Google Chrome: bessere Core Web Vitals durch Priority Hints
 Mithilfe sogenannter Priority Hints lässt sich im HTML-Code die relative Wichtigkeit von Ressourcen gegenüber dem Browser ausdrücken. Das kann zu besseren Werten bei den Core Web Vitals führen.
Mithilfe sogenannter Priority Hints lässt sich im HTML-Code die relative Wichtigkeit von Ressourcen gegenüber dem Browser ausdrücken. Das kann zu besseren Werten bei den Core Web Vitals führen.
Browser versuchen, beim Parsen einer Webseite die dort enthaltenen Ressourcen wie JavaScript, Bilder oder CSS mit einer Prioriät zu versehen, um die Ressourcen in der optimalen Reihenfolge zu laden. Diese hängt zum Beispiel von der Position oder der Art der jeweiligen Ressource ab. So können etwa Bilder im oberen Viewport eine hohe Priorität erhalten, während die Priorität von Elementen weiter unten auf der Seite niedriger sein kann.
Wovon hängt die Priorität von Ressourcen ab
Wann eine Ressource einer Webseite heruntergeladen wird, hängt von der Priotität der Ressourcen ab, die wiederum von verschiedenen Kriterien bestimmt wird:
- Art der Ressource wie zum Beispiel CSS, Fonts, Skripte, Bilder oder Skripe von Drittanbietern
- Der Ort und die Reihenfolge der Ressorcen im Dokument
- Verwendung von preload, um Ressourcen vorab zu laden
- Die Verwendung von async oder defer für Skripte.
Schon bisher war es möglich, die Reihenfolge des Ladens von Ressourcen zu beeinflussen:
- Durch die Reihenfolge der Tags im Quellcode
- Durch die Verwendung von preload zum vorzeitigen Laden wichtiger Ressourcen
- Per async oder defer, um Skripe herunterzuladen, ohne andere Ressourcen zu blockieren
- Per Lazy Loading von Bildern oder Iframes, die sich im unteren Seitenbereich befinden (Below the Fold).
Das alleine genügt jedoch nicht immer, um die optimale Priorisierung der Ressourcen zu erreichen. Das zeigen die folgenden beispielhaften Szenarien:
- Es gibt verschiedene Bilder im oberen Bildschirmbereich (Above the Fold). Doch nur eines dieser Bilder benötigt eine hohe Priorität, etwa beim ersten sichtbaren Bild eines Bilderkarussells.
- Hero Images im Viewport mit einer zunächst niedrigen Priorität, welche nach dem Abschluss des Layouts erhöht wird, was zu einer deutlich höheren Ladezeit führen kann.
- Skripte mit async oder defer erhalten eine niedrige Priorität. Für Skripte, die wichtig für die User Experience sind, kann deren Priorität erhöht werden bei gleichzeitiger Wahrung des asynchronen Ladens der Skripte.
- CSS und Fonts erhalten vom Browser eine hohe Priorität. Allerdings müssen diese Ressourcen nicht alle gleich wichtig oder überhaupt notwendig für den LCP sein. Mithilfe von Priority Hints kann die Priorität der betreffenden Ressourcen gesenkt werden.
Angabe der relativen Wichtigkeit von Ressourcen per Priority Hints - das importance Attribut
Priority Hints werden im HTML-Code mithilfe des Attributs importance gegeben. Google beschreibt in einem Beitrag auf web.dev das neue Attribut, mit dem man die relative Wichtigkeit von Ressourcen auf Webseiten im HTML angeben kann. Diese Priority Hints können dazu beitragen, bessere Werte bei den Core Web Vitals zu erreichen.
