
Blockierte Ressourcen: neue Funktion in den Google Webmaster Tools
 Die Google Webmaster Tools zeigen jetzt auch blockierte Ressourcen an, die das Rendern von Seiten behindern. Außerdem kann man sich die Folgen blockierter Ressourcen für die Darstellung durch Google direkt ansehen.
Die Google Webmaster Tools zeigen jetzt auch blockierte Ressourcen an, die das Rendern von Seiten behindern. Außerdem kann man sich die Folgen blockierter Ressourcen für die Darstellung durch Google direkt ansehen.
Google hatte vor kurzer Zeit seine Richtlinien für Webmaster geändert, so dass nun keine Unterscheidung mehr zwischen den Anforderungen an eine optimale Darstellung für Nutzer einerseits und Crawler andererseits nötig ist - Google kann Seiten so interpretieren, wie sie auch die Nutzer sehen.
Wenn bestimmte Ressourcen einer Webseite nicht gecrawlt werden können, weil sie zum Beispiel per robots.txt gesperrt sind, kann Google die Seiten unter Umständen nicht richtig rendern. Daher sollten Javascript, CSS und Bilder für die Crawler freigegeben sein.
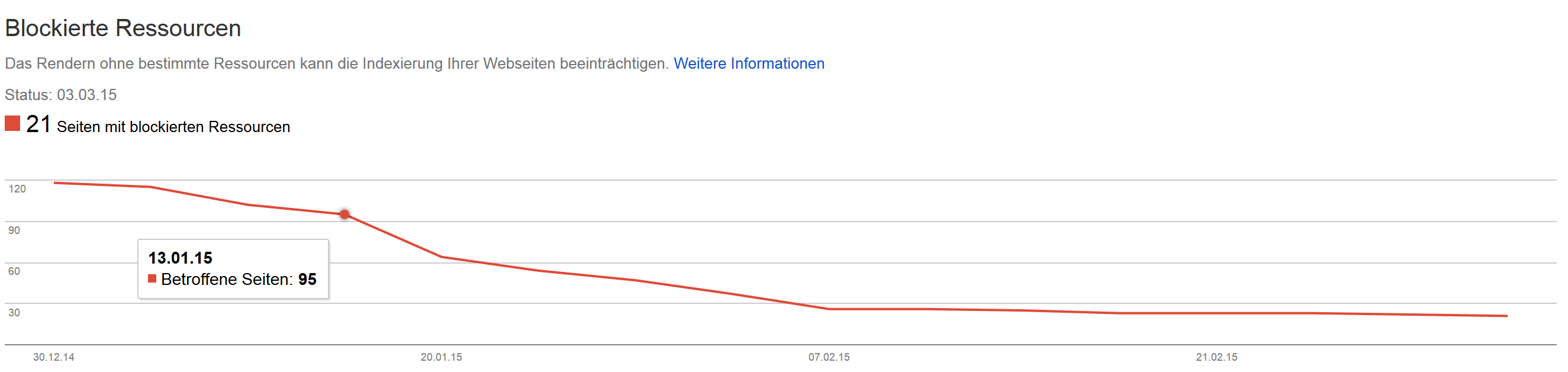
Neu ist eine Funktion in den Google Webmaster Tools, die auf blockierte Ressourcen hinweist. Dort werden die Hosts angezeigt, auf denen blockierte Bilder, Javascript oder CSS liegen. Dabei muss es sich nicht um denselben Host handeln, auf dem die Webseite liegt. Die Ressourcen können auch unter einer anderen Domain abgelegt sein. Per Klick lässt sich außerdem eine Liste aller Seiten aufrufen, die von blockierten Ressourcen betroffen sind.
Eine Einschränkung gibt es: Liegen die blockierten Ressourcen auf einem Host, der von mehreren Webseiten angefragt wird, wie zum Beispiel Javascript-Dateien von Analytics-Diensten, so wird dieser Host nicht angezeigt. Google möchte nach eigenen Worten nur diejenigen Probleme anzeigen, die auch von den Webmastern selbst behoben werden können.
"Abruf wie durch Google" mit Gegenüberstellung
Als weitere Neuerung lässt sich per "Abruf wie durch Google" darstellen, wie sich die blockierten Ressourcen auf die Anzeige der Seite auswirken. Google zeigt hier eine Gegenüberstellung der Seitenansichten für Nutzer und für Google an. Somit lassen sich die Folgen besser erkennen.
Bild © AKS - Fotolia.com
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen

























