Die ideale Kombination aus dynamischen Webseiten und SEO: Isomorphic JavaScript
 Der Trend zu dynamischen Webseiten auf JavaScript-Basis und zu Single Page-Applications hat einen Nachteil: SEO-Aspekte geraden dabei oft ins Hintertreffen. Eine Lösung dafür bietet Isomorphic JavaScript: die Vereinheitlichung der Code-Basis auf Client und Server.
Der Trend zu dynamischen Webseiten auf JavaScript-Basis und zu Single Page-Applications hat einen Nachteil: SEO-Aspekte geraden dabei oft ins Hintertreffen. Eine Lösung dafür bietet Isomorphic JavaScript: die Vereinheitlichung der Code-Basis auf Client und Server.
Webseiten haben in den letzten Jahren eine beachtliche Entwicklung durchlaufen: Vor gar nicht langer Zeit lieferte der Server noch das komplette HTML aus. Der Browser musste dieses HTML lediglich darstellen und rendern. Dazu kam rudimentäres JavaScript, um beispielsweise Slideshows oder Kalender-Widgets darzustellen.
Mit zunehmender Leistungsfähigkeit der Computer und dem Aufkommen von Smartphones und Tablets wurden immer größere Teile der Logik auf den Client übertragen. Schnelle JavaScript-Umgebungen und HTML5 sorgen inzwischen dafür, dass Webseiten gestaltet werden können, die sich wie Applikationen anfühlen. Die Berechnung der Nutzeroberfläche geschieht vollständig im Browser. Der Vorteil: Für die einzelnen Aktionen auf der Webseite ist kein vollständiger Server-Roundtrip mehr notwendig.
Dynamische Webseiten verhalten sich wie Apps
Dies mündete in sogenannte Single Page-Applikationen - eine Art Hybrid zwischen Webseite und App. JavaScript-Frameworks wie Angular.js, Backbone.js oder Ember.js, sogenannte Model View Controller- oder auch MVC-Frameworks, liefern die notwendige Funktionaliät.

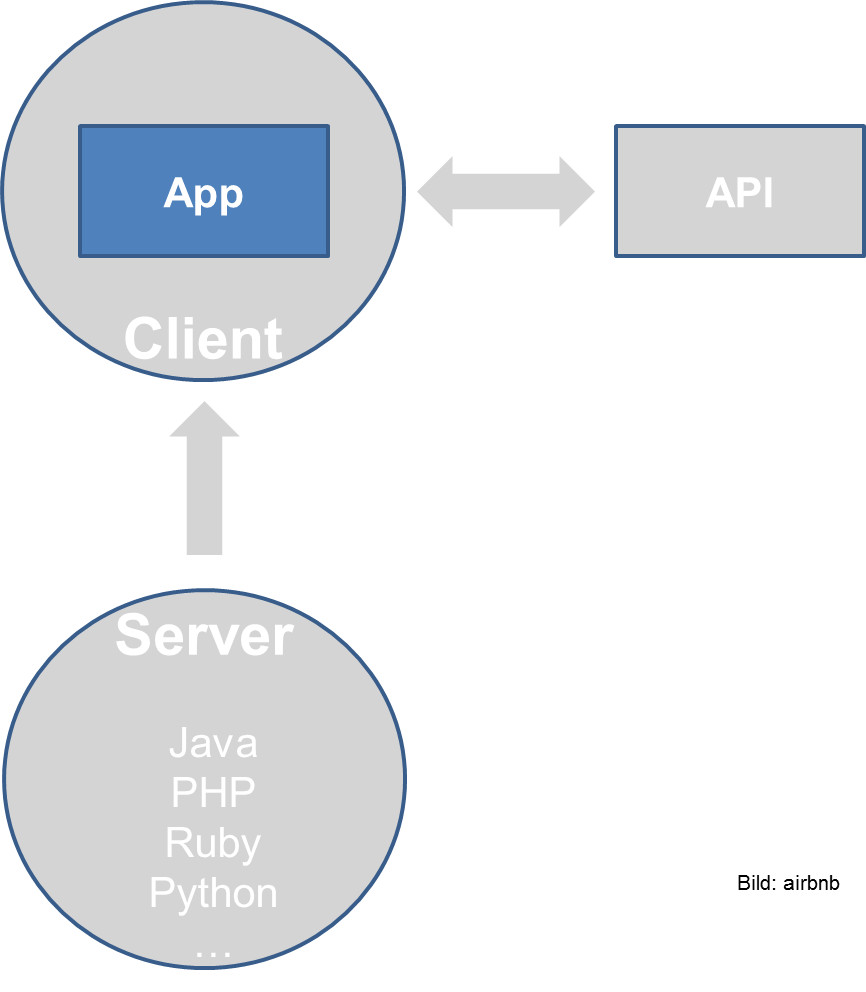
Der Großteil der Funktionalität sowie die Logik der Applikation inklusive Templates befinden sich in diesem Modell innerhalb des Clients. Vom Server erhält der Client lediglich ein Grundgerüst. Die Daten bezieht die App von einer definierten Schnittstelle (API).
