
A4A: Wie schnelle Anzeigen mit AMP for Ads funktionieren
 Mit AMP for Ads (kurz A4A) sollen Anzeigen und Webseiten, auf denen Anzeigen enthalten sind, deutlich schneller geladen werden. Das wird vor allem durch eine deutliche Einschränkung des Funktions- und Geltungsspielraums der Anzeigen erreicht.
Mit AMP for Ads (kurz A4A) sollen Anzeigen und Webseiten, auf denen Anzeigen enthalten sind, deutlich schneller geladen werden. Das wird vor allem durch eine deutliche Einschränkung des Funktions- und Geltungsspielraums der Anzeigen erreicht.
Anzeigen sind für viele Webseitenbesucher ein Ärgenrnis, denn sie können zu einer deutlichen Erhöhung der Ladezeiten führen. Im Rahmen des AMP-Projekts (die Abkürzung steht für "Accelerated Mobile Pages"), das vor allem von Google vorangetrieben wird, soll die Ladezeit von mobilen Webseiten deutlich reduziert werden, und zwar auch für Anzeigen. Bereits in der bisherigen AMP-Implementierung gab es Mechanismen, um die Ladezeit von Seiten mit Anzeigen zu beschleunigen:
- Inhalte zuerst: Anzeigen auf AMP-Seiten werden stets nach den Hauptinhalten geladen, so dass Anzeigen nicht zu einer Verlangsamung führen können.
- Eindämmung: In AMP ist der Zugriffsbereich für Anzeigen klar geregelt. Auf diese Weise werden Effekte wie aufpoppende Ads vermieden.
- Milderung: Durch die Begrenzung des Wirkungsraums auf die Anzeige selbst werden die Effekte problematischer Verwendungsarten von JavaScript wie 'document.write' entschärft.
- Einschreiten: AMP sorgt für eine Verlangsamung der Timer im Browser, die für nicht sichtbare Animationen laufen. Dadurch kann die CPU-Last reduziert und Batteriestrom gespart werden.
Das alles ist aber noch nicht ausreichend. Vor allem besteht nach wie vor das Koordinationsproblem. Dieses stellt sich dann ein, wenn mehrere Komponenten einer Webseite um Ressourcen wie CPU-Zeit konkurrieren. Wenn zum Beispiel mehrere animierte Anzeigen auf derselben Seite erscheinen, kann die Framerate, also die Zahl der Bilder, die pro Sekunde dargestellt werden, schnell nach unten gehen, was zu Ruckeleffekten führen kann.

Aus diesem Grunde wurde AMP for Ads oder auch A4A geschaffen. Dies umfasst einige Verbesserungen, um Webseiten mit Anzeigen noch schneller zu machen. Malte Ubl von Google beschreibt die wichtigsten Maßnahmen in einem Blogbeitrag:
Trennen der Ad Requests vom Rendern der Ads
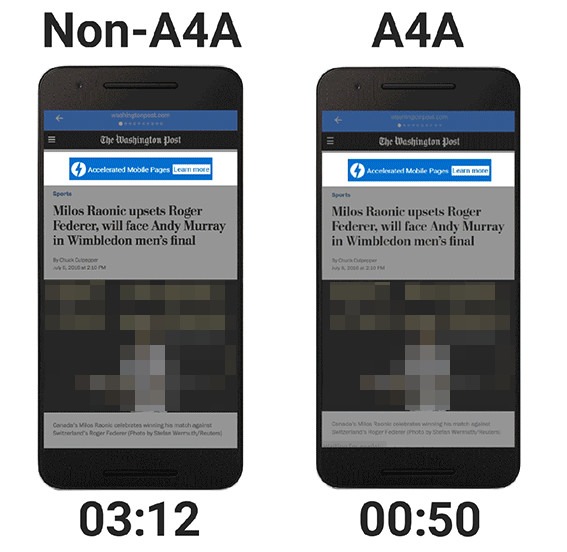
Der Request für eine Anzeige bzw. die Auslieferung der Antwort durch den Server kann einige Zeit in Anspruch nehmen. Aber auch die Berechnung der Darstellung, also das Rendern, erfordert Zeit. Während für die Dauer des Requests vor allem der Server verantwortlich ist, findet das Rendern im Client statt. Da erscheint es sinnvoll, diese beiden Vorgänge zu trennen und auf diese Weise eine Beschleunigung zu erzielen.
Anzeigen dürfen nur Teile von AMP nutzen
Eine weitere Verbesserung ergibt sich dadurch, dass für Anzeigen in A4A nur Teile des Befehlsumfangs von AMP zur Verfügung stehen. Das ist auch gut so, denn die Zahl der Anwendungsfälle für Anzeigen ist begrenzt. So ist es Anzeigen in A4A nicht gestattet, iFrames mit JavaScript-Inhalten zu laden. Verglichen mit der aktuellen Situation, in der Anzeigen oft die volle Kontrolle über den Browser haben und beliebige Inhalte nachladen können, wird das Optimierungspotential dieser Maßnahme deutlich.
AMP-Analytics
Ein großer Teil des von Anzeigen benötigten Datenvolumens ist auf Trackingmechanismen zurückzuführen, die zusammen mit den Anzeigen geladen werden müssen. In AMP können Anzeigen AMP-Analytics verwenden, das eine große Bandbreite von Messungen unterstützt.
Lösung des Koordinationsproblems
Anzeigen unterliegen wie andere Komponenten auf der Seite der optimierten Ressourcenverteilung durch AMP. Das bedeutet eine geringere CPU-Last und einen niedrigeren Energieverbrauch. Das wird vor allem dadurch erreicht, dass AMP nur solche Bestandteile der Seite animiert, die auch tatsächlich sichtbar sind. Zudem wird sichergestellt, dass durch die Anzeigen nicht die Performance der Hauptinhalte leidet. Sofern AMP nicht für eine Stabiliserung der Framerate sorgen kann, werden die Animationen komplett deaktiviert.
Von A4A können alle profitieren
Die dargestellten Ansätze sind vielversprechend und könnten sowohl für die Webseitenbesucher als auch für die Werbetreibenden Vorteile bieten. Für die Webseitenbesucher ergibt sich ein verbesserte Nutzbarkeit. Die Werbetreibenden profitieren von einer höheren Akzeptanz, wenn die Anzeigen nicht mehr oder zumindest weniger als Störfaktor wahrgenommen werden.
Bild © goolliver25 - Fotolia.com
Verwandte Beiträge


Neue Kennzeichnung von Google Ads führt laut Umfrage zu versehentlichen Klicks

























