Google Chrome unterstützt ab Version 75 natives Lazy Loading
 Google Chrome wird zukünftig das Lazy Loading von Bildern und Iframes unterstützen, ohne dass dazu spezielle JavaScript-Bibliotheken genutzt werden müssen.
Google Chrome wird zukünftig das Lazy Loading von Bildern und Iframes unterstützen, ohne dass dazu spezielle JavaScript-Bibliotheken genutzt werden müssen.
Durch Lazy Loading lässt sich die Ladezeit von Webseiten reduzieren. Wenn Bilder und Iframes erst dann geladen werden, wenn sie in den sichtbaren Bereich gelangen, können unnötige Datenübertragungen eingespart werden.
Biisher musste man zum Lazy Loading auf spezielle JavaScript-Bibliotheken zurückgreifen. Damit verbunden ist aber das Problem, dass Google die betreffenden Bilder unter Umständen nicht crawlen und indexieren kann. Daher lautet die Empfehlung von Google, Bilder, die per Lazy Loading eingebunden sind, zusätzlich noch einmal in einem <noscript>-Bereich anzugeben.
Zukünftig wird es wesentlich einfacher werden, Bilder und Iframes per Lazy Loading einzubinden. Google Chrome wird ab Version 75 natives Lazy Loading unterstützen. Bilder und Iframes werden erst dann gelanden, wenn sie in den sichtbaren Bereich des Bildschirms gelangen. Dazu muss einfach das loading-Attribut des Image- oder Iframe-Tags auf "lazy" gesetzt werden. Weitere mögliche Werte für das Attribut sind "auto" und "eager", wodurch das Lazy Loading ausgeschaltet wird.
Möglich sind Auswirkungen auf das Zählen von Anzeigen-Impressionen. Wenn Anzeigen erst dann geladen werden, wenn die Anzeigen in den sichtbaren Bereich gelangen, kann die Zahl der gemessenen Impressionen sinken. Dies lässt sich aber vermeiden, indem das loading-Attribut auf "eager" gesetzt wird.
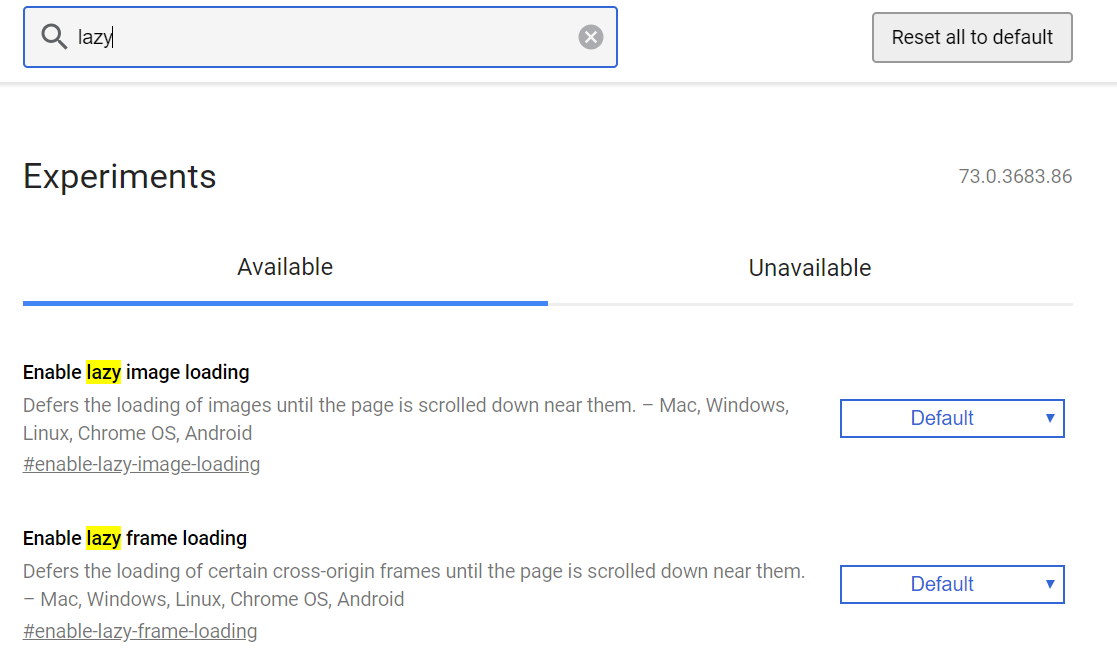
Wer das Verhalten des Chrome Browsers mit Lazy Loading schon jetzt testen möchte, kann im Browser einfach chrome://flags aufrufen und dann nach "lazy" suchen. Dort einfach beide Optionen aktivieren:

Titelbild: Copyright RS-Studios - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: US-Justizministerium besteht auf dem Verkauf von Chrome