Der Vorteil besteht darin, dass der Client die Elemente der Oberfläche wiederverwenden kann und lediglich für aktualisierte Daten Abfragen durchführen muss. Das erleichtert die Bedienung.
SEO-Frage ungeklärt
Ein entscheidender Nachteil dieser Arbeitsteilung zwischen Client und Server ist jedoch die Schwierigkeit, solche Webseiten oder Single Page-Applications reibungslos in den Index der Suchmaschinen zu überführen. Während der Server nur Grundelemente ausliefert, kommt er als Ansprechpartner für den Googlebot nicht mehr in Frage.
Auf der Clientseite besteht das Problem, dass zur Darstellung der Inhalte die Ausführung von JavaScript notwendig ist. Zwar beteuert Google, inzwischen JavaScript ausführen zu können, jedoch gibt es keine Garantie dafür, dass das für jede Seite funktioniert. Das Resultat können Fehler beim Crawlen und die unvollständige Indexierung von Daten sein. Die von Google noch bis vor einigen Monaten bevorzugte Variante des Auslieferns statischer HTML-Snapshots für den Crawler wird inzwischen nicht mehr offiziell empfohlen. Es bleibt also eine Grauzone.
Ein weiterer Nachteil kommt hinzu: Die meisten SEO-Tools kommen aktuell noch nicht mit dynamischen Webseiten zurecht. Will man eine umfangreiche Webseite, die dynamisch ausgeliefert wird, auf Fehler untersuchen, indem man ein Werkzeug zum Crawlen der Seite verwendet, stößt man oft auf Probleme. Hoffnung machen erste Ansätze von JavaScript-fähigen Crawlern wie zum Beispiel Screaming Frog.
Ein hybrider Ansatz für alle Fälle
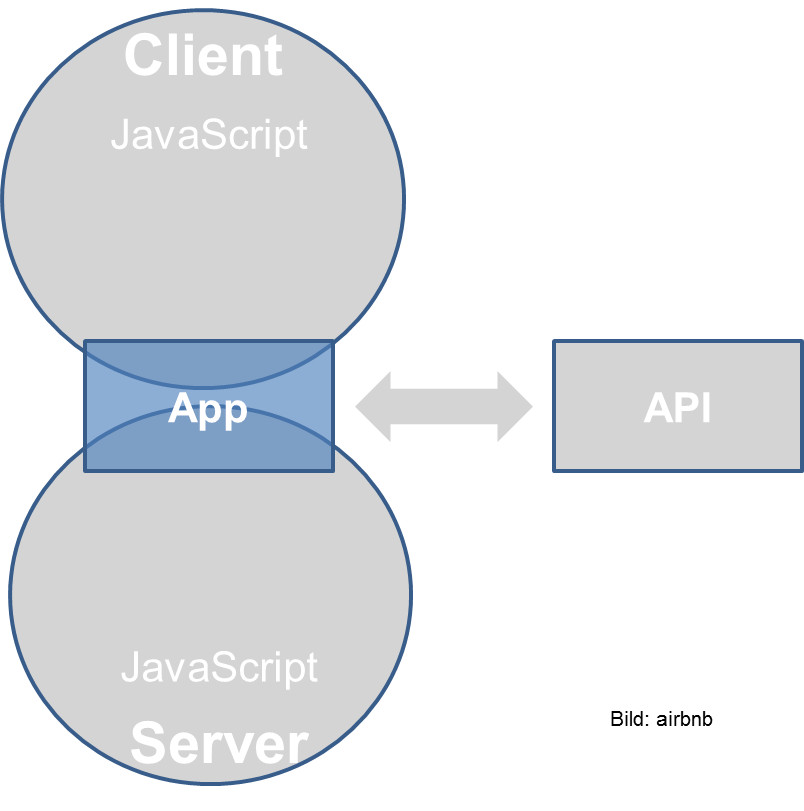
Wie lassen sich also die Vorteile beider Welten verbinden, nämlich die Crawlbarkeit klassischer HTML-Webseiten und die Usability von Single Page-Applikationen? Eine Möglichkeit dazu verspricht das Isomorphic JavaScript. Abgeleitet aus dem Griechischen steht der Begriff "isomorph" für gleichartig oder von gleicher Gestalt. Und genau darum geht es: Man schafft Applikationen, deren Code sowohl auf dem Server als auch auf dem Client identisch ist. Das ermöglicht das Ausliefern von fertigem HTML durch den Server für die Crawlbarkeit und die Nutzbarkeit im Stile einer Applikation im Client. Wie das aussehen kann, verdeutlicht die folgende Abbildung:

Im sogenannten Client-Server-MVC-Modell können Teile der Applikationslogik sowohl auf dem Client als auch auf dem Server ausgeführt werden. Laufzeitumgebungen wie Node.js ermöglichen das Ausführen von JavaScript-Code auf dem Server. Dazu ist lediglich für entsprechende Abstraktionen zu sorgen:
Routing: Es wird ein Route-Handler benötigt, der in der Lage ist, mit HTTP-Headern, Cookies, URI-Parametern etc. umzugehen.
Daten sammeln und speichern: Benötigt werden Ressourcen, die für Rendern einer Seite oder Komponente sorgen. Dabei kann es sich um eine simple URI handeln, die auf einen JSON-Endpunkt zeigt. Vorstellbar ist auch das Kapseln von Ressourcen in Klassen und Objekten.
Rendern der Seite: Das Markup einer Seite muss in einer isomorphen, also gleichartigen Weise geschehen. Das kann durch direkte Manipulation des Document Object Models (DOM) der Seite geschehen oder durch einfache HTML-Tags.
Bauen und packen: Vor allem bei komplexeren Web-Applikationen ist die Frage des Erstellens entsprechender Pakete entscheidend: Für eine App müssen der Code, die Views und die Templates in ein Artefakt überführt werden, das mehrere Megabytes groß werden kann. Dynamische Pakete und Lazy-Loading versprechen hier zwar Abhilfe, erhöhen jedoch die Komplexität.
Isomorphic JavaScript wird auch von Google empfohlen: Im aktuellen Webmaster-Hangout nannte Johannes Müller von Google diese Technik als eine Möglichkeit, dynamische Webseiten crawlbar zu machen (siehe folgendes Video):
Frameworks für Isomorphic JavaScript
Bereits heute gibt es eine große Anzahl von JavaScript-Frameworks, mit denen sich die genannten Anforderungen bewältigen lassen. Zu diesen Frameworks gehören
Mojito: Eines der ersten, wenn nicht das erste Isomorphic Framework, das als Open Source-Projekt verfügbar war, ist Mojito. Es basiert auf Node.js, weist aber viele Yahoo-spezifische Eigenheiten auf, was seiner Popularität geschadet hat.
Meteor: Wie Mojito basiert auch Meteor auf Node.js, genießt in der JavaScript-Gemeinde eine wesentlich größere Popularität.
Asana: Die Task-Management-App erlaubt das Ausführen einer App auf dem Server. Für jeden Nutzer wird ein eigener Prozess auf dem Server gestartet, wobei derselbe JavaScript-Code ausgeführt wird, der auch auf dem Client läuft.
Fazit: Client und Server gleichen sich an
Nach einer Periode des Auseinanderdriftens von Client und Server ist nun eine Annäherung absehbar. Der größte Vorteil dieser Entwicklung ist darin zu sehen, dass sich damit die Vorteile verschiedener Paradigmen kombinieren lassen: dynamische Webseiten, die sich wie Apps anfühlen und eine komfortable Bedienung erlauben und die außerdem auch für die Suchmaschinen sichtbar, crawlbar und indexierbar sind.
Es wird vermutlich noch eine Weile dauern, bis sich das entsprechende Wissen unter den Webentwicklern und Applikationsdesignern durchgesetzt hat, doch mit den bereits heute verfügbaren Frameworks stehen möchtige Werkzeuze bereit, um die Apps der Zukunft zu gestalten und zu entwickeln. Bereits heute nutzen große Anbieter wie zum Beispiel Airbnb diese Technik für ihre Applikationen.
Titelbild © maciek905 - Fotolia.com
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen