Google Chrome für Android jetzt mit Lazy Loading im Lite Mode
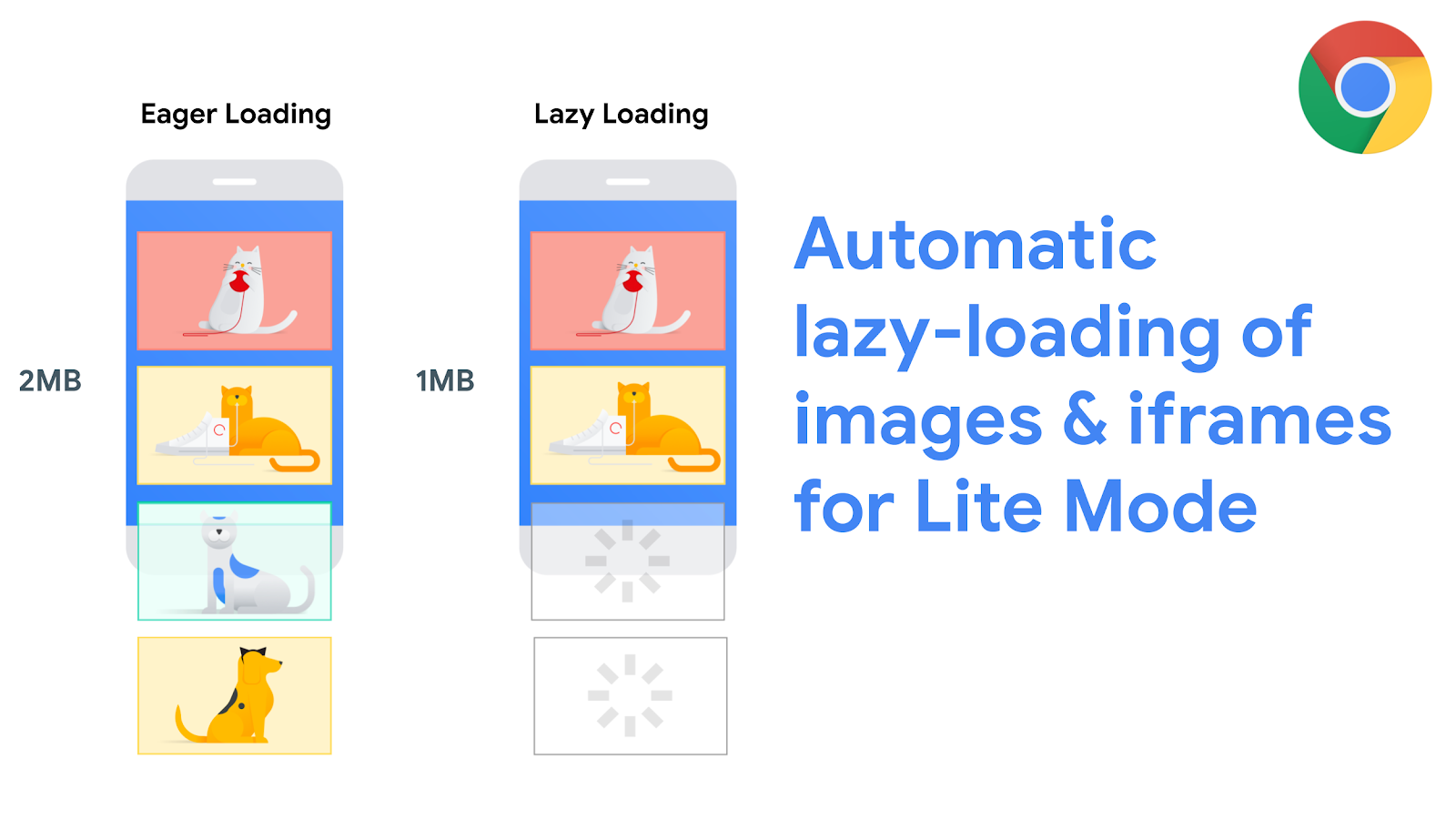
 Google Chrome 77 für Android ermöglicht jetzt im Lite Mode das native Lazy Loading von Bildern und iFrames.
Google Chrome 77 für Android ermöglicht jetzt im Lite Mode das native Lazy Loading von Bildern und iFrames.
Bereits seit Version 75 unterstützt Google Chrome das native Lazy Loading von Bildern und iFrames, so dass diese erst dann geladen werden, wenn sie in den sichtbaren Bereich des Browsers gelangen.
Mit Version 77 kommen auch Android-Nutzer in den Genuss von Lazy Loading, und zwar dann, wenn sie den Lite Mode verwenden. In dieser Betriebsart kann der Datenverbrauch laut Google um bis zu 60 Prozent gesenkt werden. Durch das Lazy Loading reduziert sich die Menge der übertragenen Daten zusätzlich. Das ist gerade im mobilen Einsatz von Vorteil.
Wenn der Lite Mode aktiviert ist, hält Chrome das Laden der Bilder und iFrames so lange auf, bis der Nutzer in deren Nähe scrollt. Das funktioniert ohne zusätzliche Vorkehrungen auf den geladenen Webseiten. Ein weiterer Vorteil: Die Ladezeit der Webseiten kann dadurch gesteigert werden, weil die für die Nutzer sichtbaren Inhalte priorisiert werden.

Wie Google schreibt, ließ sich in Versuchen innerhalb der 75ten Perzentile mit nativem Lazy Loading für Bilder und iFrames die Anzahl der übertragenen Bytes um 10 Prozent senken. Im gesamten Durchschnitt lag die Reduktion bei etwa 8 Prozent. Auch die Ladezeit konnte verbessert werden: Es ergab sich ein Rückgang von 1 bis 2 Prozent für den First Contentful Paint und um 2 Prozent für den First Input Delay innerhalb der 95ten Perzentile sowie im Median ein Rückgang von 0,7 Prozent in der Speichernutzung.
Das native Lazy Loading in Google Chrome bietet verschiedene Schwellwerte für die Distanz, nach denen jeweils die Inhalte geladen werden. Das erfolgt in Abhängigkeit verschiedener Faktoren wie zum Beispiel des Verbindungstyps (effectiveType). Möglich sind hier die Werte "slow-2g', '2g', '3g' oder '4g'.
Alle iFrames und Bilder, welche das 'loading'-Attribut mit dem Wert 'auto' besitzen, sind ebenfalls geeignet für das Lazy Loading im Lite Mode. Auch <picture>-Elemente und CSS-Hintergrundbilder gehören dazu.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: US-Justizministerium besteht auf dem Verkauf von Chrome