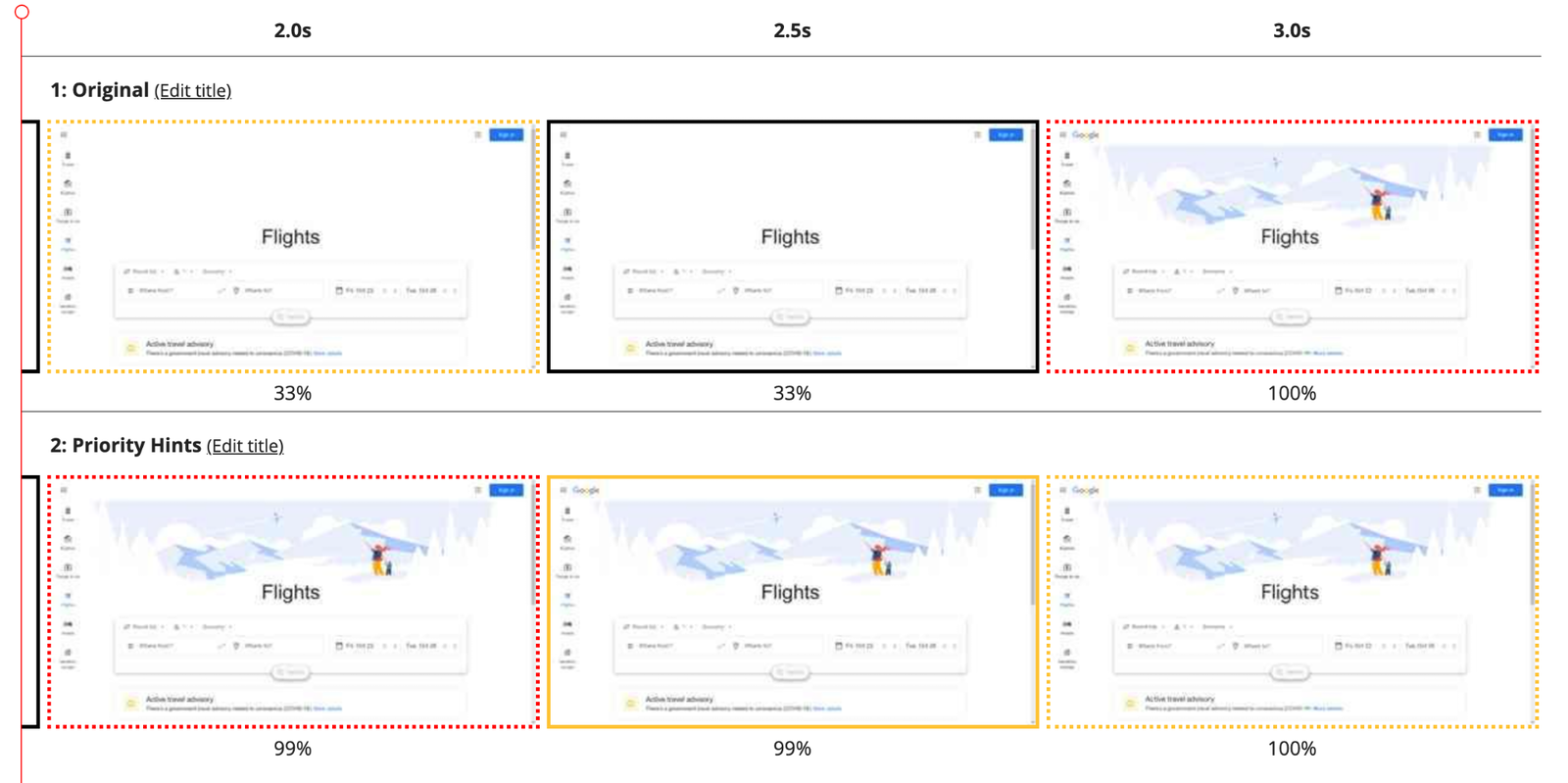
Ein Element, welches für den Largest Contentful Paint (LCP) verantwortlich ist, wie zum Beispiel ein Bild, kann durch die Angabe von importance="high" früher geladen werden, was den LCP reduziert.

Die Priorität von Skripten mit Angabe von async kann angehoben werden, wodurch sich die bisherige Behelfslösung per link rel="preload" für ein solches Skript vermeiden lässt.
Auch das Verringern der Priorität von Skripten weit unten im Body ist möglich, um ein besseres Sequencing mit Bilder zu erzielen.
Das Attribut importance kann drei Werte annehmen:
- high: Der Browser soll der Ressource eine hohe Priorität beimessen, solange die Heuristiken des Browsers zur Bestimmung der Priorität dem nicht entgegenstehen.
- low: Der Browser soll der Ressource eine niedrige Priorität zuweisen, solange die Heuristiken des Browsers dem nicht entgegenstehen.
- auto: Standardwert, welcher dem Browser die Entscheidung über die passende Priorität überlässt.
Das importance Attribut kann im Zusammenhang mit den folgenden HTML-Tags verwenden werden:
- link
- img
- script
- iframe.
Wichig ist zu wissen, dass importance ein Hinweis und keine Direktive ist. Das bedeutet: Der Browser wird versuchen, dem Hinweis zu folgen, allerdings kann er auch seine eigenen Präferenzen anwenden, sollte dies zur Vermeidung von Konflikten notwendig sein.
Priority Hints sind als sogenanter Chrome Origin Trial von Version 96 bis 99 verfügbar. Version 96 steht jetzt schon als Canary bereit. Eine Registrierung ist auf dieser Seite möglich.
Fazit
Priority Hints bieten die Möglichkeit, die Priorität beim Laden von Ressourcen durch den Browser besser und genauer zu steuern, was sich positiv auf die Core Web Vitals und hier insbesondere auf den LCP und damit die Ladezeit auswirken kann.
Auch wenn die Verwendung des importance Attributs scheinbar einfach ist, dürfen Quereffekte mit Angaben wie preload oder async nicht vernachlässigt werden. Zudem gibt es keine Garantie dafür, dass der Browser den Priority Hints folgt.
Viel wird also von Tests mit unterschiedlichen Konfigurationen abhängen. Diese könnten dann auch in Produkten wie Templates oder in speziellen Plugins für Content Management Systeme zum Einsatz kommen.
Titelbild: Copyright Olivier Le Moal - Fotolia.com
{loadposiiton newsletter}
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken