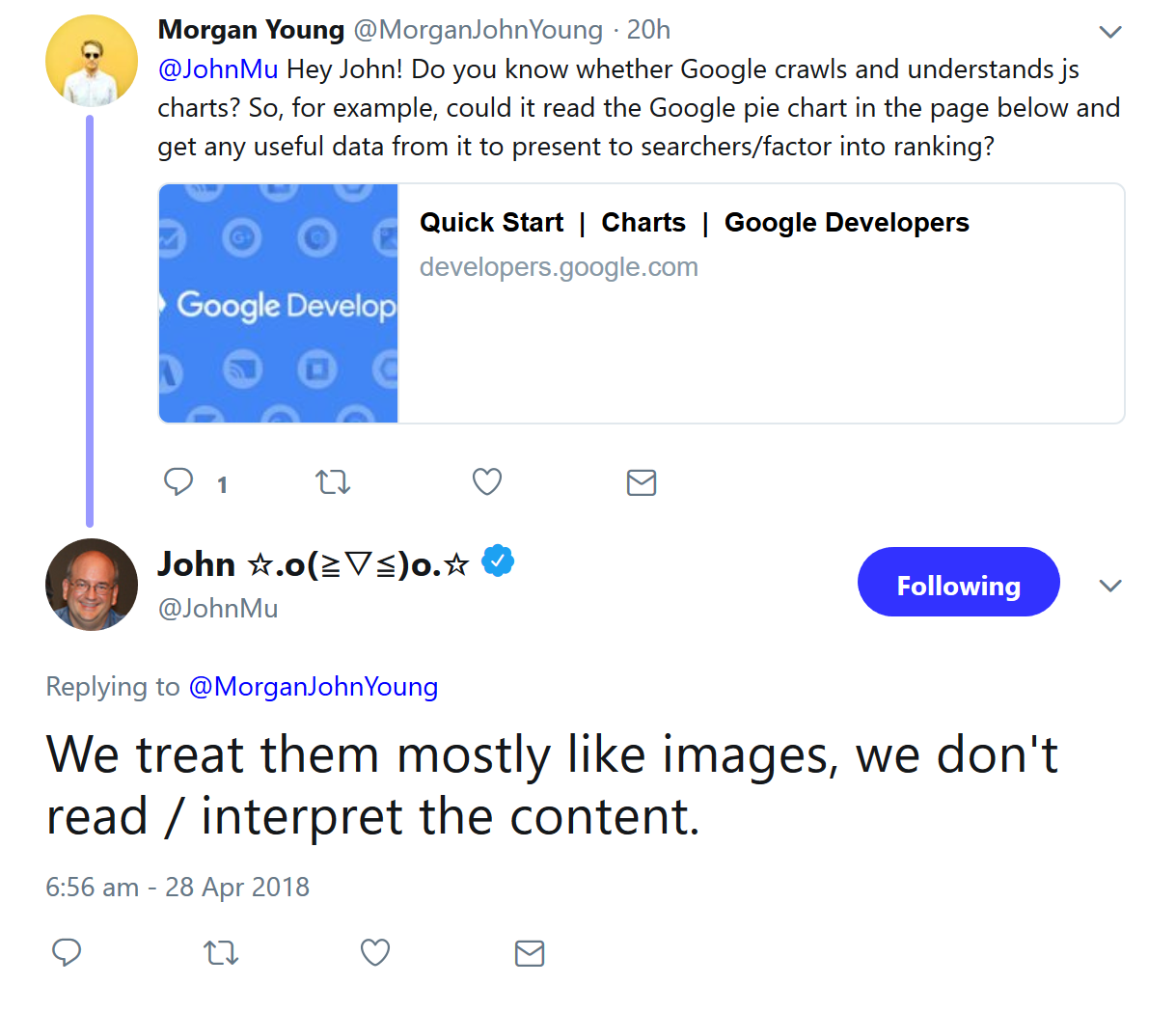
Google ist jedoch nicht in der Lage, die Inhalte solcher JavaScript-Diagramme auszulesen. Das hat John Müller per Twitter bestätigt. Google behandle die Diagramme wie Bilder und lese sowie interpretiere deren Inhalte nicht:
Das ist merkwürdig, weil Google laut eigener Aussage inzwischen JavaScript ausführen und interpretieren kann. Zudem werden die Daten auf einfache und strukturierte Weise gesetzt, vergleichbar mit dem Schreiben einer Tabelle. Dass Google nicht einmal die Inhalte aus den Google-Charts auslesen kann, verwundert umso mehr.
Als Alternative sollten die im Diagramm gezeigten Daten im umgebenden Text beschrieben werden, damit Google die Inhalte verstehen kann.
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen